Как улучшить качество фотографии? Читайте и учитесь. (продолжение…)
Записи сайта за месяц декабря, 2007.
В этом уроке мы научимся рисовать кисти для Фотошопа. Очень полезный урок для начинающих изучать Фотошоп.

Большое количество людей не понимают, что Создание собственных кистей в Фотошопе это легкий и быстрый процесс. А если вы используете какие-то элементы дизайна в своих работах снова и снова, то нет ничего лучше создания из него кисти, что позволит сэкономить вам кучу времени и упростить себе жизнь.
В этом уроке, мы создадим Гранж кисть в Photoshop.
При создании кистей в Photoshop есть несколько ограничений о которых стоит знать.
Во-первых, вы будете работать с уровнями Непрозрачности оттенков серого. Черный – 100% непрозрачный, белый на 100% прозрачным, оттенки серого цвета представляют различные уровни прозрачности между этими двумя цветами. Чем ближе к черной, тем более непрозрачный. Во-вторых, кисти имеют ограничение на размер – максимальный размер 2500 x 2500 пикселей (но лучше делать их как раз максимально большими – сделать по меньше их будет можно и во время работы с ними в проекте).
Теперь, когда вы знаете основы, давайте создадим нашу кисть!

Шаг 1. В этом уроке будем использовать текстуру древесины, взятую с сайта www. texturelovers. com.
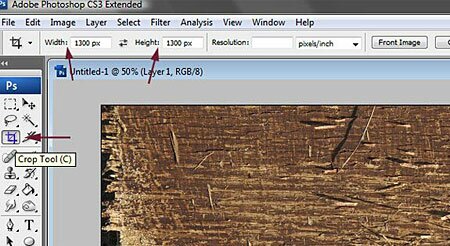
Откройте изображение в Photoshop и обрежьте его до квадрата. Так как выбранное нами изображение имеет размер 1300 х 1942 пикселей, то используя инструмент Кадрирования (Crop Tool (С)) и, задав ширину и высоту в 1300 px, создаем выделение. Enter пока не нажимаем.

В этом уроке мы научимся создавать эффект в стиле гранж в Фотошопе. На основе полученного эффекта можно даже сделать плакат. Ведь останется только добавить текст.


