В этом уроке мы узнаем, как создать коллаж из нескольких фото в Фотошопе. Будем исрользовать фото пейзажа с деревом, облаков и луны.




В этом уроке мы узнаем как нарисовать веб иконки в Фотошопе. Мы сделаем пару вариантов, но остальные иконки представленные внизу вы легко сделате при желании сами.
![]()
![]()
Шаг 1. Создаем новый документ (Ctrl+N), выбираем Инструмент Эллипс Ellipse Tool (U) и, удерживая Shift, рисуем круг.
![]()
![]()
![]()
Шаг 2. Двойным щелчком по миниатюре слоя с кругом на Палитре Слоев, открываем окно Стилей Слоя (Layer Styles). Выбираем Стили — Gradient Overlay (Наложение Градиента) и Bevel and Emboss (Тиснение) и задаем параметры
![]()
Шаг 3. Копируем слой с кругом (Ctrl+J) и уменьшаем размер копии (Ctrl+T).
![]()
![]()
Шаг 4. Двойным кликом на миниатюре нового слоя открываем окно Стилей Слоя, где снимаем все галки и ставим новые, как показано на рисунке.
![]()
![]()
![]()
![]()
Шаг 5. Выбираем Инструмент Horizontal Type Tool (Горизонтальный текст (T)) и пишем им прямо над кружком. Далее идем в Стили Слоя — Color Overlay (Наложение цвета) и Inner Shadow (Внутренняя Тень) и устанавливаем значения
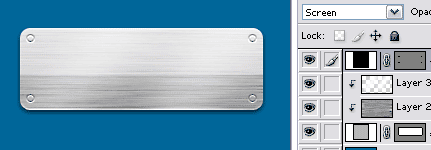
В этом уроке мы покажем несколько легких приемов для создания металлической текстуры с помощью Фотошопа. Созданная таким образом текстура металла получается очень натуральной.


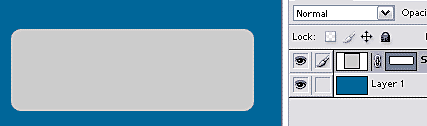
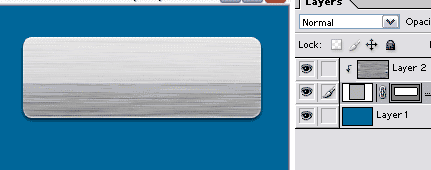
Шаг 1.Для начала рисуем прямоугольник с закругленными краями и закрасим его светлосерым цветом.

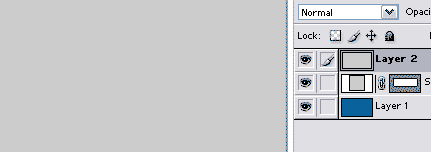
Шаг 2. Создаем новый слой и заливаем его тем же цветом. В этом слой у нас и будет металлическая текстура.

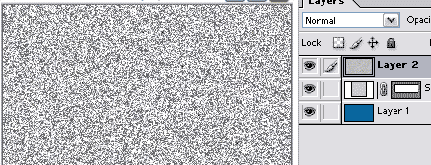
Шаг 3.Добавляем шум (filter>noise>add noise (фильтр>шум>добавить шум)).

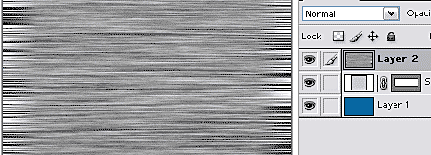
Шаг 4. Теперь, идем в Filter>blur>motion blur (фильтр>размытие>размытие в движении) и ставим значения для Угла (angle) — 0, для дистанции (distance) — 70px. После этого нажимаем Ctrl+Shift+L, чтобы увеличить контраст изображения.

Шаг 5. Нажимаем Ctrl+G (для группировки), теперь у нас нижний слой с фигурой (прямоугольником) стал маской для верхнего (с текстурой). Для того, чтобы текстура стала более реалистичной поменяем у слоя с ней Режим смешивания (Blending Options), например, на Soft light (мягкий свет).

