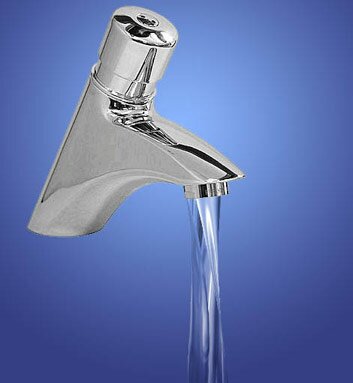
В этом уроке мы узнаем, как сделать воду фотошоп. Сделанная в Фотошопе вода получится почти как натуральная.


Шаг 1. Сразу предупредим, что выполнение данного урока возможно только в версии Photoshop CS2 и выше. Начнем с создания нового документа (Ctrl+N), размером 500*500 пикселей. Нажимаем клавишу D, сделать основной цвет — черным, цвет фона — белым. Создаем новый слой и применяем к нему фильтр Filter>Render>Clouds (Фильтр>Рендеринг>Облака).

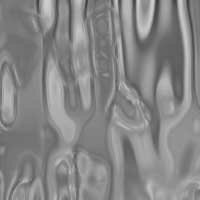
Шаг 2. Далее идем Filter>Blur>Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу), радиус размытия — 6 и Filter>Blur>Motion Blur (Фильтр>Размытие>Размытие в движении), угол — 90, смещение — 80 пикселей.

Шаг 3. Идем Image>Image Size (Изображение>Размер изображения) и выставляем Ширину (width) — 300 пикселей, высоту (height) — 500 пикселей, предварительно убрав галочку в опции «Constrain Proporions» (Сохранять пропорции), если она установлена.

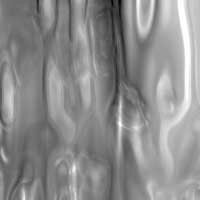
Шаг 4. Теперь, используем Filter>Artistic>Plastic Wrap (Фильтр>Имитация>Целлофановая упаковка) с параметрами Highlight Strength: 15, Detail:10, Smoothness:10 (Подсветка: 15, Детализация:10, Смягчение:10) и фильтр Filter>Sketch>Chrome (Фильтр>Эскиз>Хром) с параметрами Detail:0, Smoothness: 8 (Детализация:0, Смягчение: 8)

Шаг 5. После этого идем Edit>Fade Chrome (Редактирование>Ослабить:Хром), Mode (Режим) — Жесткий свет (Hard Light), Непрозрачность (Opacity) — 100%.

Шаг 6. Опять идем в Image>Image size и меняем высоту изображения на 800 пикселей (обратите внимание, что галочка у опции «сохранять пропорции» должна быть все еще выключена)

Шаг 7. Придадим нашей фигуре форму струи, дл этого идем Edit>Transform>Warp (Редактирование>Трансформирование>Деформация).

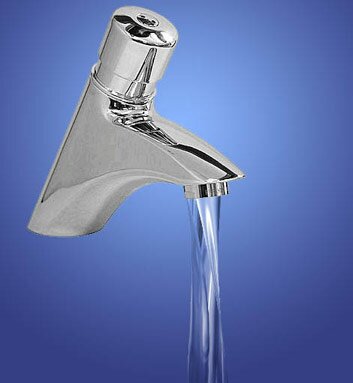
Шаг 8. Ну вот почти и все. Осталось только закрасить фон (он должен находиться на отдельном слое) каким-нибудь сине-голубым градиентом и для слоя со струей воды поставить Режим Смешивания (Blending Mode) — Hard Light (Жесткий свет).

В этом уроке мы рассмотрим один из необычных эффектов для фото. Простой и в то же время необычный эффект, который очень легко повторить.


Шаг 1. Запустите Photoshop и откройте (Ctrl+O) любую фотографию. У нас это фотография из Flickr.

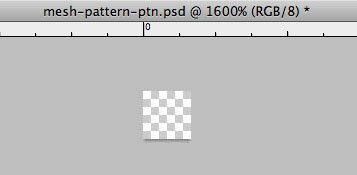
Шаг 2. Самый простой способ, чтобы создать такой эффект — это наложение сетки на фотографию. Для этого создаем новый документ (Ctrl+N), размером 3px на 3px и «прозрачным» фоном. Увеличиваем рисунок до 1600%.

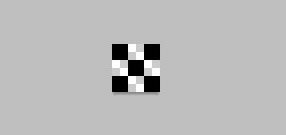
Шаг 3. Теперь, с помощью Rectangle Marquee Tool («M») (Прямоугольное выделение)Edit->Fill (Редактирование->Заливка) и выберите черный цвет для заливки. Нарисовав необходимый рисунок, идем Edit->Define Pattern (Редактирование->Создание узора), чтобы создать наш узор.