Шаг 1. Начнем с создания документа. Нажимаем Ctrl+N или идем File>New (Файл>Новый), размер файла пусть будет 1280*1024px и разрешении 72dpi. Выбираем Инструмент Rectangle Tool (Прямоугольник (U)) и выделяем им весь документ, чтобы потом было удобней с фоном. (Обратите внимание, чтобы Инструмент «Прямоугольник» должен быть в режиме «Слой-фигура»).



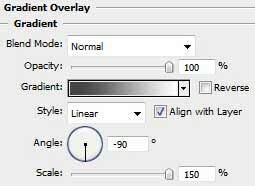
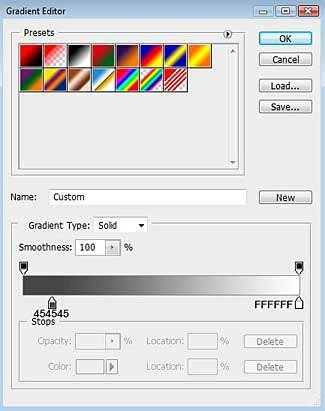
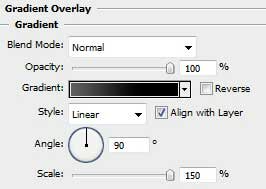
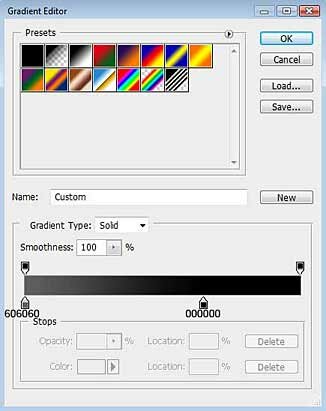
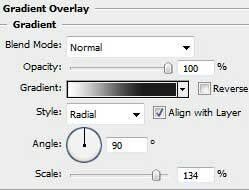
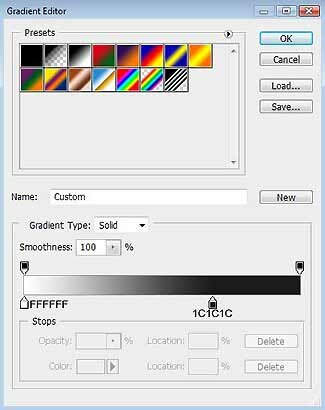
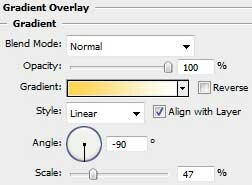
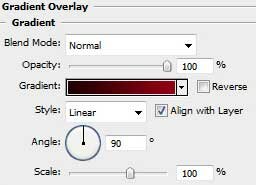
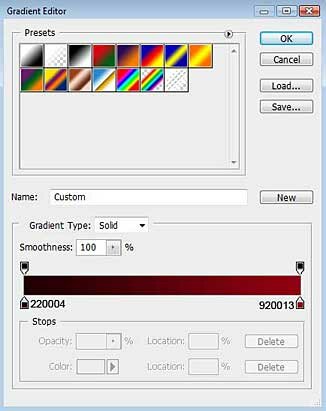
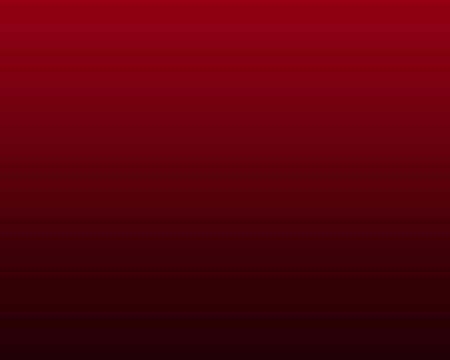
Шаг 2. Идем в Слой>Стиль Слоя>Наложение Градиента (Blending Options>Gradient Overlay)

Шаг 3. Находим подходящее изображение в Интернете


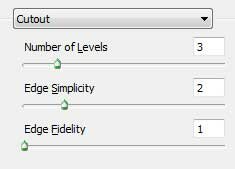
Шаг 4. Вырезаем фигуру DJ, кладем её на наш фон и применяем ко слою с DJ фильтр Filter>Filter Gallery>Cutout (Фильтр>Галерея фильтров>Аппликация)


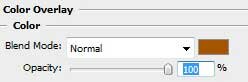
Шаг 5. Создаем копию слоя с DJ и помещаем её под оригинальный слой с DJ. Для нового слоя идем в Стили Слоя, а далее Color Overlay (Наложение цвета), внизу показаны параметры, которые необходимо установить и то, как будет выглядеть новый слой.



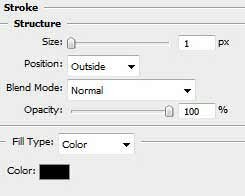
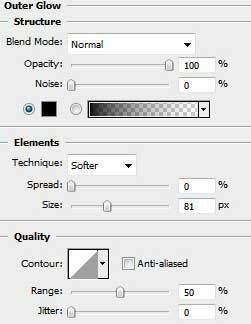
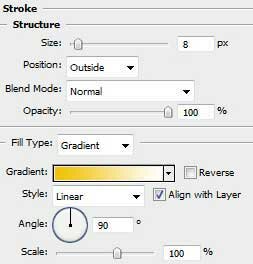
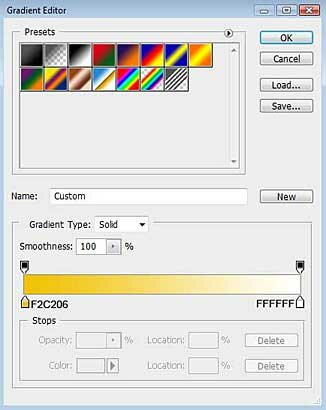
Шаг 6. Возвращаемся к основному слою с DJ, задаем для Режим Смешивания (Blending Mode) — Overlay (Перекрытие), и идем в Стили Слоя и далее Outer Glow (Внешнее Свечение) и Stroke (Обводка).

|
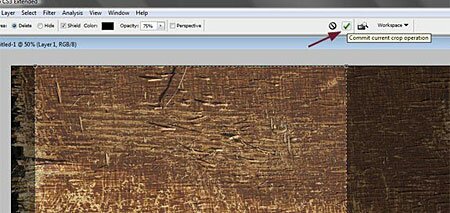
Выбераем подходящую часть изображения (перенося выделение) и нажимем галочку для подтверждения выделения.
