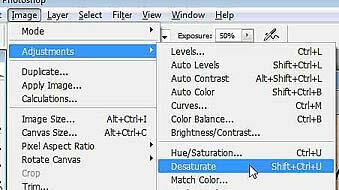
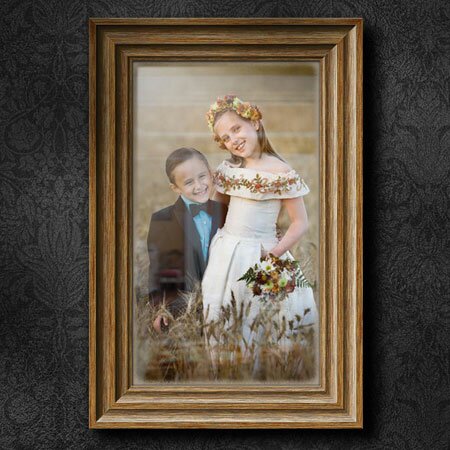
В этом уроке Фотошопа мы научимся создавать красивую деревянную рамку и вставим туда фото.


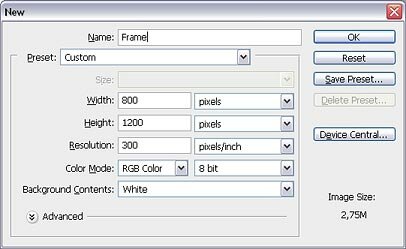
Шаг 1. Создаем новый документ (Ctrl+N)

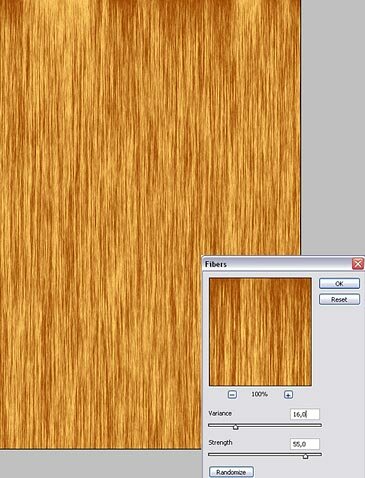
Шаг 2. Создаем новый слой (Ctrl+Shift+N) и называем его «Wood». Задаем Foreground Color (Основной цвет) — #994400, а Background Color (Фоновый цвет) — #ffcc66 и заливаем слой Фоновым цветом. Далее идем Filter>Render>Fibers (Фильтр>Рендеринг>Волокна)

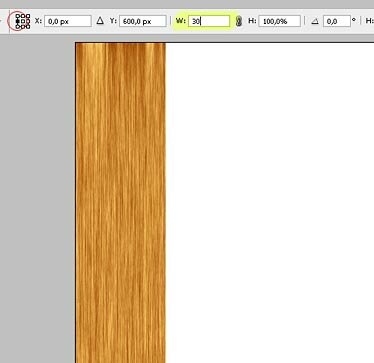
Шаг 3. Нажимаем Ctl+T, чтобы вызвать Инструмент Free Transform (Свободная Трансформация). Задаем для горизонтального масштаба — 30% и чтобы изменение масштаба шло к левому краю.

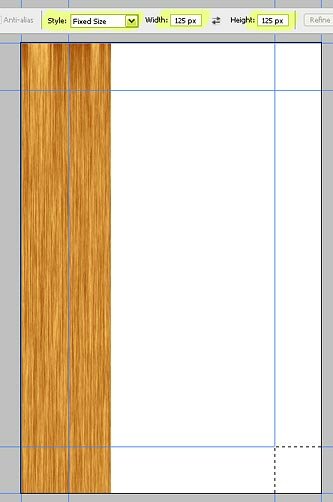
Шаг 4. Выбираем Инструмент Rectangular Marquee Tool (Прямоугольная область), задаем в его параметрах Фиксированный размер (Fixed Size) — 125*125 пикселей. И кликая по документу, размещаем его в одном из уголков. Далее на основании выделенного квадрата, выставляем направляющие (вытягивая их из линейки (Ctrl+R)). Повторяем тоже самое для всех углов.