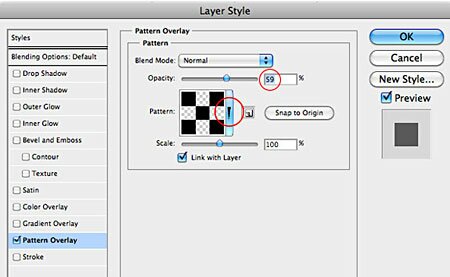
Шаг 4. В этом шаге мы добавим наш узор-сетку на фото. Вернитесь в файл с исходным фото. Идем Layer->Layer Style->Pattern Overlay (Слой->Стиль Слоя->Наложение узора) и выбераем ваш сетчатый узор, задав Непрозрачность (Opacity) около 60%.


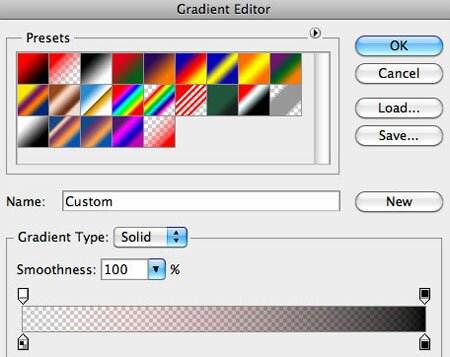
Шаг 5. Добавим еще легкий эффект виньетки. Создаем новый слой (он должен быть самым верхним на Палитре Слоев) и заливаем его инструментом Gradient Градиент («G») от «Прозрачного к Черному», Градиент — радиальный. Проводим Градиентом от центра к краям изображения. Режим смешивания данного слоя задаем Overlay (Перекрытие), а Непрозрачность (Opacity) снижаем до 20%.

Шаг 6. В этом последнем шаге мы просто добавим белый полупрозрачный фон и текст. Наш эффект полностью готов!
В этом уроке мы узнаем, как вырезать непростой объект в Фотошопе на примере дерева. После этого урока у вас не будет сложных объектов для вырезания ;).

Шаг 1. Открываем фотку в Фотошопе (Ctrl+O). Идем на Панель Слоев (если она не открыта нажимаем F7) и делаем копию слоя с фотографией, для этого нажимаем Ctrl+J или просто перетаскиваем слой на иконку «создать новый слой (creat new layer)», находящуюся внизу Панели.


Шаг 2. Приблизьте как можно ближе то дерево, которое будете вырезать (следите только, чтобы оно полностью вмещалось в область видимости), например, с помощью Инструмента Zoom (Масштаб (Z)). Далее выделяем необходимую область, например, с помощью Pen Tool (Перо) и, кликнув правой кнопкой мыши и выбрав пункт «Образовать выделенную область (Make Selection)» из выпадающего меню, получаем выделение. В появившемся окне выставляем для Радиуса Растушевки (Feather) значение От 1 до 3, в зависимости от разрешения фотографии. Нажимаем Ctrl+J, чтобы перенести выделение на новый слой.



Шаг 3. Мы специально захватили часть поезда при выделении, чтобы показать как можно от нее избавиться с помощью Инструмента Штамп (Clone Stamp Tool (S)). На Панели Свойств данного инструмента задаем кисть (Brush) среднего размера с Жёсткостью (hardness) — 35-45% и Непрозрачностью (Opacity) — 100% (см. второй рисунок внизу). Теперь, удерживая Alt, кликаем по той область которую хотим клонировать, и далее щелкаем мышкой уже там, где хотим поместить данный клонированный кусок листвы.


Шаг 4. Теперь, давайте уберем эту неестественную гладкость краев. Для этого воспользуемся Инструментом Ластик (Eraser Tool (E)), выбрав для него Распыляющую (Spatter) кисть из набора кистей (см. рисунок) размером около 100 пикселей (в зависимости от разрешения вашей фотографии) и Непрозрачностью (opacity) — 100%. Обрабатываем ею края, меняя постоянно размер кисти (для этого можно воспользоваться «быстрыми клавишами» ([) — для уменьшения и (]) — для увеличения диаметра кисти). Водите Ластиком не вдоль контура листвы, а от цента к краям и наоборот (см. рисунок).



Шаг 4. Добавим небесный фон позади листвы. Загружаем новую фотку неба в Фотошоп. Нажимем Ctrl+A (чтобы выделить полностью всё изображение), далее Ctrl+C (чтобы скопировать). Переходим в файл с листвой и нажимаем Ctrl+V (чтобы вставить скопированное ранее). Перемещаем слой с небом под слой с листвой (просто хватаем слой на Панели Слоев и перетаскиваем его вниз). После этого переходим на слой с листвой и выбрав Ластик с кистью #39 (см. рисунок) размером около 90 пикселей и Непрозрачностью (Opacity) 100%, кликаем по листве в различных местах, чтобы придать ей некой естественности (покажем небо сквозь листву). Вот и всё! Поздравляю!
|
Мы добавили кран и вот, что у нас получилось. |