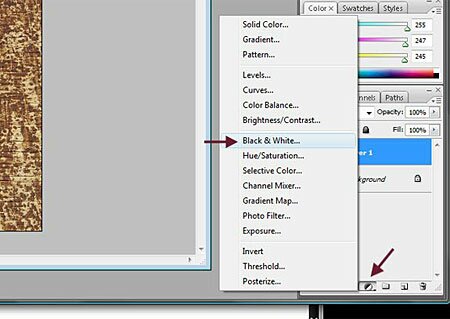
Шаг 2. Так как полученная в будущем Кисть будет в оттенках серого, даже если изображение из которого она взята было цветным, давайте прям сейчас перевед нашу текстуру в цветовой режим Greyscale (оттенки серого), чтобы мы могли лучше ориентироваться в том то, что будет происходить дальше. На панели Layers (Слои) нажмем на кнопку Create New Fill or Adjustment Layer (Создать новую заливку или Корректирующий слой) внизу Панели и выберем черно-белый (Black & White).
|
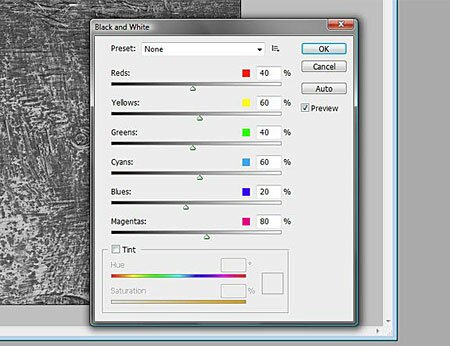
После этого появится окно, в котором можно поиграть с различными настройками, но в этом нет пока необходимости, так как мы будем работать с настройками уровней в следующем шаге.
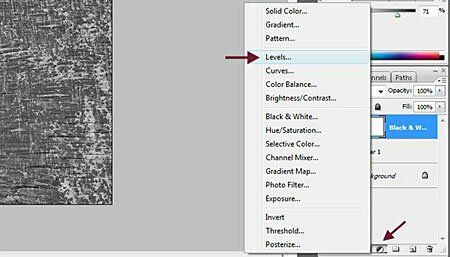
Шаг 3. Теперь у нас есть черно-белое изображение, но в нем недостаточно оттенков. Попробуем их добавить для того, чтобы у полученной Кисти было достаточно глубины в оттенках цвета. Для этого идем опять в Create New Fill or Adjustment Layer, но на этот раз выбираем пункт Levels (Уровни).
|
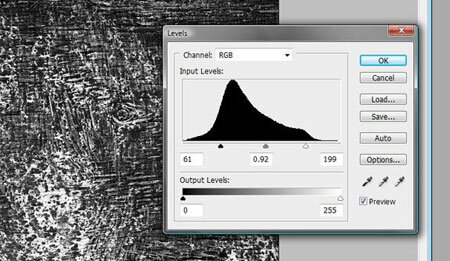
Откроется окно, в котором мы будем корректировать настройки. С помощью левого ползунка настраиваем темные оттенки, а правого — света. Используем средний ползунок для тонкой корректировки средних оттенков. На изображении видно, какие настройки выставили мы.
|
На рисунке слева вы можете видеть, текстуры до настройки и после внесенных изменений.
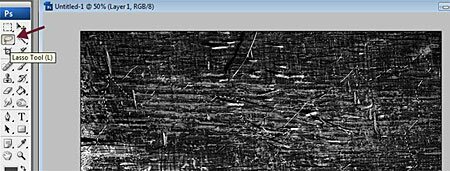
Шаг 4. У нас уже получилась неплохая Кисть, но все же есть, что улучшить. Например, добавить ей интересную форму. Выберем инструмент Lasso Tool (Лассо) и рисуем им любую абстрактную форму.
