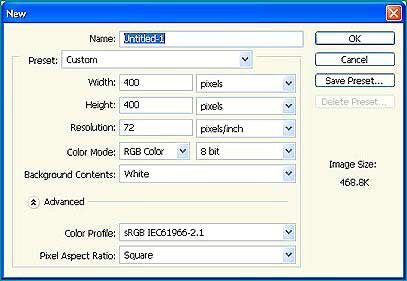
Шаг 1. Создаём новый документ (Ctrl+N), размером 400*400.

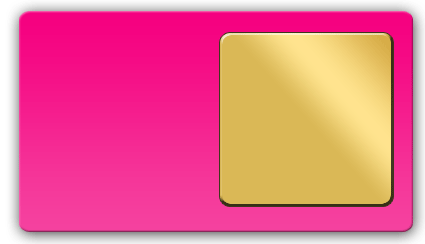
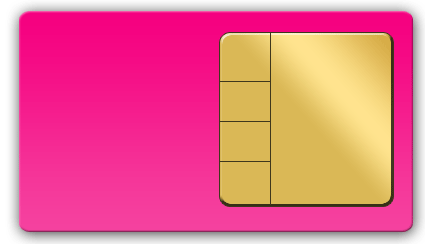
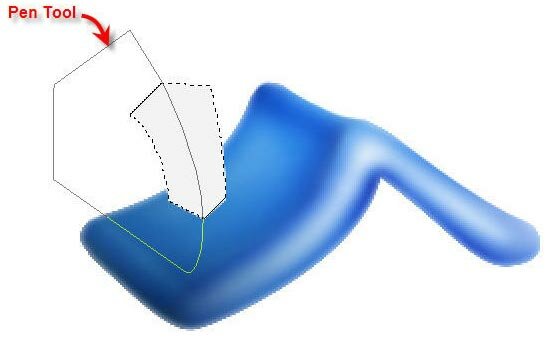
Шаг 2. Используем Инструмент Перо (Pen Tool (P)), чтобы создать новую фигуру, как на картинке внизу. Новый слой называем «roop».

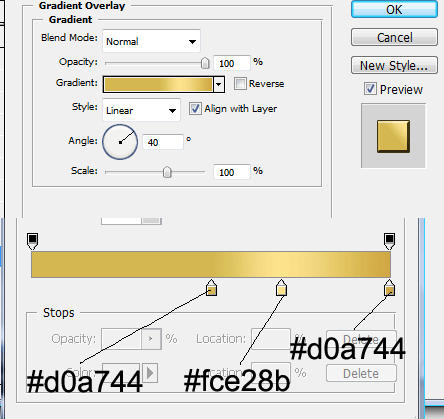
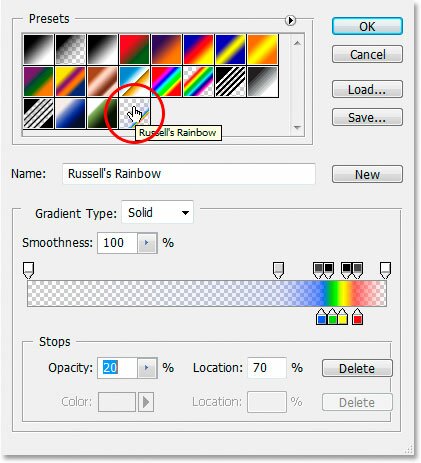
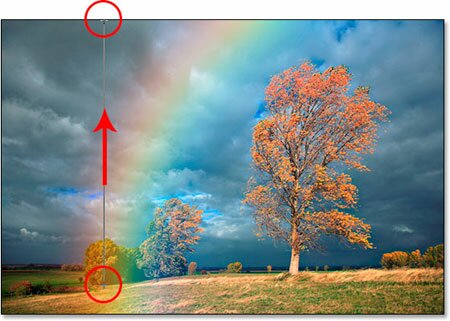
Шаг 3. Скопируйте новый слой (Ctrl+J) и залейте его Градиентом (Gradient Tool (G)).

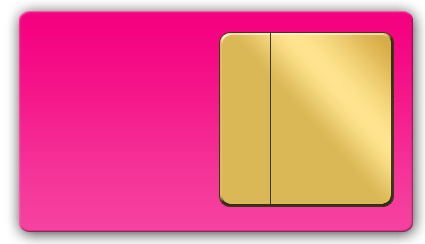
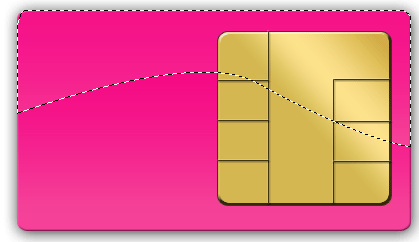
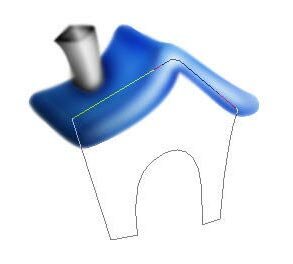
Шаг 4. Выделяем нужную область с помощью Пера (Pen Tool).

Шаг 5. Используем Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) для создания теней и света.

