

Шаг 1. Первое, что нужно сделать — это создать линии нашей будущей сетки. Создаем новый новый документ с прозрачным фоном размером 45*45px, выбираем Инструмент Карандаш (Pencil) диаметр его — 1px, цвет — черный. Проводим штрихованную линию этим карандошом из расчета 2px линия, 1px пробел. После этого идем в Edit>Define Pattern (Редактирование>Определить узор), чтобы сохранить ее, как узор.

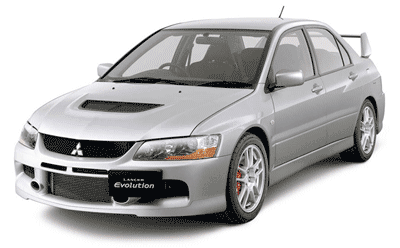
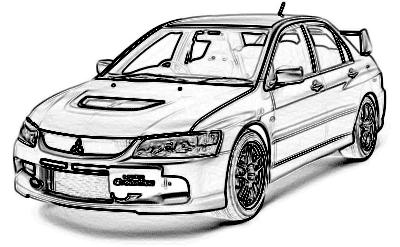
Шаг 2. Теперь, откроем фотографию в Фотошопе, которую вы хотите перевести в голубую светокопи. У нас это вот такая вот машина.

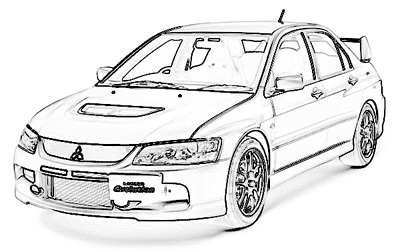
Шаг 3. Идем в Image>Adjustment>Desaturate (Изображение>Коррекция>Обесцветить), если ваше фото не в оттенках серого. Далее Filter>Stylize>Find Edges (Фильтр>Стилизация>Выделение краев). У вас должно получиться что-то в этом роде:

Шаг 4. Пока наша картинка содержит слишком много мелких деталей, так что нажимаем Ctrl+L, чтобы отрегулировать контрастность изображения.

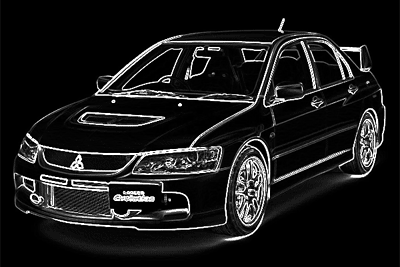
Шаг 5. Идем Image>Adjustment>Invert (Изображение>Коррекция>Инвертировать), дабы инвертировать цвета в нашем изображении.

Шаг 6. Создаем новый слой над предыдущим и заливаем его цветом (#0054a5), Режим смешивания заменяем на Linear Dodge.

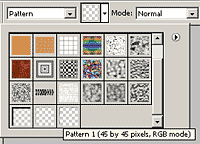
Шаг 7. Создаем еще один новый слой. Выбираем Инструмент Paint Bucket Tool (Заливка) с заливкой Узором (Pattern).


Шаг 1. Создаем новый документ (Ctrl+N), размером 600*600 пикселей.

Шаг 2. Используем Инструмент Перо (Pen Tool (P)) (в режиме «контур»), для рисования такого контура.

Шаг 3. Идем во Вкладку Кисти (Brush Presets (F5)) и задаем следующие параметры

Шаг 4. Создаем новый слой (Ctrl+Shift+N) и, щелкнув правой кнопкой мыши на контуре, выбираем Выполнить обводку контура (Stroke Path).

Шаг 5. В появившемся окне выбираем режим Кисть (Brush (B)), и ставим галку «Имитировать нажим».

Шаг 6. Вот, что мы получили. Обратите внимание, ваш контур должен иметь начало и конец


Шаг 7. Теперь создаем Выделение (опять кликаем правой кнопкой мыши и выбираем «Образовать выделенную область») и выставляем примерно такие параметры:


Шаг 8. Опять создаем новый слой () и заливаем его #e1e1e1 цветом.

Шаг 9. Рисуем еще один контур

Шаг 10. Повторяем операцию и добавляем обводку контуру (так же с созданием нового слоя).



Шаг 11. Создаем выделение и выполним заливку (на новом слое).

