Урок посвящен улучшению кожи с помощью Фотошопа. Внизу представлен супер быстрый и легкий способ уменьшения изъянов кожи.


В этом уроке давайте потренируемся в рисовании с помощью Фотошопа. На примере цветка.

Шаг 1. Создаем новый файл (Ctrl+N) того размера, которого хотите. Например, 400*400 пикселей, и используя Shape Tool (Фигура) > Ellipse Tool (Овал), рисуем овал.

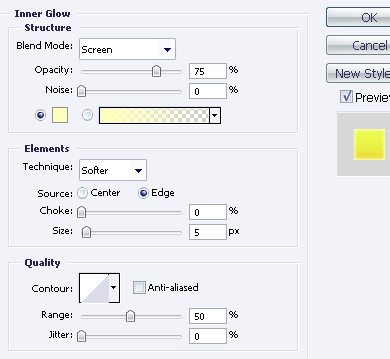
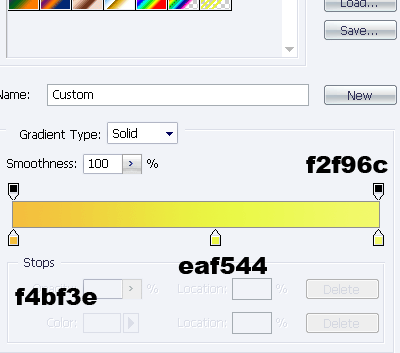
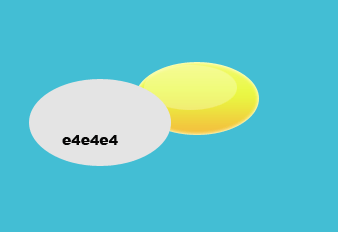
Шаг 2. После этого устанавливаем следующие характеристики для Режимов Наложения (Blending Options) данного слоя (для этого щелкаем правой кнопкой мыши на миниатюре слоя на Палитре Слоев и выбираем пункт Режимы Наложения (Blending Options)).


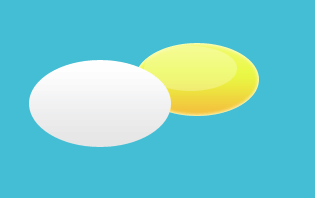
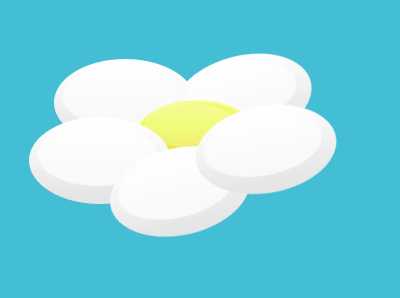
Шаг 3. Вот то, что получается.

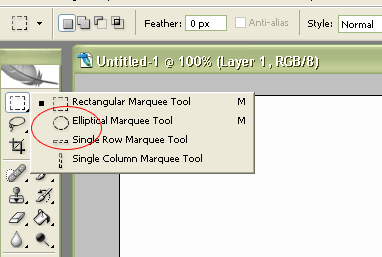
Шаг 4. Теперь, используем Инструмент выделения Овальная область (Elliptical Marquee Tool)

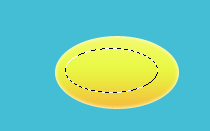
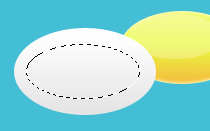
Шаг 5. Создаем овальное выделение, как на картинке

Шаг 6. А сейчас, не снимая выделения, создадим новый слой (Ctrl+Shift+N) и зальем его (Shift+F5) белым цветом. Плюс перенесем этот слой наверх.

Шаг 7. Выставляем Непрозрачность (Opacity) слоя на Палитре Слоев — 27%.

Шаг 8. Пришло время заняться лепестками. Создаем еще один овал (на новом слое) большего размера. Убедитесь, что слой с этим овалом лежит поверх желтого.

Шаг 9. И к этому слою также применим следующие параметры наложения


Шаг 10. И еще разик применяем выделение, наподобии этого.

Шаг 11. Создадим новый слой (Ctrl+Shift+N) и зальем его (Shift+F5) белым.

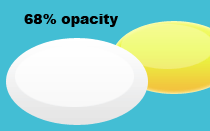
Шаг 12. Сделаем его самым верхним и зададим Непрозрачность (Opacity) — 68%

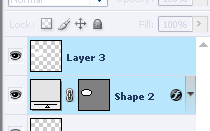
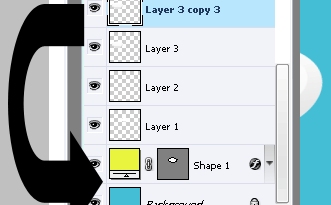
Шаг 13. Пришло время соединить слои. Для этого выделяем нужные слой, удерживая Ctrl.