|
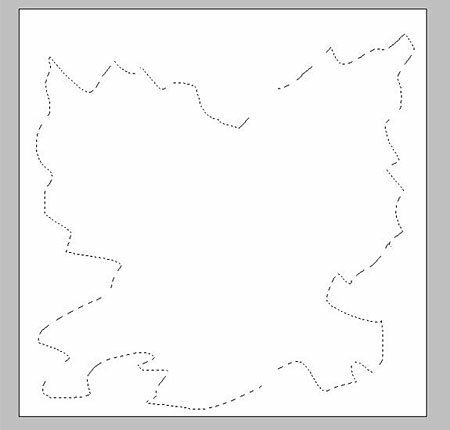
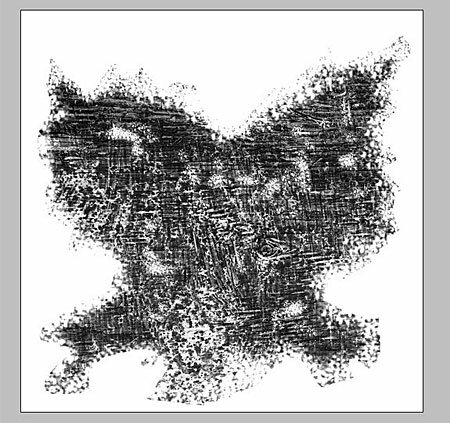
На изображении показана форма кисти отдельно от текстуры. В середине выделения то, что мы хотим оставить, вне – удалить.
|
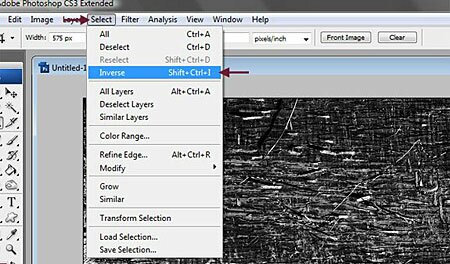
Так что идем в раздел меню Select (Выделение) и выбираем Inverse (Инвертировать). Это изменит наш выделение и теперь будут выделены края вместо центральной части. Нажимает Delete, чтобы избавиться от краев, затем нажмите Ctrl + D, чтобы снять выделение.
|
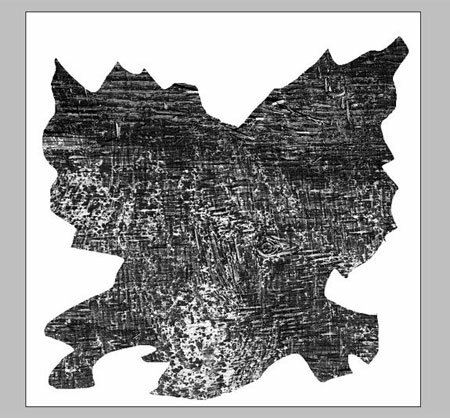
На рисунке слева вы можете увидеть, что у нас получилось.
|
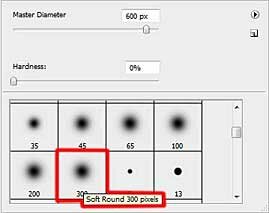
Теперь добавим шероховатые края у нашей кисти. Для этого выбераем инструмент Eraser Tool (Ластик), а там любую размытую кисть.
|
Стираем края нашим Ластиком, чтобы избвиться от жестких краев. Слева то, что получилось у нас. Мы также немного удалили в центре, чтобы сделать кисть поинтереснее.
|
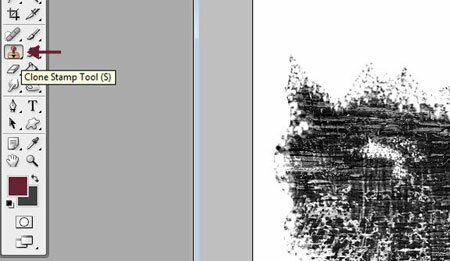
Для завершения формирования нашей кисти можно немного поработать инструментом Клонирования (Clone Stamp Tool), исползуя, например, ту же самую кисть, которую вы использовали для Ластика.
|
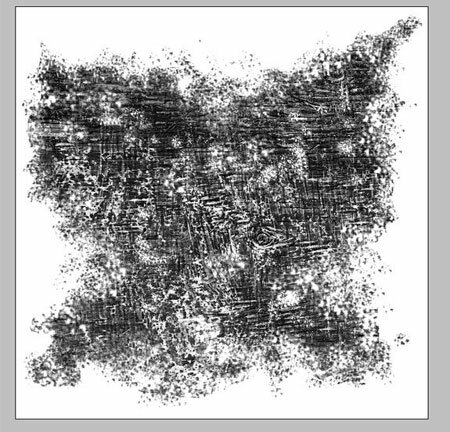
Слева вы можете увидеть окончательное изображение.
