Работая в программе Photoshop, а точнее с инструментами автоматической коррекции, иногда сталкиваешься с проблемой встроенных настроек. Но все можно исправить и настроить.
(продолжение…)
Записи сайта за месяц января, 2009.
В этом уроке мы узнаем как нарисовать иконку в Фотошопе. Для примера нарисуем иконку папки. Все будет легко и просто. Подойдет даже для начинающих.


Шаг 1. Создаем папку. Создаем новый документ (Ctrl+N) размером 271 на 180 пикселей. Далее выбираем Инструмент Перо (Pen Tool (P)) в режиме рисования Слой-фигура (Shape layers) в свойствах инструмента Перо и рисуем папку.

Шаг 2. В эффектах слоя (чтобы вызвать эту Панель достаточно дважды кликнуть по миниатюре слоя на Палитре Слоев) выбираем Наложение Градиента (Gradient Overlay). Можно использовать следующие параметры.

Шаг 3. После этого дорисовываем вторую часть папки (на новом слое), не забывая о том, что внутренняя сторона должна быть темнее, чем внешняя. Результат должен получиться наподобии такого.

Шаг 4. Добавляем деталей. В этом шаге добавим реализма нашему изображению. Создаем новый слой (Ctrl+Shift+N) и выделяем ближайшую часть папки, для этого достаточно кликнуть, удерживая Ctrl, по миниатюре нужного слоя на Панели слоев, находясь при этом на новом слое.

Шаг 5. Затем выбираем инструмент Градиент (Gradient Tool (G)) и проводим Линейный градиент по выделенной части, задав при этом для нижней границы папки более темный оттенок ранее использованного цвета. Делаем тоже самое и для дальней стороны папки.

Шаг 6. Рисуем конверт. Теперь давайте добавим конверт. Проделав те же шаги, что и с папкой, получаем вот такую картинку.

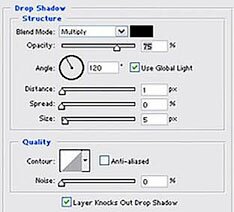
Шаг 7. После этого добавляем листок бумаги в конверт. Для придания ему реалистичной изогнутости используем градиент и эффект слоя — Тень (Drop Shadow).

Шаг 8. Значок наносим с помощью инструмента Горизонтальный Текст (Horizontal Type Tool (T)) и разворачиваем, используя Ctl+T.
Теперь перейдем к финальном штриху — тени от конверта. Для этого будем использовать Инструмент Лассо (Lasso Tool (L)). Выделяем этим инструментом соответствущую область и закрашиваем её. Смягчаем размытием резкие переходы.



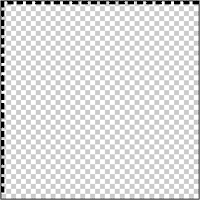
Шаг 1. Первое, что нужно сделать — это создать линии нашей будущей сетки. Создаем новый новый документ с прозрачным фоном размером 45*45px, выбираем Инструмент Карандаш (Pencil) диаметр его — 1px, цвет — черный. Проводим штрихованную линию этим карандошом из расчета 2px линия, 1px пробел. После этого идем в Edit>Define Pattern (Редактирование>Определить узор), чтобы сохранить ее, как узор.

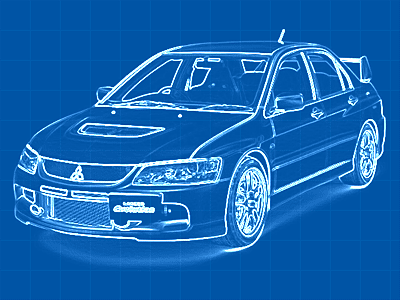
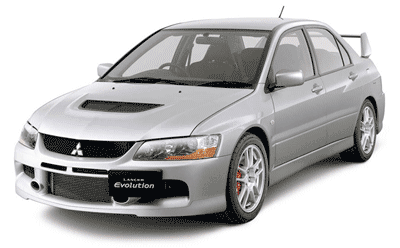
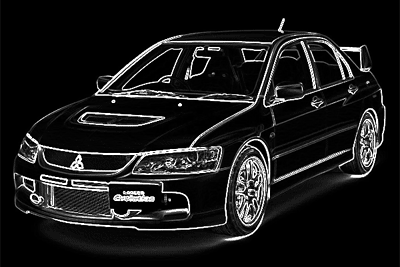
Шаг 2. Теперь, откроем фотографию в Фотошопе, которую вы хотите перевести в голубую светокопи. У нас это вот такая вот машина.

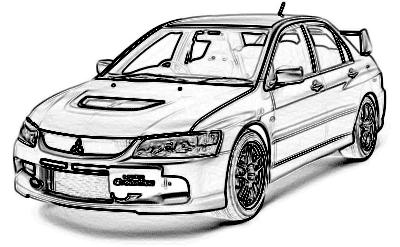
Шаг 3. Идем в Image>Adjustment>Desaturate (Изображение>Коррекция>Обесцветить), если ваше фото не в оттенках серого. Далее Filter>Stylize>Find Edges (Фильтр>Стилизация>Выделение краев). У вас должно получиться что-то в этом роде:

Шаг 4. Пока наша картинка содержит слишком много мелких деталей, так что нажимаем Ctrl+L, чтобы отрегулировать контрастность изображения.

Шаг 5. Идем Image>Adjustment>Invert (Изображение>Коррекция>Инвертировать), дабы инвертировать цвета в нашем изображении.

Шаг 6. Создаем новый слой над предыдущим и заливаем его цветом (#0054a5), Режим смешивания заменяем на Linear Dodge.

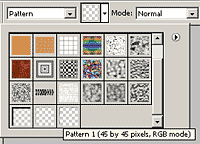
Шаг 7. Создаем еще один новый слой. Выбираем Инструмент Paint Bucket Tool (Заливка) с заливкой Узором (Pattern).

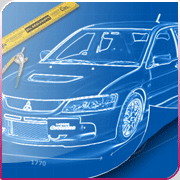
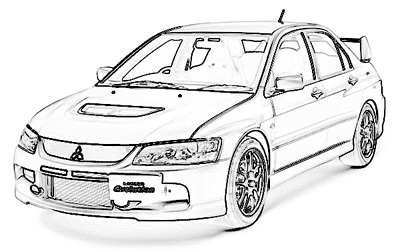
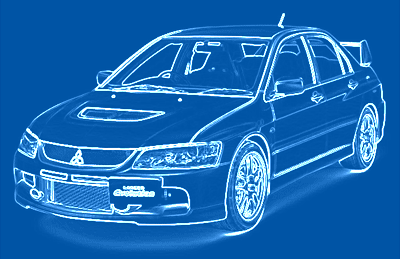
| И наконец, вот наша итоговая картинка. |
Из выпадающего меню с шаблонами узоров выбираем, конечно же, сделанный нами в первом шаге.
Шаг 8. Заливаем выбранным ранее узором наш рисунок, прозрачность слоя ставим — 30%, Режим Смешивания (Blend options) — Перекрытие (Overlay). Вот вобщем-то и все! Можно добавить различные дополнительные декоративные элементы и эффекты. Вот, что получилось у нас!
|