В этом уроке мы рассмотрим способ уменьшения размера файла и оптимизацию изображений для интернет страниц в формате Jpeg, при помощи диалогового окна «Save For Web».
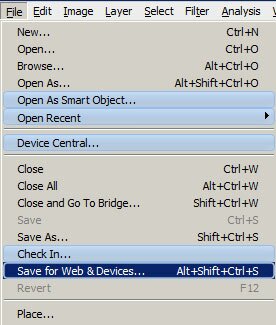
Открываем фотографию (Ctrl+O), я для примера открыл размером 4048х2687 px с разрешением 300dpi и 1,3 MB. Из свойств фотографии понятно, что для интернет страниц она никак не подходит, по всем параметрам. Начнем сохранять и уменьшать фотографию, File >> Save For Web & Devices (Save For Web в ранних версиях Adobe Photoshop).

В появившемся новом окне рассмотрим самые необходимые и часто используемые инструменты. В левой панели (1) — Hand Tool («рука») для перемещения и просмотра участков, которые за пределами видимости. Также здесь Zoom Tool (Увеличительное стекло) — масштаб видимого изображения. Советую особо не увлекаться изменением масштаба, а оставить на 100% (при клике правой кнопкой мыши выбираем 100%), по умолчанию открывается изображение с 100%.
Чуть выше четыре вкладки (2), просмотр оригинального изображения, оптимизированного, а также просмотр до и после в нескольких окнах одновременно.

Теперь самое главное, правое окно. Выбираем формат Jpeg (3), качество (4) около 60-70 более чем достаточно. Во вкладке Image Size устанавливаем размер (5), который нам необходим ( я поставил по ширине 500 px) и жмем кнопку применить. Под изображением внизу появился размер файла (6), у меня получилось около 40 Кб, что в разы меньше по сравнению с исходным. Также можно настроить скорость загрузки картинки при заданной скорости интернета (7), что позволяет сэкономить время при открытии страницы с вашей фотографией. По умолчанию стоит скорость, как на медленном модеме 28,8 Kbps.
Сохраняем.
Даже если не менять размер фотографии, а только оптимизировать качество, можно получить изображение, которое весит гораздо меньше, например я поставил низкое качество Low — это 10, получилось изображение около 630 Kб, что в 2 раза меньше по-сравнению с исходником.
В следующем уроке мы будем учиться сохранять в формат Gif.
6 комментариев
фотошоп хочу
Огромное спасибо за такой подробный совет!
Скажите, пожалуйста, а какое время загрузки лучше поставить, если размер оптимизированного файла 48,9К и сколько по времени он будет загружаться?
Лучше оставить, так как есть, там по умолчанию стоит почти минимальное, т.е для открытия на медленном модеме 28,8 Kbps (Dual-up).
Интересненько, кто обьяснит девушке как добавить этот блог в избранное?
Весьма спорно, но как вариант имеет право на жизнь