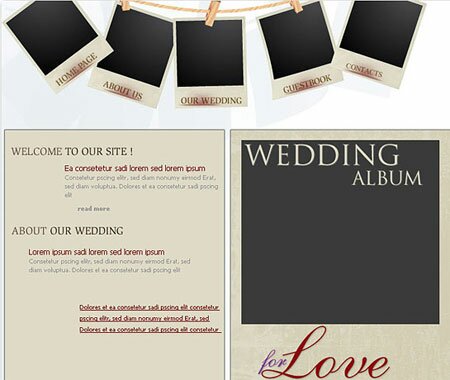
В этом уроке мы сделаем пазл из фото с помощью Фотошопа. Для этого будем использовать чудную фотку малыша.




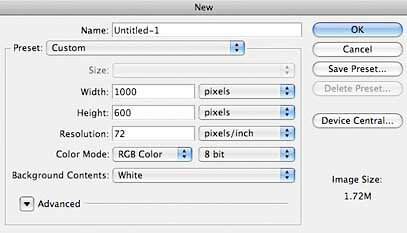
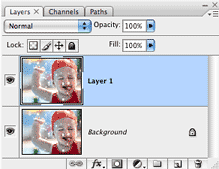
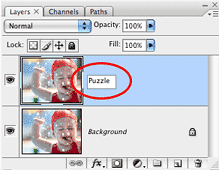
Шаг 1. Открываем фото в Фотошопе (Ctrl+N) и дублируем слой с фотографией на Панели Слоев, нажав Ctrl+J (это один из возможных вариантов получения копии слоя). Появившийся слой автоматически будет называться «Layer 1», переименовываем его для удобства в «Puzzle».
![]()

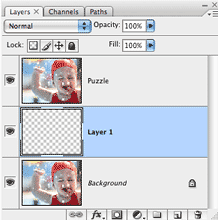
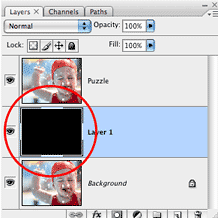
Шаг 2. Создаем новый слой, для этого нажимаем на соответсвующую кнопочку на Панели Инструментов (см. рисунок), удерживая Ctrl (чтобы слой появился под тем на которым сейчас мы находимся).




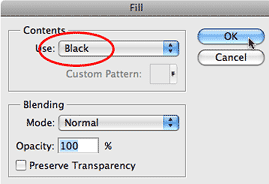
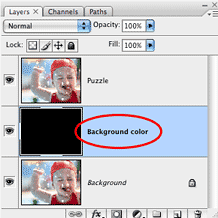
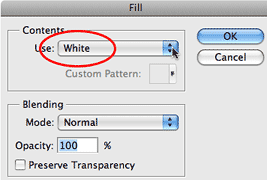
Шаг 3. Заливаем новый слой черным цветом. Для этого переходим на этот слой и идем Edit>Fill (Редактировать>Залить). В появившемся окне выставялем значения, как на рисунке внизу (цвет заливки делаем черным). После чего переименовываем его в «Background color».





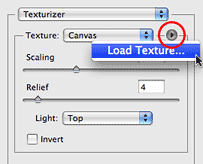
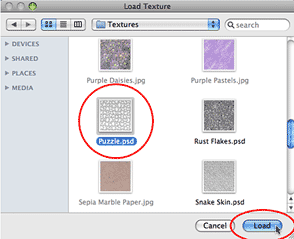
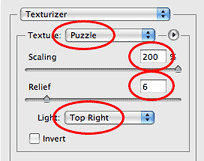
Шаг 4. Переходим на слой «Puzzle». И идем Filter>Texture>Texturizer, а в появившемся окне выбираем пункт Load Texture (Загрузить текстуру), кликнув по стрелочке. Далее идем в папку с соответствующей текстурой (обычно в Windows она находится по такому пути: для начала C:\Program files\Adobe\Photoshop CS3 (для этой версии фотошопа), далее находим папку Presets, а в ней Textures, где уже и кликаем по файлу Puzzle. psd). Параметры для фильтра установите, как на рисунке внизу.