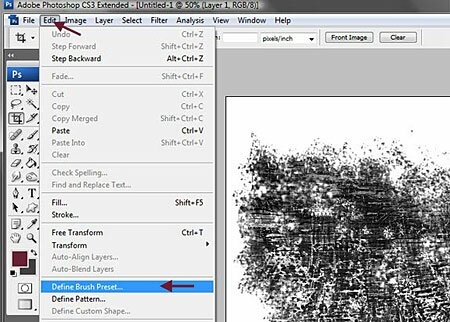
Шаг 5. Теперь, когда у нас есть форма кисти именно такой формы, как мы хотим, пришло время сохранить её в качестве кисти Photoshop. Идем в пункт меню Edit (Редактирование) и выберите Define Brush Preset.
|
Появится окно с запросом ввести имя кисти. Дайте ей имя и нажмите кнопку ОК.
|
Поздравляем, вы только что сделали кисть в Photoshop. Она сразу же доступна для использования. Но не стоит останавливаться на достигнутом, вам все еще нужно сохранить копию вашей кисти, чтобы не потерять её позже.
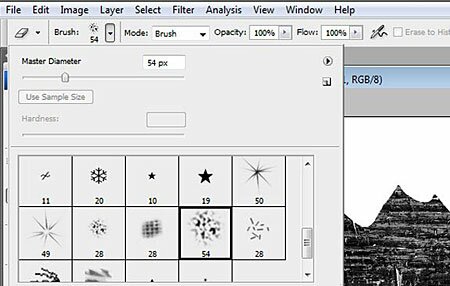
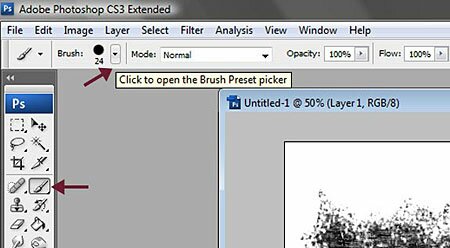
Шаг 6. Как уже говорилось выше, все новые кисти автоматически появится в наборе кистей. Тем не менее, все еще нужно сохранить копию в. abr файл, чтобы иметь возможность постоянно ее использовать. Для этого выбераем инструмент Кисть и открываем Наборы кистей.
|
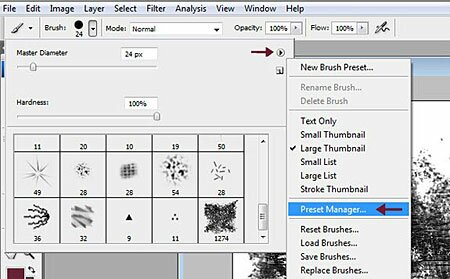
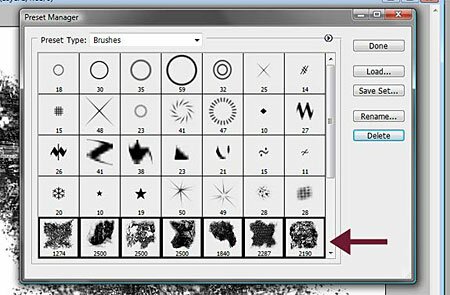
Нажимаем на маленькую стрелочку в правом верхнем углу окна и выберите Preset Manager (Управление наборами).
|
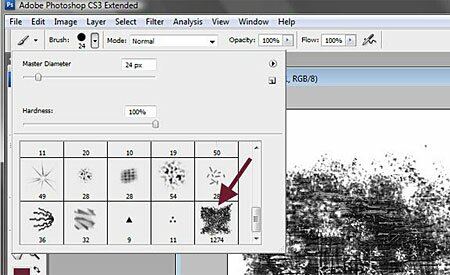
Preset Manager покажет вам все кисти загруженные в настоящее время, включая любые новые кисти, которые вы только что создали. Вы можете сохранять отдельные кисти или целые наборы кистей в одном. abr файле. Выберите кисти, которые хотите сохранить (используйте Ctrl для выбора нескольких — Кисти будут выделены жирным шрифтом) и нажмите кнопку Сохранить Набор (Save Set).
