В этом уроке давайте потренируемся в рисовании с помощью Фотошопа. На примере цветка.

Шаг 1. Создаем новый файл (Ctrl+N) того размера, которого хотите. Например, 400*400 пикселей, и используя Shape Tool (Фигура) > Ellipse Tool (Овал), рисуем овал.

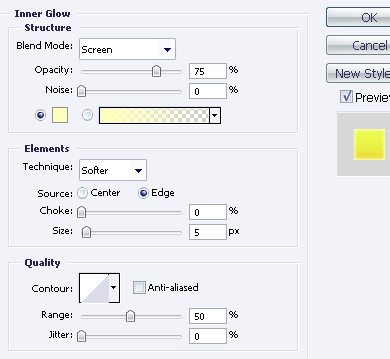
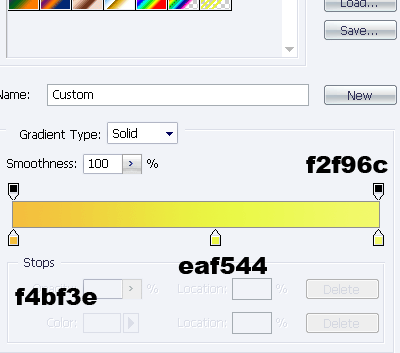
Шаг 2. После этого устанавливаем следующие характеристики для Режимов Наложения (Blending Options) данного слоя (для этого щелкаем правой кнопкой мыши на миниатюре слоя на Палитре Слоев и выбираем пункт Режимы Наложения (Blending Options)).


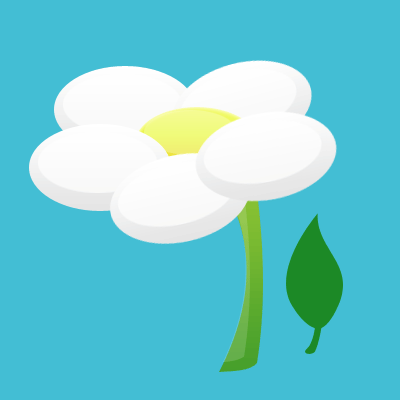
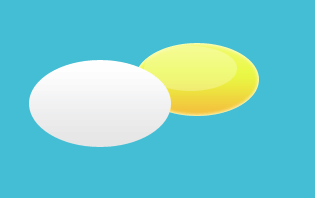
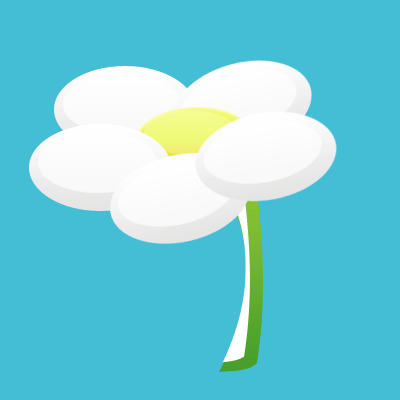
Шаг 3. Вот то, что получается.

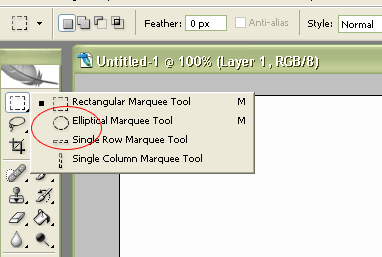
Шаг 4. Теперь, используем Инструмент выделения Овальная область (Elliptical Marquee Tool)

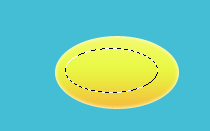
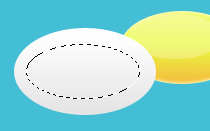
Шаг 5. Создаем овальное выделение, как на картинке

Шаг 6. А сейчас, не снимая выделения, создадим новый слой (Ctrl+Shift+N) и зальем его (Shift+F5) белым цветом. Плюс перенесем этот слой наверх.

Шаг 7. Выставляем Непрозрачность (Opacity) слоя на Палитре Слоев — 27%.