Шаг 12. Рисуем мордочку с ушками, повторяя все те же шаги (все должно быть на отдельных слоях).



Шаг 13. Затеняем мордочку и хвост.


Шаг 14. Переносим нашу лисичку на черный фон.

Шаг 15. Рисуем белый эллипс, как на рисунке

Шаг 16. Размываем его. Создаем новый слой, затем идем Filter>Render>Lighting Effect (Фильтр>Рендеринг>Эффекты Освещения) и задаем:

Шаг 21. Осталось только придать нашей картинке большей художественности с помощью мелких доработок.

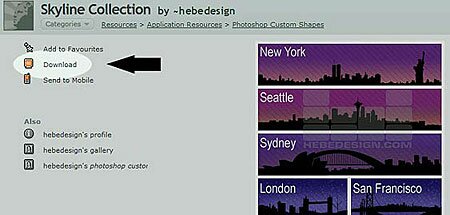
В этом уроке мы с вами нарисуем контур города, используя Фотошоп. Очень простой и быстрый урок. идеально подходящий для начинающих.



Шаг 1. Прежде чем начать, давай скачаем с сайта Deviantart. com Кисти (Brushes) и Фигуры (Custom Shapes) необходимые для выполнения данного урока.

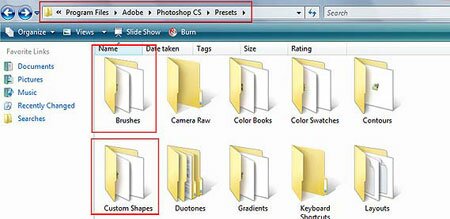
Шаг 2. Теперь, надо установить эти Ксти и Фигуры. Для этого идем в My Computer->Local Disk (C:)->Program Files->Adobe->Adobe Photoshop->Prests->Brushes->Photoshop Only и копируем в эту папку Кисти (путь до необходимой папки у вас на компе может быть несколько другим, но после папки Adobe Photoshop именно такой). А для Custom Shapes путь будет следующим: My Computer->Local Disk (C:)->Program Files->Adobe->Adobe Photoshop->Prests->Custom Shapes (и тоже копируем туда скаченные Фигуры).

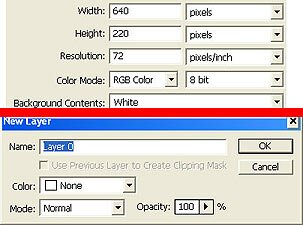
Шаг 3. Открываем Фотошоп (если он был открыт, то перезагружаем его). Создаем новый документ (Ctrl+N) и вводим при этом параметры, как на рисунке внизу. Разблокируем Фоновый (background) слой (при открытии нового документа фоновый слой в Фотошоп всегда заблокирован). Для этого дважды кликнем по его миниатюре на Палитре Слоев и нажмем Ok (Да) в появившемся окне

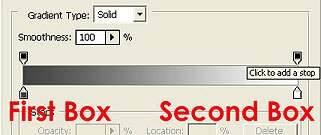
Шаг 4. Закрасим документ Градиентом. Для этого кликаем правой кнопкой мыши по миниатюре слоя на Палитре Слоев и в появившемся меню выбираем пункт Blending Options (Параметры Наложения). Там идем в пункт Gradient Overlay (Перекрытие Градиентом) и кливаем по изображению Градиента. Должно появиться окно Редактор градиентов (Gradient Editor). меняем цвета градинта. Для этого дважды кликаем по нижнему ползунку у Градиента и в появившемся окне задаем новый цвет. Для левого ползунка это 00c6ff (это нужно вбить в окошке внизу окна сразу после значка #). Для правого ползунка — 00d6fd. Нажав везде Ok, мы должны получить закрашенный Градиентом фон.

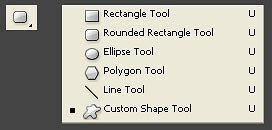
Шаг 5. Займемся городом. Загрузим Фигуру (Custom Shape), скаченную ранее. на Палитре Инструментов нажимаем на кнопке Rectangle Tool (Прямоугольник (U)) и дожидаемся выпадающего меню. В нем идем в пункт Custom Shapes Tool (Инструмент «Произвольная Фигура»).