Дайте название вашему набору кистей. Вот и все, вы закончили! |
Вот, что у нас получилось
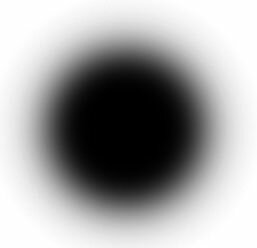
Шаг 7. Скроем слои с DJ, создадим новый слой и перенесём его под эти скрытые слои. Делаем новый слой белым, например, с помощью Paint Bucket Tool (Инструмент «Заливка» (G)). После этого с помощью большой мягкой кисти рисуем пятно (параметры см. внизу)
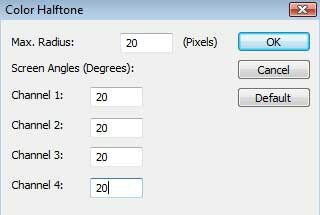
Шаг 8. Далее выбираем Filter>Pixelate>Color Halftone (Фильтр>Оформление>Цветные полутона)
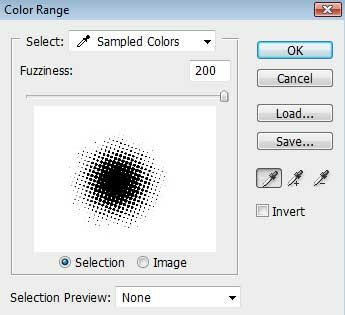
Шаг 9. Идем далее в Select>Color Range (Выделение>Цветовой диапазон) и кликаем пипеткой по белому цвету. Нажимаем Ok и Delete,чтобы удалить белый фон. Снимаем выделение (Ctrl+D), выбираем Free Transform (Ctrl+T или идем Редактирование>Свободное Трансформирование) и перемещаем новый элемент в правый нижний угол. Идем в Стиль Слоя Color Overlay (Наложение цвета) и задаем параметры
|
Делаем видимыми слои с DJ
Шаг 10. Создаем три копии слоя с красным пятном и, использя Инструмент Free Transform, изменяем их размер и положение. Также надо изменить их цвета, новые указаны на рисунке. (Эти новые слои также, как и оригинал должны находиться под слоями с DJ)
|
Сделаем ещё одну копию слоя с красным пятном и поместим новую копию в левый нижний угол, ничего не меняя ни в цвете, ни в размере.
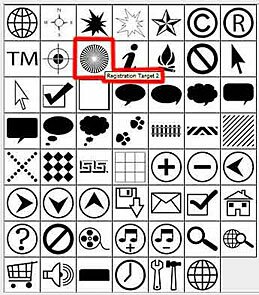
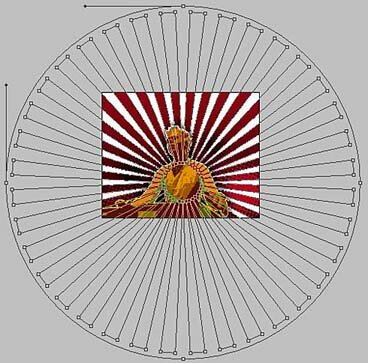
Шаг 11. Выбираем Инструмент Custom Shape Tool (Произвольная Фигура (U)) для создания белых лучей. Слой с лучами должен быть также под слоями с DJ. Для данного слоя ставим Fill (Заливка) — 33%, Blending Mode (Режим Смешивания) — Color Dodge (Осветление основы).
Шаг 12. Создаем Маску слоя (Mask) для данного слоя, нажав на соответствующую кнопку внизу Палитры Слоев. Затем выбираем Инструмент Градиент (Gradient Tool (G)) (параметры см. внизу на рисунке) и проводим им так, чтобы скрыть нижнюю часть слоя с лучами.
Шаг 13. Копируем опять слой с красным пятном и помещаем новое пятно в левый верхний угол, как на картинке внизу.
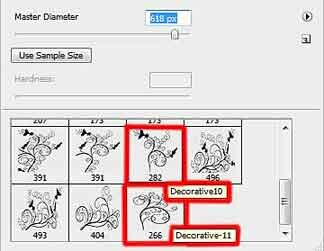
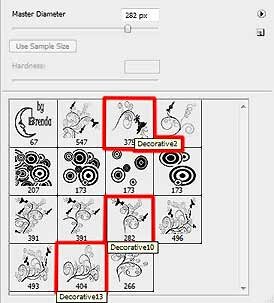
Шаг 14. Создаем новый слой и помещаем его над слое с лучами, но под слои с DJ. Берем красивую цветочную кисть (её можно скачать с данного сайта) и рисуем белые узоры.