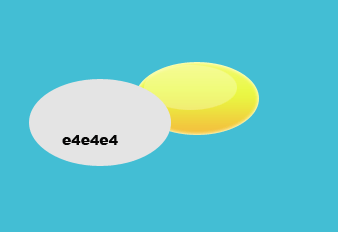
Шаг 8. Пришло время заняться лепестками. Создаем еще один овал (на новом слое) большего размера. Убедитесь, что слой с этим овалом лежит поверх желтого.

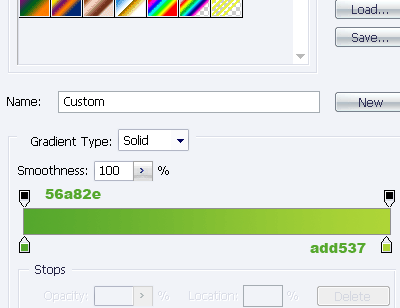
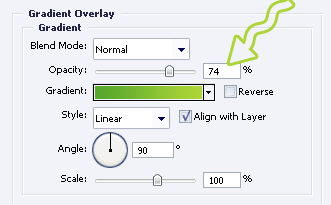
Шаг 9. И к этому слою также применим следующие параметры наложения


Шаг 10. И еще разик применяем выделение, наподобии этого.

Шаг 11. Создадим новый слой (Ctrl+Shift+N) и зальем его (Shift+F5) белым.

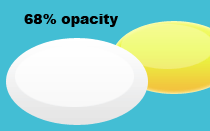
Шаг 12. Сделаем его самым верхним и зададим Непрозрачность (Opacity) — 68%

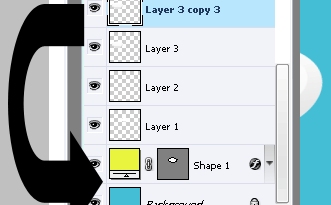
Шаг 13. Пришло время соединить слои. Для этого выделяем нужные слой, удерживая Ctrl.

Шаг 14. Нажимаем Ctrl+E, чтобы слить выделенные слои.

Шаг 15. Теперь, когда слои слиты, пришло время делать копии нашего лепестка. Для этого нажимаем Ctrl+J. После этого двигаем наши копии.

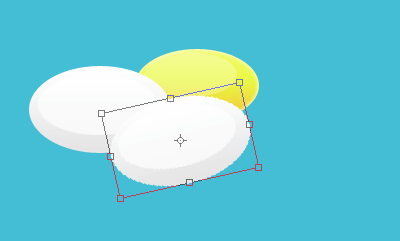
Шаг 16. А для того, чтобы повернуть его на нужный угол, нажмем Ctrl+T.

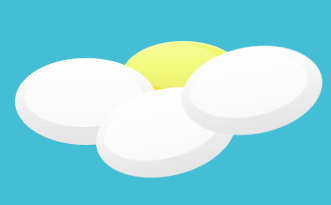
Шаг 17. Повторим два предыдущих шага несколько раз.

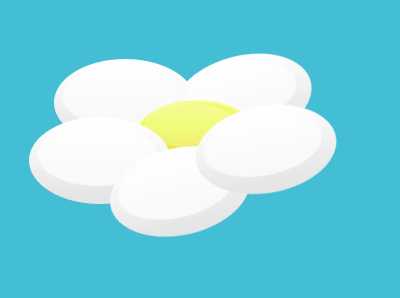
Шаг 18. Теперь, создадим еще и два последних лепестка, которые будут находится за сердцевиной, нажимая для этого Сtrl+J и используя мышку для перемещения их по рисунку на Панели слоев.


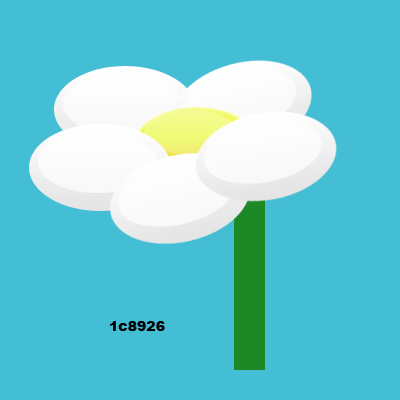
Шаг 19. Пришло время для создания стебля, для этого создаем зеленый прямоугольник (используя все тот же инструмент Shape Tool) и помещаем его позади нашего цветка (естественно делая это на Панели Слоев).

