В данном уроке давайте создадим симатичную обложку для диска. Дизайн обложки будет простым, но стильным :).


Шаг 1. Начнём с создания документа размером 912px*912px. Зальём фон черным, для этого нажимаем клавишу D (чтобы вернуть цвета «по умолчанию»: цвет фона — белый, основной цвет — черный) и нажмём Alt+Backspace, чтобы залить картинку «основным цветом». Теперь, пишем какой-нибудь текст. Важно, чтобы все слова были написаны на разных слоях, дабы нам потом было удобней с ними работать. У нас цвет текста — Белый, шрифт — Helvetica (хотя подойдет любой рубленный шрифт, например, Arial), все буквы заглавные + мы побаловались с межбуквенным расстоянием с помощью Палитры Character (Символ) (чтобы её открыть идем Window>Character (Окно>Символ)).

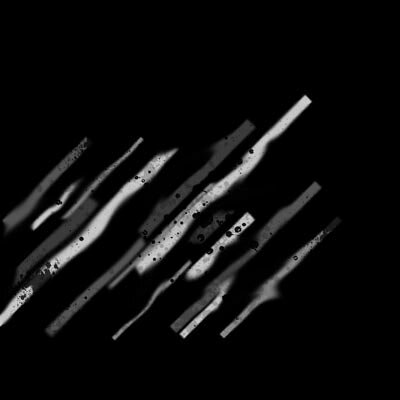
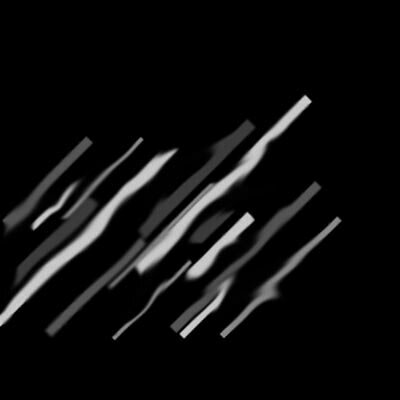
Шаг 2. Выделяем на Палитре Слоев текстовые слои (это можно сделать щелкая по слоям с нажатой клавишей Ctrl) и, кликнув правой кнопкой мыши, выбираем пункт «Преобразовать в смарт-объект» (convert to smart object). Находясь на слое со смарт-объектом (он должен быть у вас один), кликаем по значку Маски слоя (layer mask) в нижней части Палитры Слоев. Выбираем Инструмент Brush (Кисть) и рисуем по маске слоя, чтобы получилось примерно так, как на картинке (такую кисть вы можете скачать отсюда).

Шаг 3. Создаем новый слой и преобразуем его также в смарт-объект. После этого идем Filter>Render>Clouds (Фильтр>Рендеринг>Облака) и Filter>Blur>Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу), радиус размытия ставим — 20 пикселей. Добавим Обтравочную маску (clipping mask), кликнув для этого между слоями со смарт-объектами, удерживая клавишу Alt.

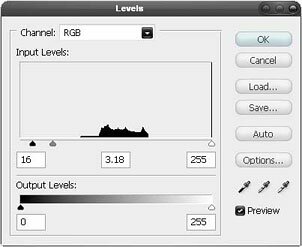
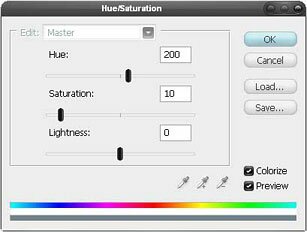
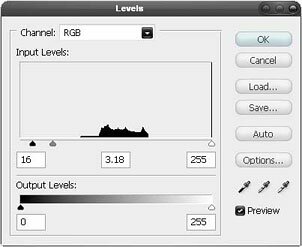
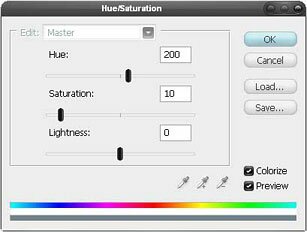
Шаг 4. Теперь, добавим Корректирующие слои Levels (Уровни) и Hue/Saturations (Цветовой тон/Насыщенность). Для этого идем Слой>Новый корректирующий слой>… (Layer>New Adjustment Layer>…), не забывая при этом поставить галочку у надписи «Использовать предыдущий слой для создания обтравочной маски» в появляющемся окошке. Значения выставляем, как на рисунках.



