У РПНПЭША жПФПЫПРБ НПЦОП УПЪДБФШ ФЩУСЮХ ЙОФЕТЕУОЩИ ФЕЛУФПЧЩИ ЬЖЖЕЛФПЧ. пДЙО ЙЪ ОЙИ НЩ Й РТЙЧЕДЕН Ч ЬФПН ХТПЛЕ.

ЫБЗ 1. оБЮОЈН, ЛПОЕЮОП ЦЕ, У УПЪДБОЙС ОПЧПЗП ДПЛХНЕОФБ (File>New), ТБЪНЕТПН 500*400px Й ГЧЕФПН ЖПОБ — ВЕМЩН. йУРПМШЪХС, ОБРТЙНЕТ, ЫТЙЖФ «Fertigo», РЙЫЕН МАВПЕ УМПЧП, ОБЮЕТФБОЙЕ ЫТЙЖФБ РХУФШ ВХДЕФ — Bold (ЦЙТОЩК).

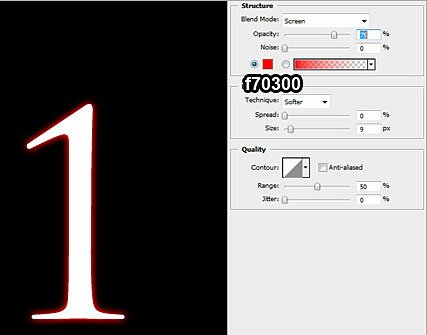
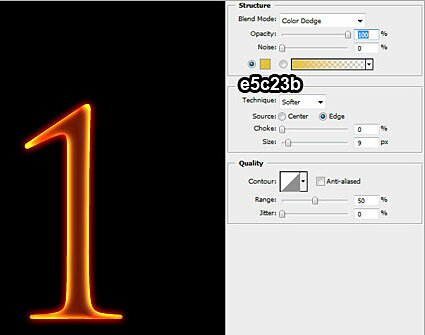
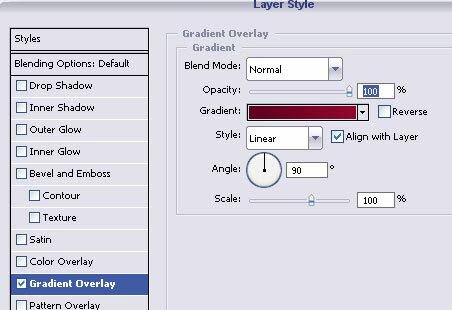
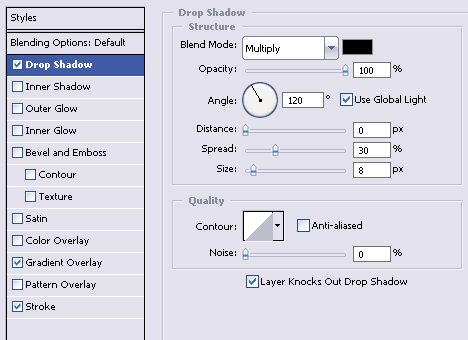
ЫБЗ 2. йДЈН ОБ РБОЕМШ Layer Styles (уФЙМЙ уМПС), ДЧБЦДЩ ЭЈМЛОХЧ РП УМПА У ФЕЛУФПН ОБ РБОЕМЙ уМПЈЧ, Й ЪБДБЈН УМЕДХАЭЙЕ РБТБНЕФТЩ (зТБДЙЕОФ ДЕМБЕН ПФ ГЧЕФБ #5f001f ДП ГЧЕФБ #8e082У):



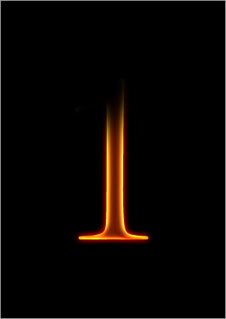
Й ЧПФ, ЮФП Х ОБУ РПМХЮЙМПУШ:

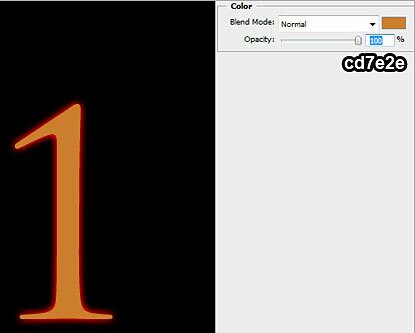
ЫБЗ 3. уПЪДБЈН ОПЧЩК УМПК. чЩВЙТБЕН ЦЈУФЛХ ЛТХЗМХА ЛЙУФШ, ДЙБНЕФТПН ПЛПМП 35px (НПЦЕФ ВЩФШ Й ДТХЗЙН, ЧУЈ УЙМШОП ЪБЧЙУЙФ ПФ ЧЩВТБООПЗП ЧБНЙ ЫТЙЖФБ Й ЕЗП РБТБНЕФТПЧ). гЧЕФ ДМС ЛЙУФЙ ЧЩВЙТБЕН МАВПК, ОП ЦЕМБФЕМШОП РПСТЮЕ Й РТПУФП ЪБЛТБЫЙЧБЕН ПДОХ ВХЛЧХ.

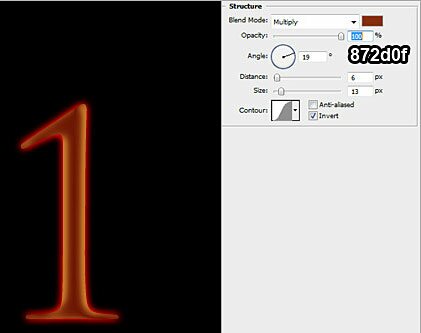
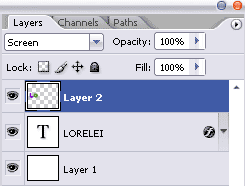
ЫБЗ 4. оЕ ХИПДС У ФПЗП ЦЕ УМПС, ЪБЛТБЫЙЧБЕН ПУФБМШОЩЕ ВХЛЧЩ Ч ДТХЗЙЕ ГЧЕФБ. й ФПМШЛП РПУМЕ ФПЗП, ЛБЛ ЪБЛТБУЙМЙ РПУМЕДОАА ВХЛЧХ, НЕОСЕН ТЕЦЙН уНЕЫЙЧБОЙС (Mode) ЬФПЗП уМПС ОБ Screen (ьЛТБО).