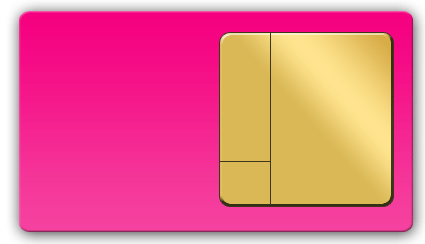
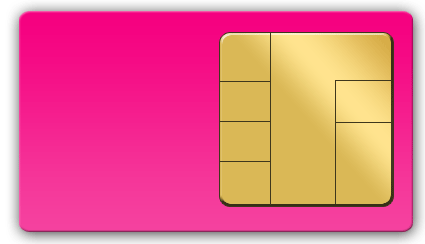
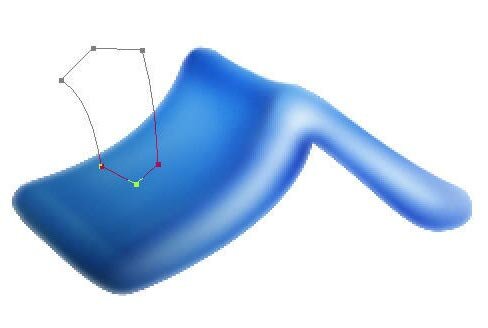
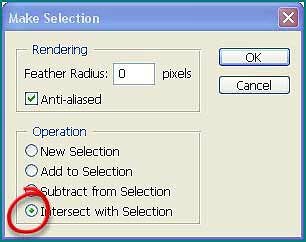
Шаг 6. Опять используя Перо (Pen Tool), создаем контур и преобразовываем его в выделение (с помощью щелчка правой кнопкой мыши и выбора соответствующего пункта).

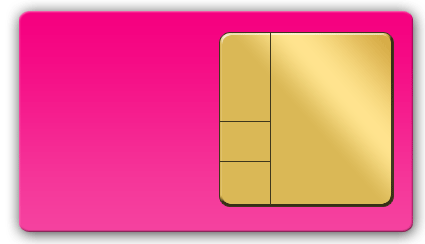
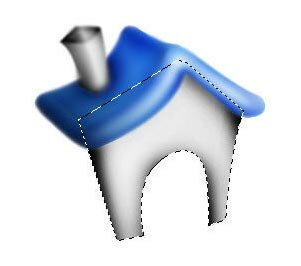
Шаг 7. Идём в Select>Modify>Contract (Выделение>Модификация>Сжать) и Select>Feather (Выделение>Растушовка). Параметры задаем как на картинках внизу.


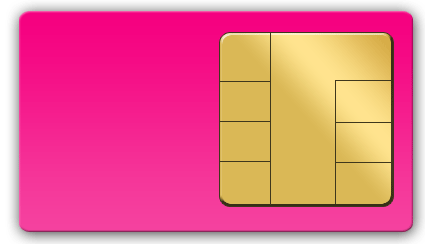
Шаг 8. Вы можете инвертировать выделение (Ctrl+Shift+I) и использовать Инструменты Затемнитель и Осветлитель для придания объема.


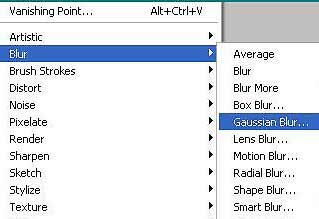
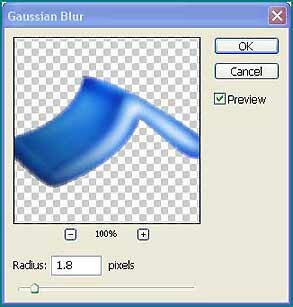
Шаг 9. Идём в Filter>Blur>Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу). Поздравляю! Наша крыша готова.



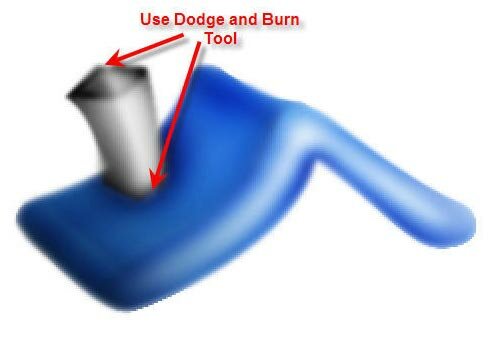
Шаг 10. Используем опять Перо для создания трубы (на новом слое), называем его «chimmey» и заливаем ее #f0f0f0.

Шаг 11. Пером рисуем очередной контур и переводим его в выделение (с помощью щелчка правой кнопкой мыши).


Шаг 12. Добавляем теней и светлых оттенков нашей трубе + добавляем очередное выделение.

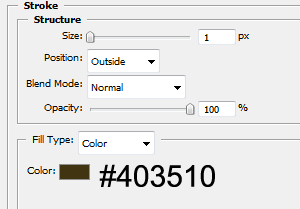
Шаг 13. Сужаем выделение на 1px (Select>Modification>Contract (Выделение>Модификация>Сжать)) и создаем границу размером 3px (Select>Modification>Border Selection (Выделение>Модификация>Граница)).


Шаг 14. Потом продолжаем рисовать с помощью инструментов Осветлитель и Затемнитель.

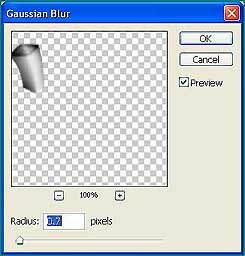
Шаг 15. Filter>Blur>Gaussian Blur с параметром 0,7px.

Шаг 16. Удерживая Ctrl, кликаем на миниатюре слоя на Панели Слоев, для выделения трубы, и инвертируем выделение. Добавляем тени от трубы на нашу крышу.

Шаг 17. Рисуем переднюю стенку всё тем же Пером и переводим его в выделение. Заливаем выделение #f0f0f0 цветом и обрабатываем Осветлителем и Затемнителем. Добавляем вторую стенку и траву.




Шаг 18. Заливаем траву, естественно, зеленым и добаляем теней и светлых оттенков.

Шаг 19. Используем Инструмент Палец (Smudge Tool), для завершающих штрихов на траве. Вот и всё! Наш домик готов.