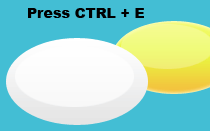
Шаг 14. Нажимаем Ctrl+E, чтобы слить выделенные слои.

Шаг 15. Теперь, когда слои слиты, пришло время делать копии нашего лепестка. Для этого нажимаем Ctrl+J. После этого двигаем наши копии.

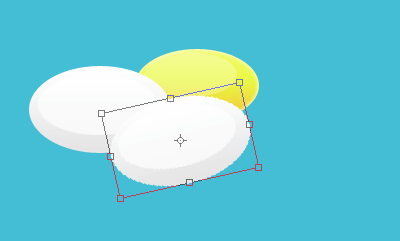
Шаг 16. А для того, чтобы повернуть его на нужный угол, нажмем Ctrl+T.

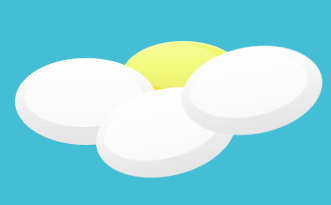
Шаг 17. Повторим два предыдущих шага несколько раз.

Шаг 18. Теперь, создадим еще и два последних лепестка, которые будут находится за сердцевиной, нажимая для этого Сtrl+J и используя мышку для перемещения их по рисунку на Панели слоев.


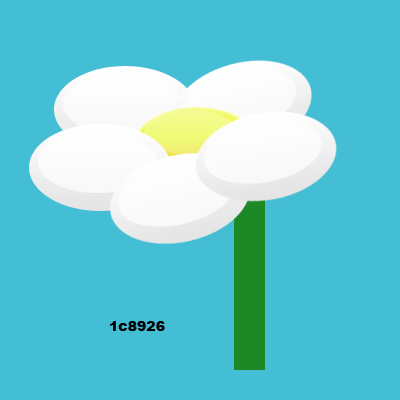
Шаг 19. Пришло время для создания стебля, для этого создаем зеленый прямоугольник (используя все тот же инструмент Shape Tool) и помещаем его позади нашего цветка (естественно делая это на Панели Слоев).

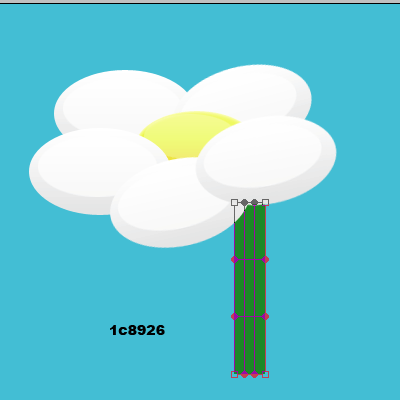
Шаг 20. Используем сочетание клавиш Сtrl+T и правую кнопку мыши (чтобы выбрать нужный режим wrap) для трансформации стебля, а лучше идем Edit>Transform Path>Wrap (Редактирование>Трансформирование>Деформация).

Шаг 21. С помощью мышки и маленьких кружков на выделенной прямоугольнике добиваемся визуальной схожести зеленого прямоугольника со стеблем.

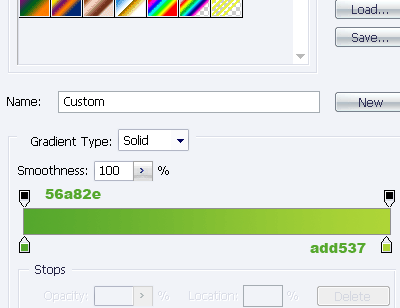
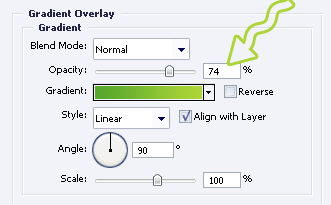
Шаг 22. Для слоя со стеблем применим следующие Режимы Наложения для слоя


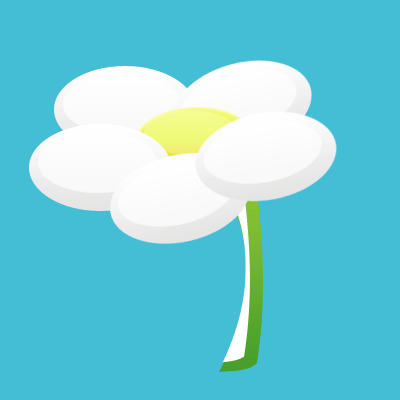
Шаг 23. Теперь выделим наш слой с лепеском, щелкнув, удерживая Ctrl, на изображении слоя на Панели Слоев. Далее идем Select>Modify>Contract (Выделение>Модификация>Сжать) и выбираем 6px.