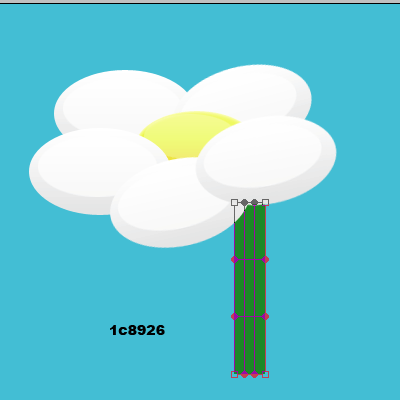
Шаг 20. Используем сочетание клавиш Сtrl+T и правую кнопку мыши (чтобы выбрать нужный режим wrap) для трансформации стебля, а лучше идем Edit>Transform Path>Wrap (Редактирование>Трансформирование>Деформация).

Шаг 21. С помощью мышки и маленьких кружков на выделенной прямоугольнике добиваемся визуальной схожести зеленого прямоугольника со стеблем.

Шаг 22. Для слоя со стеблем применим следующие Режимы Наложения для слоя


Шаг 23. Теперь выделим наш слой с лепеском, щелкнув, удерживая Ctrl, на изображении слоя на Панели Слоев. Далее идем Select>Modify>Contract (Выделение>Модификация>Сжать) и выбираем 6px.

Шаг 24. Создаем на основе выделения, новый слой и заливаем его белым (не снимая выделения). И кроме этого еще передвинем его

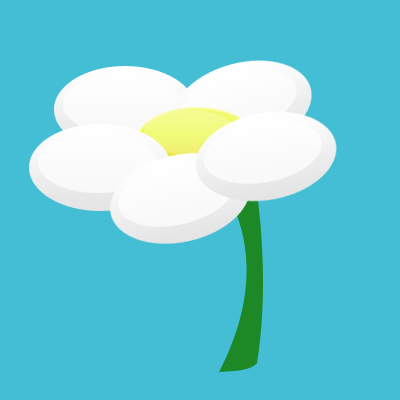
Шаг 25. Уменьшаем Непрозрачность (Opacity) слоя на Панели Слоев до 24%.
Давайте вместе с вами в этом уроке нарисуем водяную волнистую текстуру с помощью Photoshop.

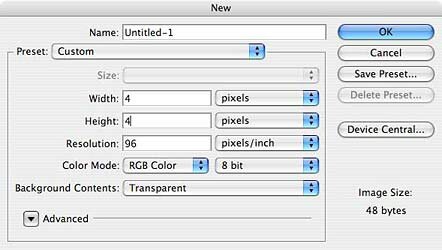
Шаг 1. Создаем новый документ размером 4*4 пикселя.

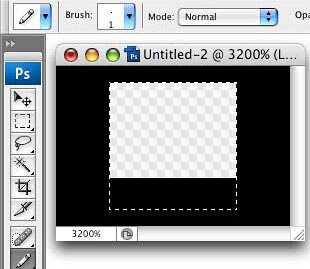
Шаг 2. Выбираем Инструмент Карандаш (Pencil Tool), размером 1 пиксель и проводим черную линию внизу изображения.

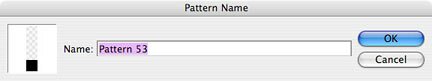
Шаг 3. Идем Edit>Define Pattern (Редактирование>Определить узор) и кликаем на Ok, чтобв создать новый узор.

Шаг 4. Закрываем этот документ и создаем новый, размеры документа могут быть произвольными. Заливаем его любым цветом, например, голубым.

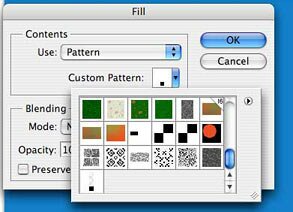
Шаг 5. Создаем новый слой (Ctrl+Shift+N), затем идём Edit>Fill (Редактирование>Выполнить заливку (Shift+F5)) и в качестве источника заливки используем только что сделанный узор. Нажимаем Ок.