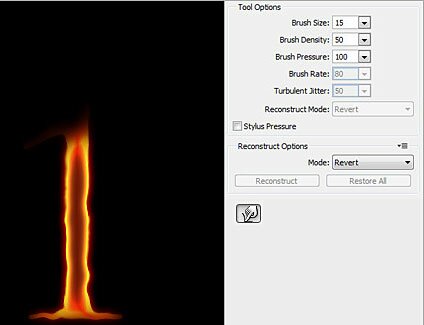
Й ЧПФ ЛБЛХА ЛТБУПФХ НЩ РПМХЮБЕН:
lor.jpg)
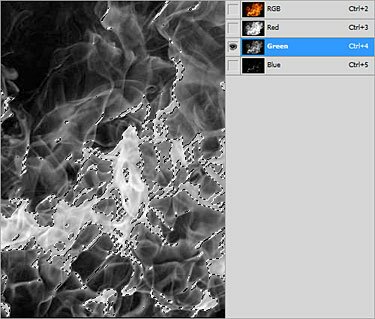
ЫБЗ 5. еУМЙ ЧЩ ОЕ ИПФЙФЕ, ЮФПВЩ Х ВХЛЧ ВЩМП ЬФП ТБЪОПГЧЕФОПЕ УЧЕЮЕОЙЕ-ФЕОШ, РТПУФП ЧЩДЕМЙФЕ ВХЛЧЩ (ЭЈМЛОХЧ ОБ УМПЕ У ВХЛЧБНЙ У ХДЕТЦБООПК ЛМБЧЙЫЕК Ctrl), ЪБФЕН ЙОЧЕТФЙТХКФЕ ЧЩДЕМЕОЙЕ (Select>Inverse (чЩДЕМЕОЙЕ>йОЧЕТУЙС)) Й ОБЦНЙФЕ Del, ЮФПВЩ ХДБМЙФШ.
еУМЙ ЧЩ ОЕ РМБОЙТХЕФЕ ЬФПЗП ДЕМБФШ, ФП РТПУФП РТПРХУФЙФЕ ЬФПФ ЫБЗ.
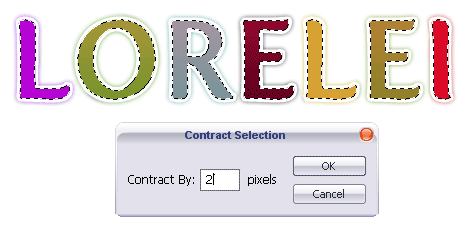
фЕРЕТШ, ЧЩДЕМСЕН ВХЛЧЩ, УРПУПВПН ПРЙУБООЩН ТБОЕЕ, Й ЙДЈН Select>Modify>Contract (чЩДЕМЕОЙЕ>нПДЙЖЙЛБГЙС>уЦБФШ) Й УЦЙНБЕН ЧЩДЕМЕОЙЕ ОБ 2 РЙЛУЕМС.

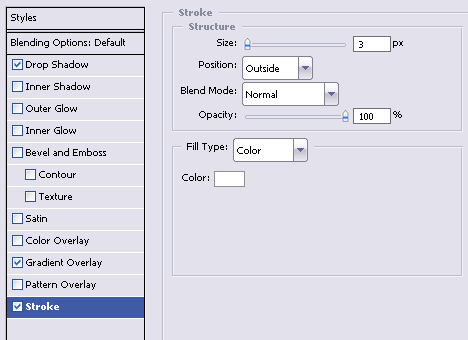
ЫБЗ 6. чЩВЙТБЕН йОУФТХНЕОФ Rectangular Marquee Tool (рТСНПХЗПМШОПЕ пВМБУФШ), ЪБДБЕН ДМС ОЕЗП тЕЦЙН «чЩЮЙФБОЙЕ ЙЪ ЧЩДЕМЕООПК ПВМБУФЙ» (subtract from selection) Й ЧЩТЕЪБЕН ОЙЦОАА ЮБУФШ Х ТБОЕЕ ЧЩДЕМЕООЩИ ВХЛЧ.

ЧЩДЕМЕОЙЕ РПЛБ ОЕ УОЙНБЕН. уПЪДБЕН ОПЧЩК УМПК, ЧЩВЙТБЕН ЙОУФТХНЕОФ зТБДЙЕОФ (Gradient) У ЪБМЙЧЛПК «ПФ ВЕМПЗП Л РТПЪТБЮОПНХ» Й РТПЧПДЙН ЙН УЧЕТИХ ЧОЙЪ (ЪБКДС РТЙ ЬФПН ЮХФШ ЪБ ЗТБОЙГЩ ЧЩДЕМЕООЩИ ВХЛЧ). й ЧПФ, ЮФП НЩ РПМХЮБЕН:

ЫБЗ 6. оБЫ ФЕЛУФ ЗПФПЧ!!!
нЩ ЕЭЈ ДПВБЧЙМЙ ЛТБУЙЧЩЕ ЧЕТФЙЛБМШОЩЕ РПМПУЛЙ (ЛПФПТЩЕ МЕЗЛП УПЪДБФШ РП БОБМПЗЙЙ У ФЕЛУФПН).