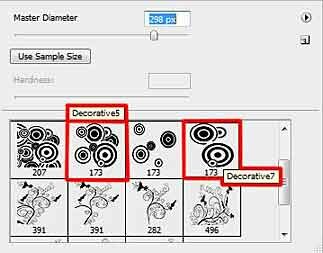
Шаг 15. Создаем ещё один новый слой и повотряем сделанное в предыдущем шаге, только с новой кистью.
Шаг 16. Для слоя с кругами (последнего сделанного) выбираем Режим Смешивания (Blending Mode) — Overlay (Перекрытие).
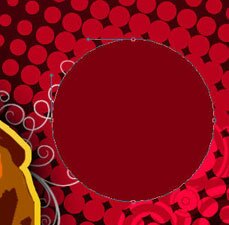
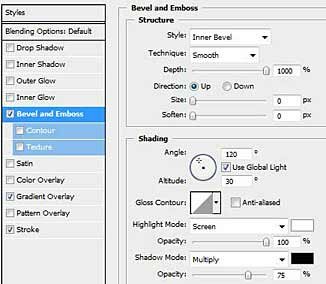
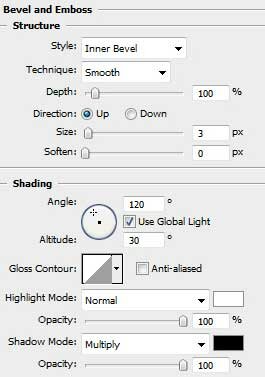
Шаг 17. Теперь, нарисуем прикольный динамик. Для этого, для начала выбираем Инструмент Эллипс (Ellipse Tool (U)) и рисуем круг (для этого при рисовании необходимо удерживать клавишу Shift). Идем в Стили Слоя и работаем там со следующими Стилями: Bevel and Emboss (Тиснение), Gradient Overlay (Наложение Градиента) и Stroke (обводка).
|
Наше изображение после этих преобразований
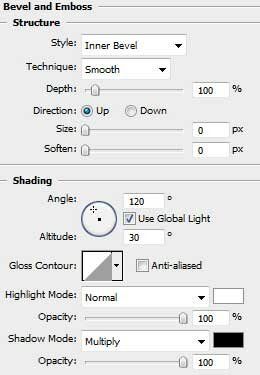
Шаг 18. Используя тот же Инструмент Эллипс, на новом слое, рисуем ещё один круг. Стили Слоя для этого слоя: Bevel and Emboss (Тиснение) и Gradient Overlay (Наложение Градиента).
Шаг 19. Теперь, нарисуем внутренний элемент динамика, применяя всё тот же Инструмент Эллипс и закрасив его в чёрный цвет.
|
Параметры Стиля Слоя Bevel and Emboss
Шаг 20. Рисуем еще один круг. Его параметры для Gradien Overlay
Шаг 21. С помощью любимого Инcтрумента Ellipse Tool, рисуем черные заклепки на нашем динамике
Шаг 22. Связываем в одну Группу все слои с частями динамика (для этого, например, нажимаем кнопку «Создать новую группу» внизу Палитры слоев и переносим в неё все необходимые слои, которые можно выделить все одновременно, нажимая на слое и удерживая клавишу Ctrl). После этого создаем 3 копии этой группы и, воспользовавшись Инструментом Free Transform, перемещаем их в различные места нашего плаката, на забывая при этом ещё и менять их размер.
Шаг 23. Копируем слой с красным пятном в левом нижнем углу и меняем его цвет (на белый) и местоположение (с помощью Free Transform). Fill (Заливка) слоя пусть будет 70%.
Шаг 24. Делаем 3 копии слоя с белым пятном
Шаг 25. Опять создаём новый слой и рисуем на нём (с помощью Инструмента Brush (Кисть)).
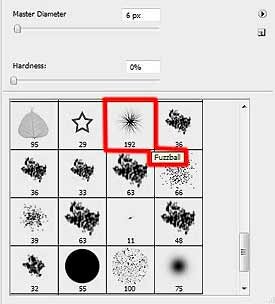
Шаг 26. Всё, мы почти закончили, осталось только добавить несколько светящихся огоньков. Для этого мы будем использовать Стандартную кисть Photoshop (рисуем на новом слое, разумеется).
|
Для нового слоя идем в Стиль слоя Gradient Overlay
|
Все! Поздравляю! Вот наше итоговое изображение. |