Шаг 24. Создаем на основе выделения, новый слой и заливаем его белым (не снимая выделения). И кроме этого еще передвинем его

Шаг 25. Уменьшаем Непрозрачность (Opacity) слоя на Панели Слоев до 24%.
Давайте вместе с вами в этом уроке нарисуем водяную волнистую текстуру с помощью Photoshop.

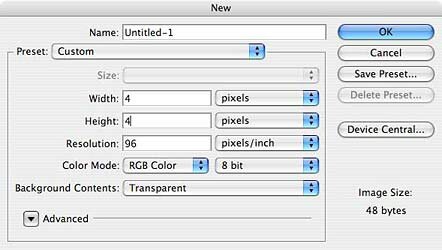
Шаг 1. Создаем новый документ размером 4*4 пикселя.

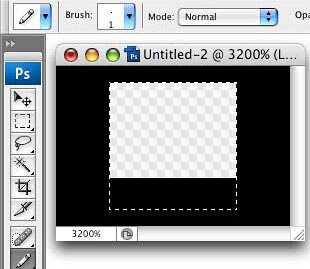
Шаг 2. Выбираем Инструмент Карандаш (Pencil Tool), размером 1 пиксель и проводим черную линию внизу изображения.

Шаг 3. Идем Edit>Define Pattern (Редактирование>Определить узор) и кликаем на Ok, чтобв создать новый узор.

Шаг 4. Закрываем этот документ и создаем новый, размеры документа могут быть произвольными. Заливаем его любым цветом, например, голубым.

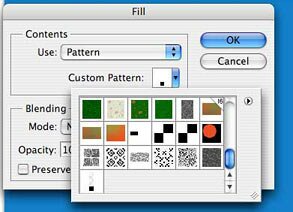
Шаг 5. Создаем новый слой (Ctrl+Shift+N), затем идём Edit>Fill (Редактирование>Выполнить заливку (Shift+F5)) и в качестве источника заливки используем только что сделанный узор. Нажимаем Ок.

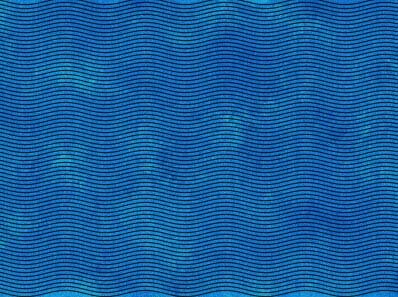
Вот, что должно получиться:

Вот, что должно получиться:

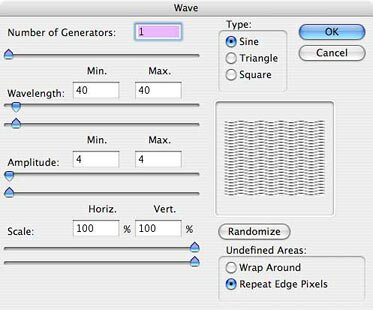
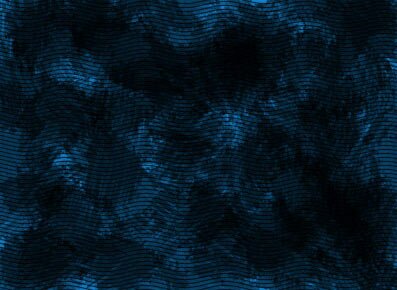
Шаг 6. Идем Filter>Distort>Wave (Фильтр>Искажение>Волна). Вы можете задать любые параметры, мы установили такие:

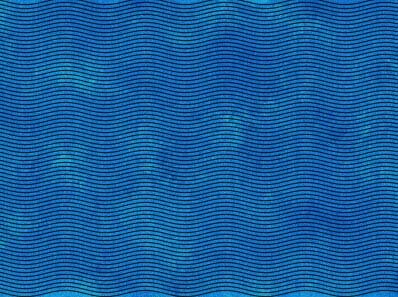
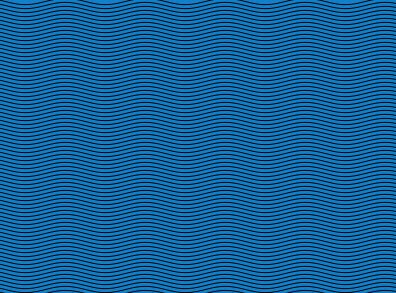
Вот и волны появились!

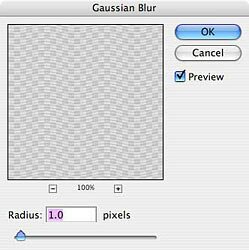
Шаг 7. Волновой рисунок получился слишком резким, чтоб его смягчить идем Filter>Blur>Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу), радиус размытия делаем 1 пиксель.