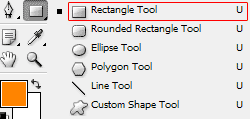
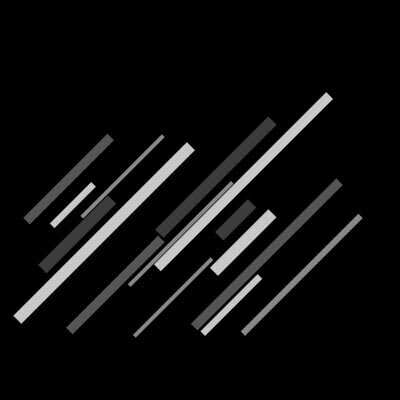
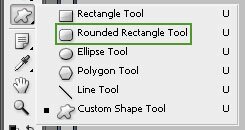
Шаг 5. Создаем новый слой и задаем цвет фона — черный. Выбираем Инструмент Линия (Line tool), размером 1px-4px и рисуем линии под углом в 45 градусов к горизонтали (для этого лучше всего удерживать Shift при рисовании). Далее скрываем все слой, кроме слоя с линиями и фонового слоя (background) и идем File>Save As (Файл>Сохранить как), и сохраняем файл под именем Dmap. psd. Возвращаем видимость всем слоям, а слой с линиями удаляем

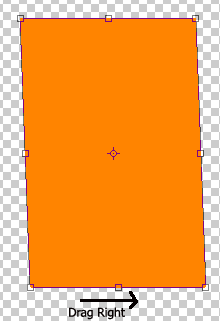
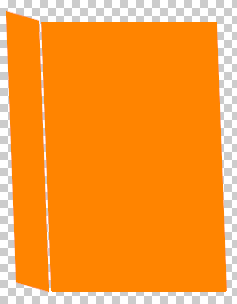
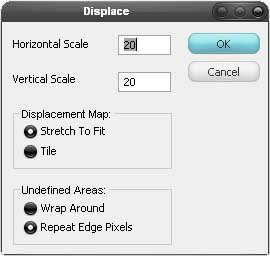
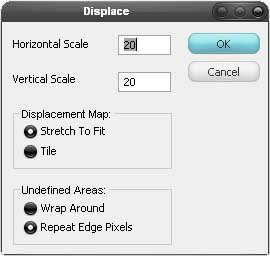
Шаг 6. Выделяем текстовый смарт объект и идем Flter>Distort>Displace (Фильтр>Искажение>Смещение). Установки оставляем, как есть, а картой смещения пусть будет созданный нами файл Dmap. psd.

Шаг 7. Выбираем Инструмент Кисть (Brush Tool) и нажимаем F5, чтобы вызвать Палитру Brush Editor (Кисти).



Шаг 8. Создаем новый слой. Выбрав Инструмент Пипетка (Eyedropper tool), кликаем по тексту, чтобы взять образец цвета, который станет цветом нашей кисти. Созданной ранее кистью рисуем пузырьки, как показано внизу. Прозрачность слоя делаем 50%.

Шаг 9. Можно добавить еще какие-нибудь красивые элементы. Мы добавили спец. цветочной кистью пару мазков.

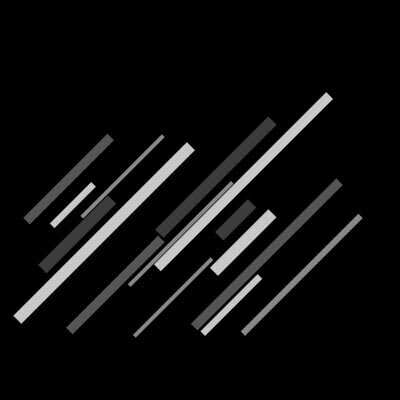
Шаг 10. Создаем новый слой и опять рисуем линии под углом 45 градусов, правда теперь ещё пусть наши линии будут разных оттенков серого. На рисунке внизу мы оставили видимым только новый слой, скрыв остальные.

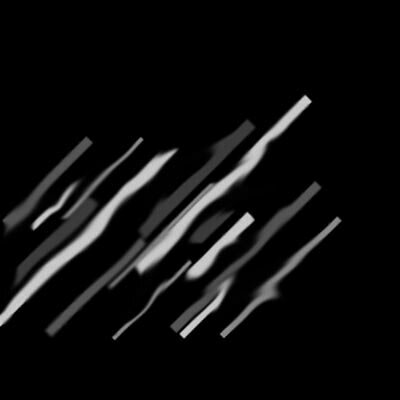
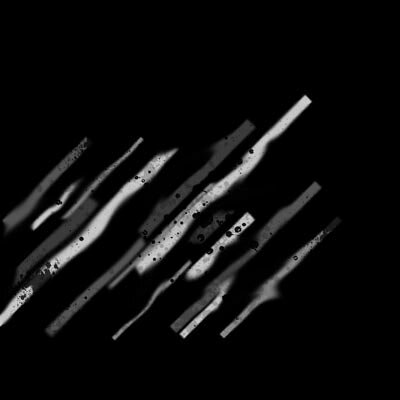
Шаг 11. Выбираем Инструмент Палец (Smudge Tool) и, используя большую мягкую кисть, превращаем наши линии в:

Шаг 12. Конвертируем линии в смарт-объект, добавляем маску к слою, и, используя спец. распыляющую кисть, закрашиваем часть наших линий.

