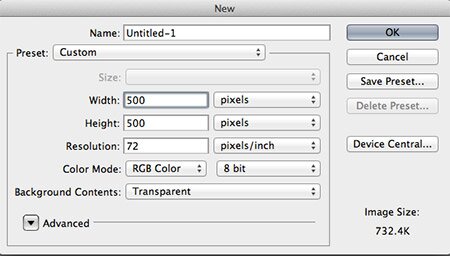
Шаг 1. Создаем новый файл. У нас это документ размером 900*900 пикселей, с разрешением 72dpi, цвет фона — Белый. После этого задаем для основного (foreground) цвета #EFED4A на Панели Инструментов. Создаем новый Набор слоев (Layer>New>Layer Set) и называем его ‘Lego Block’. Выбираем Инструмент Pen Tool (Перо), на Панели свойств инструмента выбираем Paths (Контуры) и рисуем фигуру (см. рисунок внизу). После этого кликаем правой кнопкой и выбираем Fill pixels (Выполнить заливку контура) и заливаем его желтым цветом (основной цвет, заданный ранее). Нажимаем еще раз правую кнопку мыши и выбираем Delete the paths (удалить контур).

Шаг 2. Идём в Стили Слоев Layer Style (Layer > Layer Style), а там в Gradient Overlay (Перекрытие Градиента) и задаем там:


Шаг 3. Создаём новый слой. Теперь мы будем делать правую сторону нашей лего-детали. Для этого используем теже приёмы и тот же цвет. Только для Gradient Overlay (Перекрытие Градиента) применяем следующие установки:


Шаг 4. Ну и наконец, рисуем оставшуюся верхню часть детали. Установки следующие:


Шаг 5. Сейчас, выбираем Инструмент Ellipse Tool (Эллипс) и задаём для основного (foreground) цвета #F0EF61. На новом слое рисуем овал, как на картинке внизу:

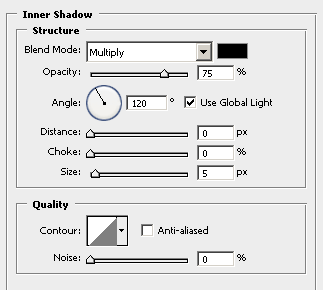
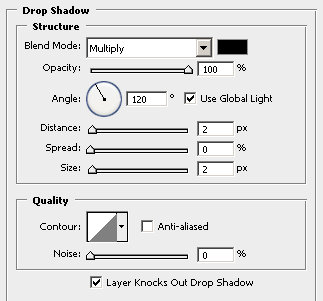
Шаг 6. Идём, как обычно в Стили Слоев (Layer Styles) и там для стилей Drop Shadow (Тень) и Inner Shadow (Внутренняя тень) задаём следующие параметры:



Шаг 7. Создаём 4 таких выступа и сливаем наш набор слоев (Layer>Merge Layer Set).

Шаг 8. Дублируем наш жёлтый лего-блок и окрашиваем копию в синий цвет, для этого идём опять в Стили Слоя (Layer Styles) и работаем с Color Overlay (Наложение цвета).


Шаг 9. Создадим теперь ещё и зелёный блок, цвет его пусть будет #36600D.


Шаг 10. У нас уже есть три различных цветных лего-блока. Надо обязательно их переназвать, дабы потом не путаться в них.
Шаг 11. Пришло время написать слово из наших лего-блоков. Напишем слово PSD. Для этого создаем новый Набор слоев (layer set) и выписываем первую букву, дублируя слои с блоками. Это довольно просто, только надо контролировать выравнивание блоков и их правильное расположение на Панели слоев.

Шаг 12. Добавляем остальные буквы. На рисунке внизу представлен один из возможных вариантов раскраски слова, у вас он может быть совершенно другим.

Шаг 13. Добавляем отражение. Для этого копируем набор слоев со словом и сливаем этот набор в один слой. Помещаем новый слой с отражение под основной набор на Панели Слоев.

Шаг 14. Идем в Filter>Blur>Motion Blur (Фильтр>Размытие>Размытие в движении) с параметрами для угла 90, а для расстояния — 30px.

Шаг 15. Выставляем для слоя с отражением Прозрачность (Opacity) примерно 36%. Плюс к этому вы можете кое что на отражении убрать Ластиком (Eraser).

Шаг 16. Вот и всё, мы сделали это! По желанию вы можете создать и более сложную фигуру из наших лего-кубиков.