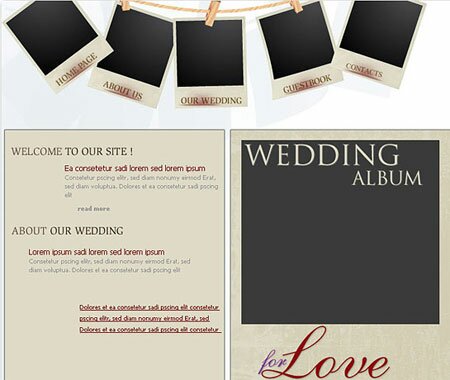
В данном уроке создадим свадебный макет сайта. Макет получится простеньким, зато быстро ;).


Шаг 1. Создаем новый документ (Ctrl+N) размером 760*770 пикселей. Помещаем в этот файл картинку со стока и перемещаем её в нужное место с помощью Инструмента Move (Перемещение (V)).

Шаг 2. Далее, давайте добавим красивые свадебные фотографии и разместим их на слайдах. Чтобы переместить используем Инструмент Move, а для изменения Масштаба и Поворота Инструмент Free Transform (Свободная Трансформация (Ctrl+T)).

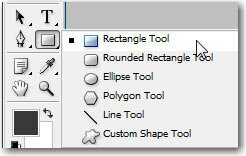
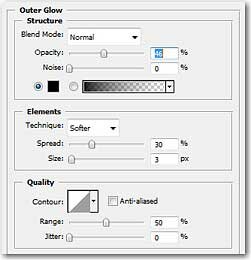
Шаг 3. Выбираем Инструмент Rectangle Tool (Прямоугольник (U)) и рисуем им прямоугольник #dfdac7 цвета. После этого применим к слою с прямоугольником Стиль Слоя (Layer Styles) — Outer Glow (Внешнее Свечение), выбрав соответствующую кнопочку внизу Палитры Слоев.




Шаг 4. Для следующего шага нам понадобятся гранжевые кисти, их можно скачать с сайта Mud brush*|*brush-mania. com. Загружаем их в Фотошоп, создаем новый слой (Ctrl+Shift+Alt+N) и рисуем Инструментом Brush Tool (Кисть) (выбрав новые кисти) некую текстуру (см. рисунок). Режим Смешивания (Blending Mode) для данного слоя ставим Overlay (Перекрытие).
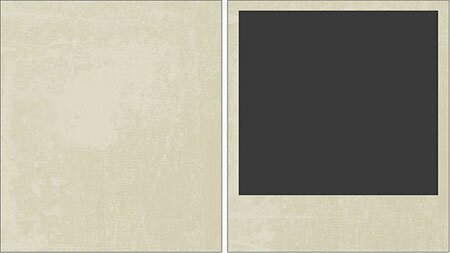
Шаг 5. Копируем прямоугольник и помещаем так, как показано на рисунке. Текстуру можно изменить, можно оставить.
Шаг 6. Рисуем ещё один прямоугольник #3a3a3a цвета. После этого украшаем его цветком и молодоженами.
Шаг 7. Выбираем Инструмент Horizontal Type Tool (Горизонтальный Текст (T)) и добавляем текст на наш макет.
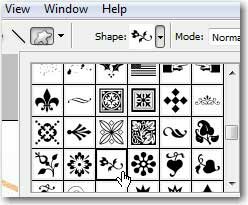
Шаг 8. Осталось совсем немного. Выбираем Инструмент Custom Shape Tool (Произвольная фигура (U)) и добавляем какие-нибудь красивые декоративные элементы (мы выбрали цветочки).
Шаг 9. Добавим ещё пару фоток и всё! Наш свадебный макет сайта готов!/td> |