Вот, что должно получиться:

Вот, что должно получиться:

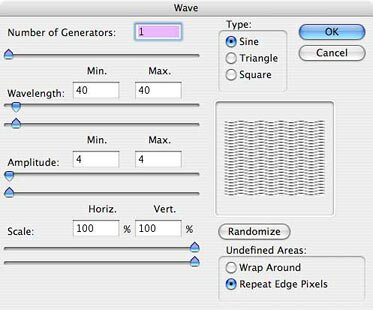
Шаг 6. Идем Filter>Distort>Wave (Фильтр>Искажение>Волна). Вы можете задать любые параметры, мы установили такие:

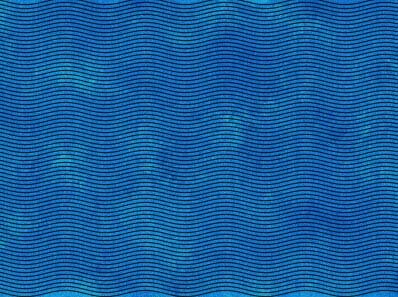
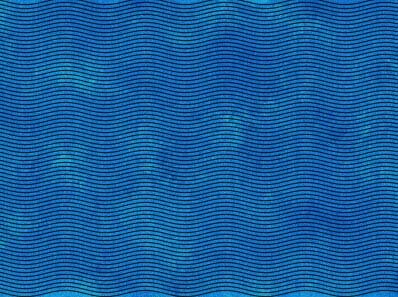
Вот и волны появились!

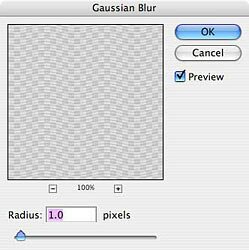
Шаг 7. Волновой рисунок получился слишком резким, чтоб его смягчить идем Filter>Blur>Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу), радиус размытия делаем 1 пиксель.

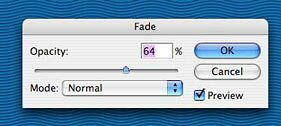
Шаг 7. Если получилось слишком размыто, идем Edit>Fade (Редактирование>Ослабить (Ctrl+Shift+F)), чтобы ослабить эффект:

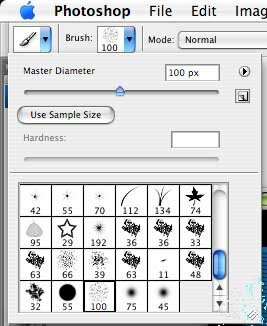
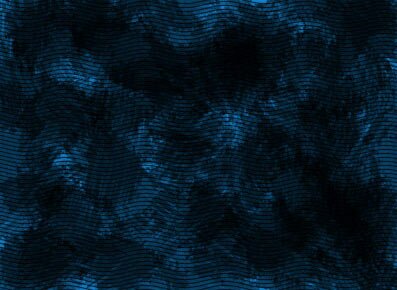
>Шаг 8. Для того, чтобы сделать наш фон поинтересней, добавим немного «ржавчины». Для этого создадим новый слой и произвольным образом закрасим наш фон кистью, показанной внизу. Цвет кисти делаем черным.


Шаг 9. Делаем тоже самое, только белой кистью.

Шаг 10. Теперь, только осталось изменить Режим Смешивания (Blend Mode) этих двух слоев на Overlay (Перекрытие), а Opacity (Непрозрачность) установить на 20-30%. Вот и всё!

В этом уроке мы разберем еще один способ как убрать прыщи в Фотошопе. Для этого возьмем фотографию мужчины с довольно проблемной кожей.



Шаг 1. Создаем копию фонового слоя (Ctrl+J), переходим на Панель Channels (Каналы) и видим, что прыщи наиболее видны в двух каналах — Blue (Синий) и Green (Зеленый).


Шаг 2. Создадим маску, изолирующую прыщи, для этого копируем Каналы на Палитру Слоев в следующемем порядке: зеленый, синий, красный (он должен стать самым верхним слоем). (Чтобы скопировать канал надо: выделить его (Ctrl+A), скопировать (Ctrl+C), перейти на Палитру Слоев, создать там новый слой (Ctrl+Shift+N) и вставить в новый слой копию канала (Ctrl+V)). Меняем Режимы Смешивания для красного (на Difference (Разница)) и синего (на Overlay (Перекрытие)).