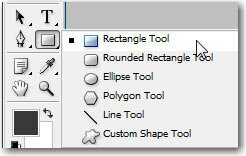
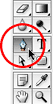
Шаг 5. Выбираем инструмент Pen Tool (Перо (P)) в режиме «Paths»(Контуры) и обводим подходящий пазл. После этого нажимаем Ctrl+Enter, чтобы перевести контур в выделение.


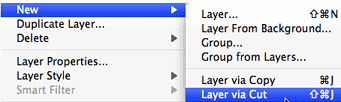
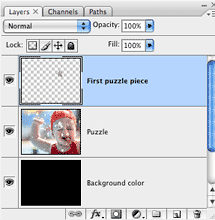
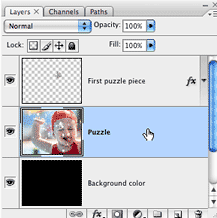
Шаг 6. Теперь идем Layer>New>Layer via Cut (Слой>Новый>Посредством вырезания). В результате чего получаем новый слой, который для удобства переимновываем в «First puzzle piece».

Шаг 7. Находясь на слое с пазлом, нажимаем Ctrl+T, чтобы вызвать инструмент Free Transform (Свободная Трансформация) и перемещаем этот пазл, как нам того захочется, по окончании нажимаем Enter.



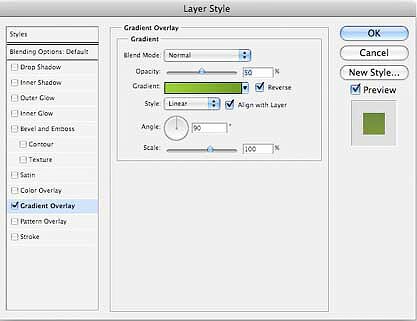
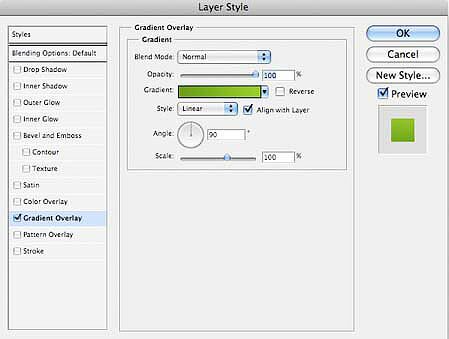
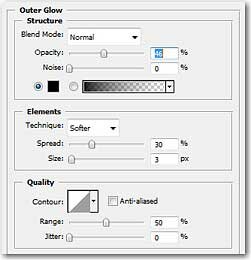
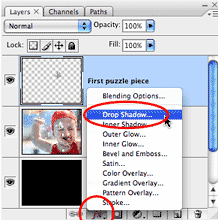
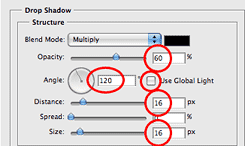
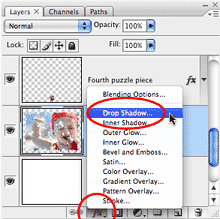
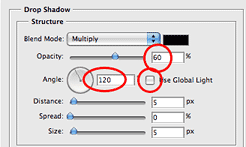
Шаг 8. Для красоты добавляем тень. Идем в соответствующий Стиль Слоя (см. рисунок) и задаем параметры примерно, как на рисунке внизу.






Шаг 9. Добавляем еще сдвинутых или удаленных пазлов схожим образом.




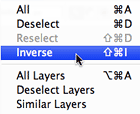
Шаг 10. Пришло время обрезать лишнее. Выделяем Пером по периметру подходящую форму и, нажав Ctrl+Enter, получаем выделение. Инвертируем его (Select>Inverse) и удаляем лишнее (Delete). После этого снимаем выделение (Ctrl+D).



Шаг 11. После этого снимаем выделение (Ctrl+D). Переходим на слой «Background color» и заливаем его белым (или не заливаем, как хотите): Edit>Fill.



Шаг 12. Осталось только добавить общую тень, но это уже по желанию. Делаем точно также, как и для отдельного пазла. Наш пазл готов!