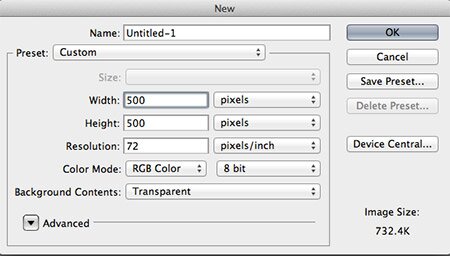
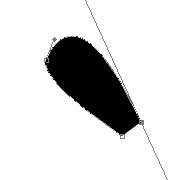
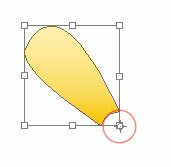
Шаг 1. Для начала создадим новый файл (Ctrl+Shift+N). Используя Инструмент Перо (Pen Tool (P)), нарисуем лепестки будущего цветка.



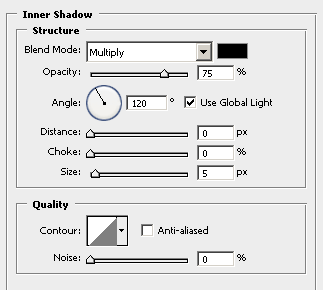
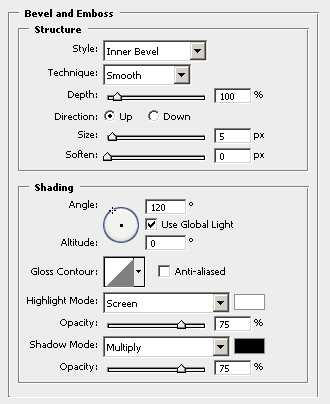
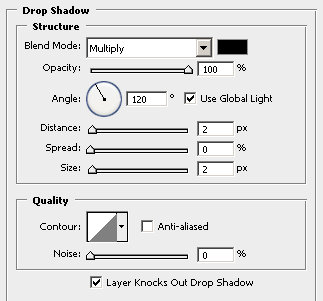
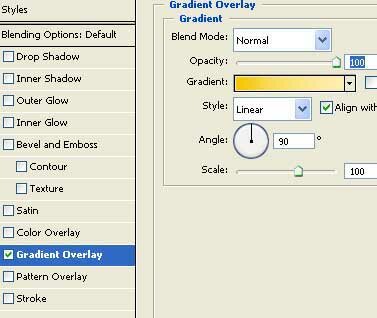
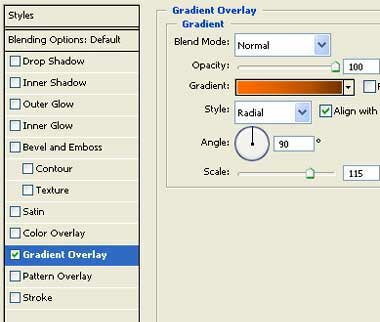
Шаг 2. Двойным щелчком на миниатюре слоя с лепестком на Палитре Слоев открываем окно со Стилями Слоёв (Layer Styles). Выбираем Наложение Градиента (Gradient Overlay) и выставляем значения, как на рисунке.


Шаг 3. Дублируем слой (Ctrl+Shift+J). И работаем именно с копией слоя.

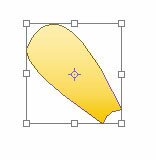
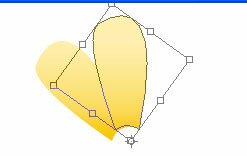
Шаг 4. Нажимаем Ctrl+T для того, чтобы задействовать Инструмент Cвободной Трансформации (Free Transform). После этого меняем расположение центральной точки поворота, как показано на рисунке (для этого просто хватаем ее и переносим на новое место) и поворачиваем лепесток.


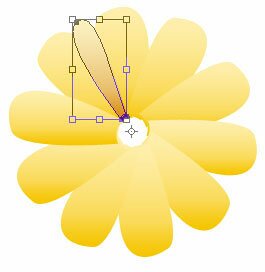
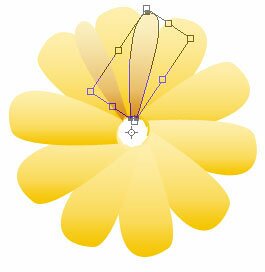
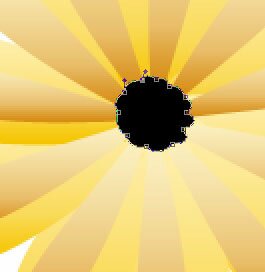
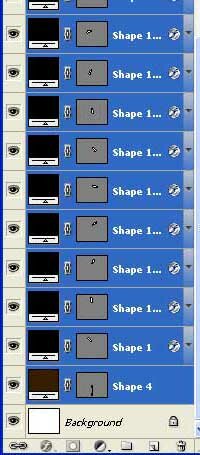
Шаг 5. Дублируем слои и разворачиваем аналогичным образом, пока не получим вот такой вот цветочек.


Шаг 6. Создаем другой тип лепестков для нашего цветка, используя тот же Инструмент Перо (Pen Tool (P)), но заливая другим градиентом.

Шаг 7. Произведя аналогичные манипуляции с этим лепестком, получаем еще более реалистичный цветок.



Шаг 8. Используя опять Инструмент Перо (Pen Tool (P)), рисуем сердцевину.

Шаг 9. Дважды кликаем на миниатюре слоя с сердцевиной на Палитре Слоев, для открытия окна со Стилями слоя (Layer Styles). Заходим в Наложение Градиента (Gradient Overlay) и выставляем значения, как на картинке внизу.

Шаг 10. Для завершения образа — рисуем стебель и лепестки.

Шаг 11. Теперь выбираем все слои, относящиеся к цветку и нажимаем Ctrl+E, чтобы объединить слои.


Шаг 12. Копируем слой (Ctrl+Shift+J) с цветком и меняем размер и угол наклона цветка для получения букета (например, с помощью Инструмента Свободная Трансформация (Ctrl+T)).

Шаг 13. И наконец, добавляем какой-нибудь приятный фон на задний план. Все, букет готов. Можно дарить.