Шаг 3. Добавляем корректирующий слой Levels (Уровни) к слою с красным каналом (для этого при выборе соответствующего пункта в нижней части Палитры слоев, удерживаем кнопку Alt и, в появившемся окне, ставим галку у пункта «использовать предыдущий слой для создания обтравочной маски»). Регулируем уровни так, чтобы яркие участки на красном слое сравнялись по яркости с яркими участками зеленого слоя (лежащего под красным слоем) и, так как Режим Смешивания стоит Difference (Разница), то эти участки должны стать практически черными (см. рисунок).

Шаг 4. Создаем слитую копию этих слоев (выделяем их и нажимаем Ctrl+Shift+Alt+E) и называем этот новый верхний слой «Mask before Levels» и закрашиваем на ней все участки, где не может быть прыщей, создавая как бы маску. Добавляем слой Levels для усиления контраста между темными и светлыми участками, и создаем еще один слой с копией полученного слитого уже нового результата (называем его «Final Mask»). Наши прыщики уже должны быть отчетлево видны на этой маске.

Шаг 5. Так как прыщики являются немного более темными, чем окружающая их кожа, имеет смысл поработать с яркостью картинки. Для этого создаем новый слой (Ctrl+Shift+N) и заливаем его 50% серым (Shift+F5 и там выбираем соответствующий пункт). Над этим слоем помещаем копию Фонового (background) слоя и задаем для этой копии Режим Смешивания — Luminosity (Свечение).

Шаг 6. Создаем опять слитую копию результата и называем этот слой «Luminosity». Помещаем над этим слоем копию слоя с Красным (Red) каналом с маской слоя (чтобы добавить маску слоя надо просто нажать на соответствующую кнопку внизу Палитры Слоев). Копируем на маску Копии Красного слоя сделанную ранее «Final Mask» (идем на слой «Final Mask», нажимаем Ctrl+A (выделяем весь слой), затем Ctrl+C (копируем), после этого кликаем по маске копии Красного слоя удерживая Alt и нажимаем Ctrl+V (вставляем)). Опять делаем копию слитого результата и называем новый слой «Luminosity Clean». Используя инструмент Нealing brush (Восстанавливающая кисть (J)) улучшаем полученный результат.

Шаг 7. Создаем новый слой, заливаем его 50% серым (как мы делали это ранее) и помещаем над ним копию фонового слоя с Режимом Смешивания — Color (Цветность). Создаем слитую копию и этих двех слоев и называем её «Color».

Шаг 8. Осталось совсем номного. К этому слою добавляем сверху корректирующий слой «Hue/Saturation»(Цветовой тон/Насыщенность) с маской слой, скопированной со слоя «Final Mask» (похожую операцию мы проделывали ранее), ползунки Яркости и Насещенности двигаем так, чтобы получилась примерно, как на рисунке

Шаг 9. Опять делаем слитую копию результата и меняем Режим Смешивания на Color. Новый слой называем «Color Clean/Color». Скрываем слои «Hue/Saturation», «Color», «Background copy 2/Color» и «50% gray», так чтобы стал виден слой «Luminosity Clean». Создаем последнюю слитую копию, называем её «Final Version» и с помощью Healing brush вносим последние, если это необходимо, изменения.
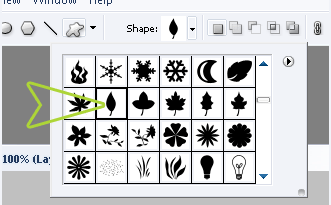
Шаг 26. Если вы захотите добавить лепестки, выберите Инструмент Фигура>Произвольная фигура (Shape Tool>Custome Shape), а уж там найдите лепесток.
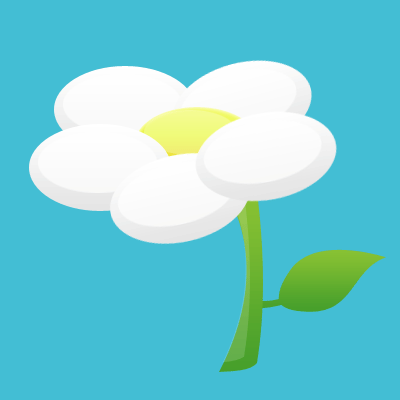
Шаг 27. Рисуем наш лепесток и проводим с ним аналогичные операции, как с самим цветком. Шаг 28. Вот и все наш цветок готов. Шаг 29. Теперь при желании можно и целое поле цветов нарисовать. |