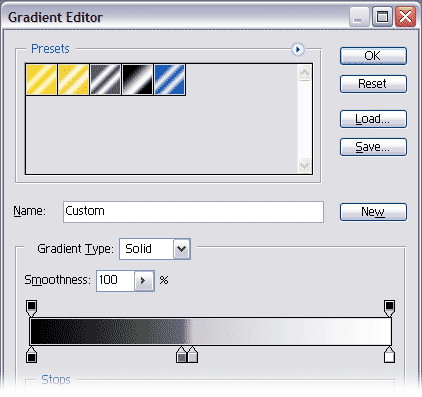
Шаг 6. Теперь, сделаем очень интересный ход — создадим градиентную заливку, которая придаст нашей металлической структуре объемность. Выбираем Shape layer. Открываем для него Стили слоя (blending options), и там выставляем градиент «от белого к черному» и заходим в режим редактирования градиента (Gradient editor), просто щелкнув по картинке с градиентом. Создаем Градиент, как на картинке внизу (для этого добавляем два новых указатель цвета и задаем для них серые цвета).

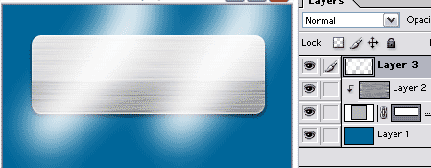
Шаг 7. После этого меняем Режим Смешивания у слоя на Overlay (Перекрытие) или Soft Light (Мягкий свет).

Шаг 8. Это еще не все. Создаем новый слой и, используя большую мягкую кисть, рисуем две белые диагональные линии (можно их также после этого размыть). Затем нажимаем Ctrl+G, для группировки слоев и опять меняем Режим смешивания на Overlay или Soft ligh.

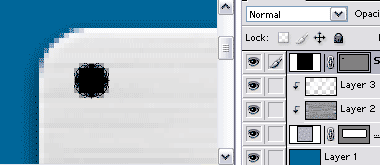
Шаг 9. Сама табличка готова, осталось только добавить болты для крепления ее на стене. с помощью Инструмента Circle (Эллипс), рисуем маленький кружок (удерживая Shift, чтобы нарисовать именно круг). Вы можете сделать его как белым, так и черным, мы все равно сделаем его в конце прозрачным.

Шаг 10. Повторяем предыдущий шаг 3 раза.