Шаг 13. Используем Фильтр Displace (Смещение) к данному слою с такими параметрами

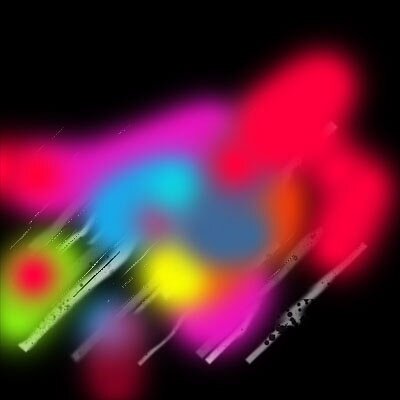
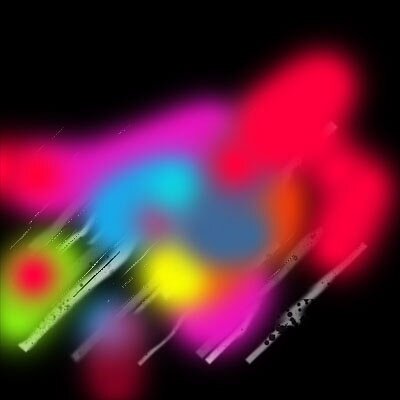
Шаг 14. Опять создаем новый слой и рисуем разноцветные пятна с помощью большой мягкой кисти.

Шаг 15. Создаем Обтравочную маску (clipping mask) между слоем с цветными пятнами и смарт-объектом с линиями. Объединяем эти два слоя в группу и помещаем новую группу прямо над фоновым слоем, если он у вас есть.

Шаг 16. С помощью кисти из Шага 8 рисуем в новом слое пузырики, размером чуть больше чем раньше.

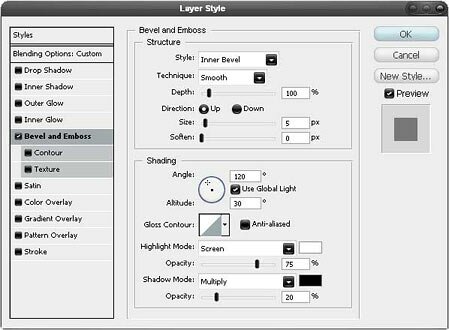
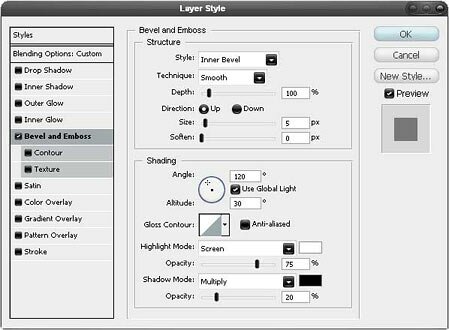
Шаг 17. Двойным кликом по иконке слоя на Панели слоёв вызываем Панель Layer Style (Стиль Слоя), там идем в Bevel and Emboss (Тиснение).

Шаг 18. Используя ту же технику, что и в Шагах 14 и 15, раскрашиваем наши пузыри.

Шаг 19. Опять создаем Обтравочную маску (clipping mask), между слоями с цветными пятнами и пузырями.

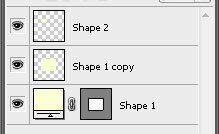
Шаг 20. Возвращаемся к смарт-объекту с текстом. Дважды кликаем по иконке смарт-объекта на Палитре слоев и он откроется у нас в новом документе, правда текст останется белым, но вот фон станет прозрачным. Создаем новый слой, помещаем его под слой с текстом и заливаем черным.

Шаг 21. Меняем в тексте всё, что хотим. Мы изменили букву «О» с помощью Инструмента Эллипс (Ellips Tool), и добавили ещё текст меньшего размера над основным. См. рисунок:

Шаг 22. Теперь, нажимаем Ctrl+S, чтобы сохранить документ. И видим, что в нашем старом файле текст также изменился. Дополнительный новый файл можно уже закрыть

Шаг 23. Последним шагом мы просто добавили логотип на нашу обложку, вот и всё!