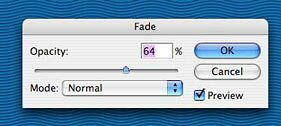
Шаг 7. Если получилось слишком размыто, идем Edit>Fade (Редактирование>Ослабить (Ctrl+Shift+F)), чтобы ослабить эффект:

>Шаг 8. Для того, чтобы сделать наш фон поинтересней, добавим немного «ржавчины». Для этого создадим новый слой и произвольным образом закрасим наш фон кистью, показанной внизу. Цвет кисти делаем черным.


Шаг 9. Делаем тоже самое, только белой кистью.

Шаг 10. Теперь, только осталось изменить Режим Смешивания (Blend Mode) этих двух слоев на Overlay (Перекрытие), а Opacity (Непрозрачность) установить на 20-30%. Вот и всё!

|
Откройте в Фотошопе фотографию, с которой будете работать. Приведённые ниже приёмы подходят для любой фотки — надо будет только поэксперементировать с параметрами используемых приёмов. У нас это будет бесплатная фотография женщины, взятая с фотостока.
Шаг 1. Если вы посмотрите на Голубой канал данного изображения, вы увидите, что он выглядит не очень хорошо. Это JPG-артифакты, которые неособо видны, когда мы смотрим на композитное RGB изображение. Уменьшение цветового шума сильно упростит нам жизнь в дальнейшем. Дублируем Background layer (фоновый слой). К новому слою применяем Filter>Blur>Gausian Blur (Фильтр>Размытие>Размытие по Гауссу). Введите для радиуса значение 10. Нажмите ОК. Режим смешивания ставим Color (Цвет). Двойным щелчком по значку слоя на Панели Слоёв открываем панель Layer Style. В Advanced Blending оставляем галку только у B (blue-голубой). Соответственно сделанное ранее будет применено только к голубому каналу.
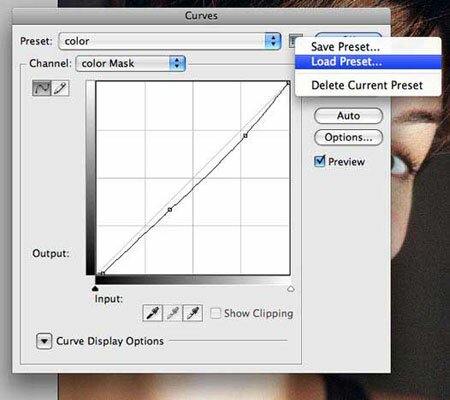
Шаг 2. Теперь, для корректировки цветового баланса будем использовать Curves (Кривые). Вы можете скачать файл с кривой. Создаем новый Корректирующий слой с Curves (Layer>New Adjustment Layer>Curves) и там нажимаем на маленькой кнопочке сверху справа и загружаем скачанный файл, ну или устанавливаем примерно такие же параметры.
Шаг 3. Теперь, воспользовавшись инструментом Healing Brush Tool (J) (Восстанавливающая кисть), удаляем лишние родинки и прыщики. Создаем новый чистый слой, прям над фоновыйм слоём. Выбираем Healing Brush и, поставив галочку в свойствах инструмента Sample All Layers (Образец всех слоев), удаляем недостатки.
Шаг 4. Выбираем 3 слоя, находящиеся под слоем с Кривой. Копируем их и сливаем в один слой (Ctrl+E). Выбираем Инструмент Polygonal Lasso (Полигональное лассо) и обводим лицо, как на картинке внизу. Необязательно делать это точно. Переводим контур в выделение. Инвертируем выделение и удаляем лишнее. |
|
|
Шаг 5. Далее идем Filter>Blur>Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу). Вводим 20px для радиуса размытия. Непрозрачность слоя ставим 75%. Опять дублируем 3 слоя и опять же сливаем их. Новый слой переносим над слой с размытием. Выделяем оба слоя и нажимаем Ctrl+Alt+G, для группировки слоев. Тем самым мы создали маску слоя для верхнего слоя.
Шаг 6. Для нового слоя идем в Filter>Other>High Pass, радиус — 4px. Режим смешивания выставляем — Linear light (Линейный свет), непрозрачность — 40%.
|
Фото после обработки. |
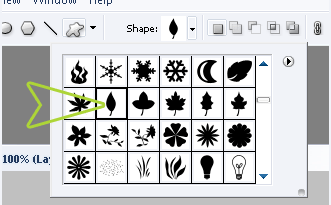
Шаг 26. Если вы захотите добавить лепестки, выберите Инструмент Фигура>Произвольная фигура (Shape Tool>Custome Shape), а уж там найдите лепесток.
Шаг 27. Рисуем наш лепесток и проводим с ним аналогичные операции, как с самим цветком. Шаг 28. Вот и все наш цветок готов. Шаг 29. Теперь при желании можно и целое поле цветов нарисовать. |