Шаг 10. Шаг 11. Теперь, если кружки были белыми — ставим для них Режим Смешивания Multiply, если черными — Screen. И в Layer Style (Стиль слоя) во вкладке Bevel and Emboss (тиснение) ставим стиль Pillow emboss, размер — 0, режим подсветки (highlight mode) — Color dodge. Вот и все! наша металлическая табличка готова.
|
Для нашего коллажа мы будем использовать следующие фотографии: 1. Планета: Http://ap123.deviantart. com/ 2. Дерево: Http://rdw283.deviantart. com/ 3. Облака: Http://negromante. deviantart. com/
Шаг 1. Открываем (Ctrl+O) в Фотошоп нашу основную фотографию. У нас это чудесная фотография зимнего пейзажа с чистым голубым небом и засыпанным снегом деревом по-центру.
Шаг 2. Добавим «мягкого эффекта», для этого создаём копию слоя (Ctrl+J) с фоткой и применяем фильтр Filter>Blur>Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу), добиваемся того, чтобы остались видымыми только контуры дерева (см. рисунок).
Шаг 2. Добавим «мягкого эффекта», для этого создаём копию слоя (Ctrl+J) с фоткой и применяем фильтр Filter>Blur>Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу), добиваемся того, чтобы остались видымыми только контуры дерева (см. рисунок).
Шаг 3. Делаем Непрозрачность (Opacity) нового слоя 50%. Всё, наш эффект мягкого свячения готов.
Шаг 4. Теперь, займёмся небом. Добавим планету, расположив её между двумя длинными ветками дерева. Создаем новый слой и помещаем в него картинку с планетой (Открываем в Фотошопе фотку, нажимаем Ctrl+A для выделения и Ctrl+C для копирования. Далее идём в файл с пейзажем и в новом слое нажимаем Ctl+V. Меняем размеры планеты, нажав Ctrl+T и потянув за боковые маркеры).
Шаг 5. Изменим Режим Смешивания (Blending Mode) нового слоя на Screen (Экран).
Шаг 6. Добавим облака, для этого просто вырежим их из найденной фотки с облаками и вставим их на новый слой.
Шаг 7. Прежде чем начнем работать с облаками, закончим с луной. Если приглядеться можно увидеть, что наша планета не сине-белая, а содержит другие паразитные цвета. Чтобы это исправить, с учетом установленного Режим Смешивания — Экран, нужно просто обесцветить её. Для этого нажимаем Ctrl+Shift+U или идём Image>Adjustment>Desaturate (Изображение>Коррекция>Обесцветить).
Шаг 8. Выбираем Инструмент «Осветлитель» (Dodge Tool), highlights — 75% (света — 75%) и осветляем ту часть луны, на которую падаем свет.
Шаг 9. Теперь, с помощью белой мягкой Кисти (brush) непрозрачностью 50%, создадим ореол у нашей луны (см. рисунок).
Шаг 10. С помощью Инструмента «Палец» (Smudge Tool) «разотрём» ореол.
Шаг 11. С помощью кисти маленького размера добавим (на новом слое) звёздочек на небо. Не забывая изменять их непрозрачность и размер.
Шаг 12. Для слоя со звёздами идем в Layer Style (Стили Слоя), а там в Outer Glow (Внешнее свечение). Параметры выставляем, как на рисунке внизу. Этот эффект придаст некой загадочности и мягкости нашим звездам.
Шаг 13. Если хотите можете с помощью Инструмента Рамка (Crop Tool (C)), обрезать лишнее. Мы удалили чуток справа.
Шаг 14. Сливаем все слои (Ctrl+Shift+E) и меняем Яркость (Brightness) и Контрастность (Contrast) у нашего коллажа (для этого идем Image>Adjustment>Brightness/Contrast (Изображение>Коррекция>Яркость/Контрастность)).
Шаг 15. Создаем копию слоя и идем Image>Adjustment>Shadow/Highlights (Изображение>Коррекция>Тени/Света). Параметры выставляем, как на рисунке внизу.
Шаг 16. Blending Mode (Режим Смешивания) для данного слоя выбираем Color (Цветность). Опять сливаем слои.
Шаг 17. Опять производим коррекцию Яркости/Контраста.
Шаг 18. И наконец, с помощью Инструмента Burn Tool (Затемнитель), делаем последние штрихи по небу дабы затемнить его сверху.
|
Вот и всё! Наш коллаж готов. |
|
Шаг 6. Группируем эти три слоя (выделяем их, удерживая Shift, на Палитре Слоев и нажимаем Ctrl+G) и назваем группу «Blue Circle».
Шаг 7. Выбираем Инструмент Polygon Tool (Многоугольник (U)), задаем большое количество сторон и рисуем звездный бейджик. Повторяем Шаг 3 для этой иконки. Теперь, надо скопировать Стили Слоев у предыдущей иконки, для этого переходим на слой с ней, кликаем правой кнопкой мыши по миниатюре слоя на Палитре Слоев и, в появившемся меню, выбираем пункт Copy Layer Style (скопировать стили слоя), далее идем на нужный слой, также кликаем правой кнопкой мыши и выбираем пункт Paste Layer Styles (Вставить Стили Слоя). Осталось только внести изменения в Стиль — Gradient Overlay (Наложение Градиента).
|
Вот и всё. Это очень быстрый и простой способ создания стильных современных иконок. |



















