
Шаг 1. Создаем новый документ (Ctrl+N) и рисуем несколько прямоугольников, раскрашенных разными оттенками синего.

Шаг 2. Теперь, выбираем Инструмент Эллипс (Elipse Tool (U)) и рисуем круг (для этого удерживаем клавишу Shift), заливку делаем цветом #121212.

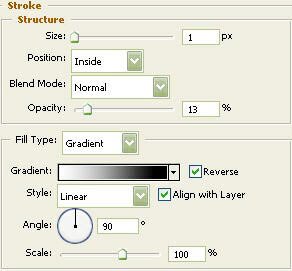
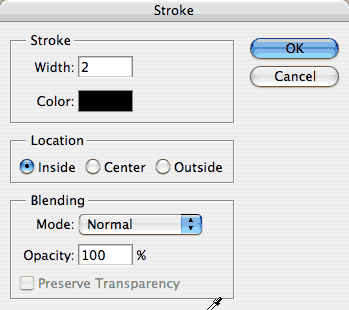
Шаг 3. Идем на слой с нашим кругом, кликаем правой кнопкой мыши на по миниатюре слоя на Панели слоев и выбираем Параметры Наложения (Blending Options). Кликаем на Обводка (Stroke).

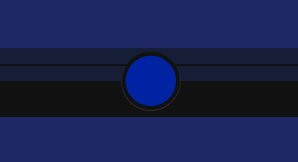
Шаг 4. Нажимаем Окей. Должно получиться так:

Шаг 5. Рисуем еще один круг, как на рисунке. Цвет заливки #0023a4.

Шаг 6. Опять выбираем Инструмент Эллипс (Elipse Tool) и рисуем белый овал.

Шаг 7. Изменим форму последнего овала с помощью инструмента Стрелка (Direct Selection (A)), как на рисунке внизу. Непрозрачность заливки (Fill) уменьшим до 28%.

Шаг 8. Удерживая клавишу Ctrl, щелкаем на слое с голубым кругом, чтобы выделить его. Выбираем Инструмент Кисть (Brush Tool) и задаем её диаметр — 50%, жесткость — 17%. Создаем новый слой. Для него ставим режим смешивания — Color Dodge, и меняем цвет на — #70e2ff. Теперь однократно щелкаем в выбранной области внизу круга, снимаем выделение и идем дальше.

Шаг 9. Выбираем Инструмент Rounded Rectangle Tool (Прямоугольник с закругленными краями), задаем степень скругления — 100 пикселей, цвет заливки — #d4d9e0 и рисуем поверхность, как yf hbceyrt.

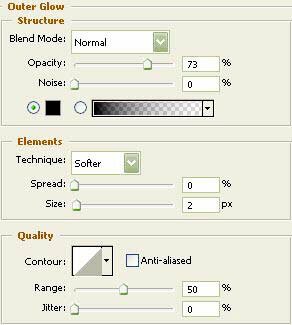
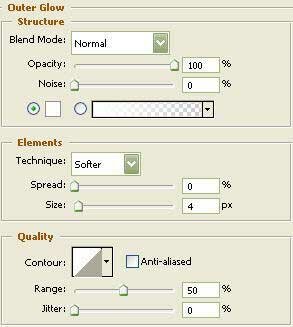
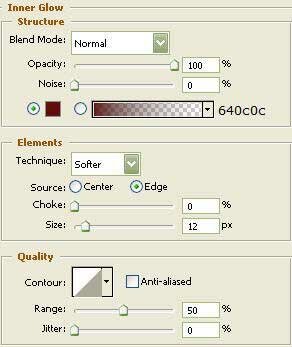
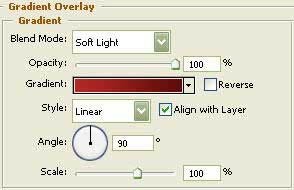
Шаг 10. Для данной поверхности в Параметрах Наложения (Blending Option) задаем во Внешнем Свечении (Outer Glow) следующие цифры:

Шаг 11. Дублируем последний слой и передвигаем его. Все готово!




 и задаем для него такие параметры: Толщина — 4px, цвет — чёрный, стиль — выполнить заливку пикселов (fill pixel options)
и задаем для него такие параметры: Толщина — 4px, цвет — чёрный, стиль — выполнить заливку пикселов (fill pixel options)  , выделяем правую и левую границы в верхней половине прямоугольника и удаляем их (см. рисунок).
, выделяем правую и левую границы в верхней половине прямоугольника и удаляем их (см. рисунок).

















 , проводим им так, чтобы получилось, как на картинке внизу.
, проводим им так, чтобы получилось, как на картинке внизу.