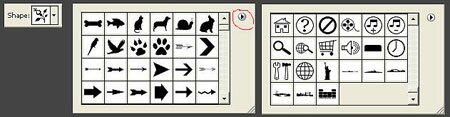
Шаг 6. Обращаем свой взгляд на Палиту Свойств (наверху). Кликаем по стрелочке, направленной вниз, справа от слова Shape (Фигура). Появится окно с миниатюрами фигур и стрелочкой справа. Нажимаем на стрелочку, в появившемся списке выбираем пункт Load Shapes (Загрузить фигуры) и загружаем ранее скачанный набор Фигур.

Шаг 7. Прежде, чем нарисовать Фигуру в виде очертания города, зададим для неё её будущий цвет. Для этого кликаем по верхнему квадратику на Палитре Инструментов (он задаем Foreground (основной) цвет) и, в появившемся окне Выбора цвета, вбиваем значенние, как на рисунке внизу. Жмем Ok.

Шаг 8. Теперь, выбираем Фигуру (Shape) с очертанием города и проводим ею (удерживая Shift, чтоб фигура была пропорциональной) вдоль нижней части документа.

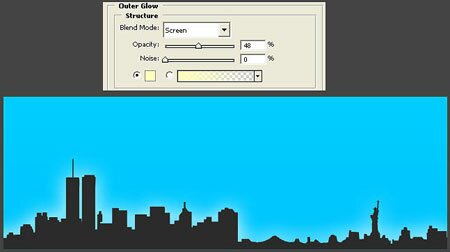
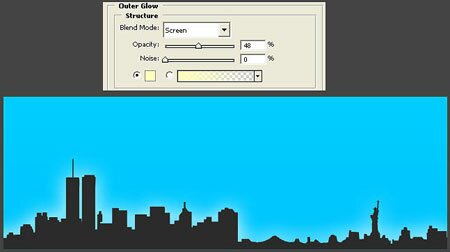
Шаг 9. Добавим свечения огней городу. Для этого идем в Параметры Наложения этого слоя, а там Outer Glow (Внешнее свечение). И задаем параметры, как на рисунке внизу.

Шаг 9. Добавим свечения огней городу. Для этого идем в Параметры Наложения этого слоя, а там Outer Glow (Внешнее свечение). И задаем параметры, как на рисунке внизу.

Шаг 10. Добавим облаков. Для этого будем использовать ранее загруженные Кисти (Brushes). Подгружаем их в Фотошоп так же, как мы подгружали Shapes, только теперь выбираем Инструмент Кисть (Brush (B)), идем на Палитру Свойств, заходим через стрелочку в Редактор Кисти и там, опять через стрелочку, в меню, где выбираем пункт Load Brushes (Загрузить Кисти) и, соответственно, выбираем нужный набор Кистей.

Шаг 11. Теперь, можно рисовать. Только учтите, что для каждого мазка (то есть облочка) лучше использовать отдельный слой (Ctrl+Shift+N), чтобы легче было потом вносить изменения (например, менять размер — нажимаем Ctrl+T и тянем за угловые маркеры в нужную сторону).
Ну вот и всё! Наш чудо-город готов!
|
Из выпадающего меню с шаблонами узоров выбираем, конечно же, сделанный нами в первом шаге.
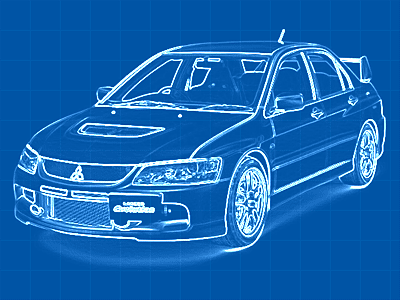
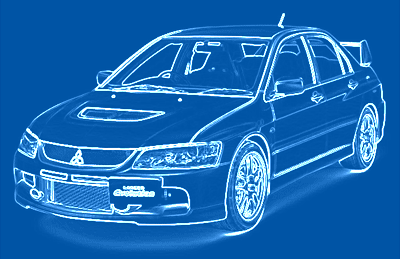
Шаг 8. Заливаем выбранным ранее узором наш рисунок, прозрачность слоя ставим — 30%, Режим Смешивания (Blend options) — Перекрытие (Overlay). Вот вобщем-то и все! Можно добавить различные дополнительные декоративные элементы и эффекты. Вот, что получилось у нас!
|