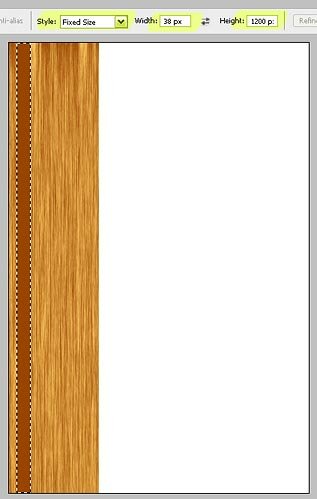
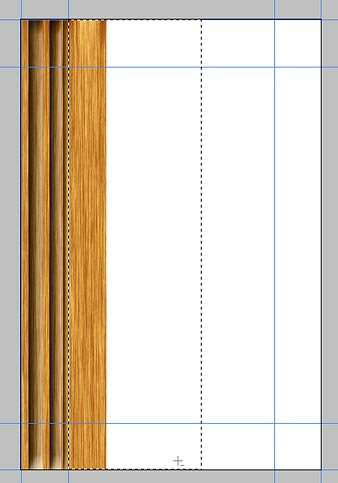
Шаг 5. Создаем новый слой и называем его «Dent 1». Выбираем Инструмент Rectangular Marquee Tool с фиксированным размером (см. рисунок) и кликаем им на расстоянии примерно 20 пикселей от левого края. Заливаем выделение Основным цветом (Alt+Backspace) и снимаем выделение (Ctrl+D).

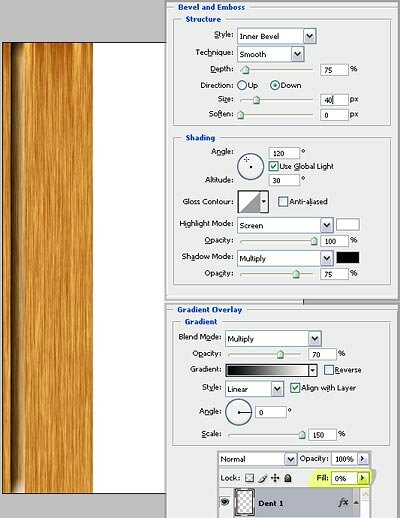
Шаг 6. Этот прямоугольник будет одной из вмятин нашей будущей рамки. Выставляем для слоя Fill (Заливка) на 0% и применяем к нему два Стиля Слоя: Bevel and Emboss (Тиснение) и Gradient Overlay (Наложение Градиента) (окно Стилей слоя можно вызвать дважды кликнув по миниатюре слоя на Палитре Слоев)

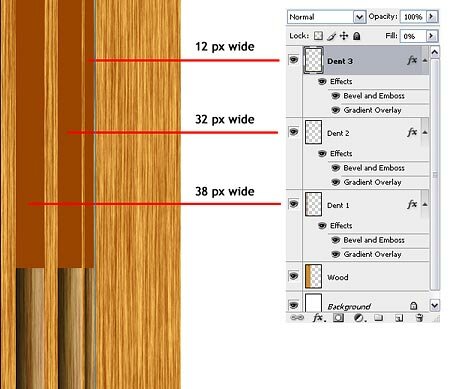
Шаг 7. Нарисуем ещё две впадины. Одну шириной 32 пикселя (помещаме ее на новый слой «Dent 2» и размещаем на расстоянии 18 пикселей от правой направляющей), вторую шириной 12 пикселей (помещаме ее на новый слой «Dent 3» и размещаем на расстоянии 2 пикселя от правой направляющей). Закрашиваем обе Основным цветом и применяем к ними те же Стили Слоя, что и к первой впадине (их можно просто скопировать: идем на слой «Dent 1» и далее Layer>Layer Style>Copy Layer Style (Слой>Стиль Слоя>Скопировать Стиль Слоя), а после этого переходим на слои «Dent 2» и «Dent 3» и выбираем Layer>Layer Style>Paste Layer Style (Слой>Стиль Слоя>Вставить Стиль Слоя)).

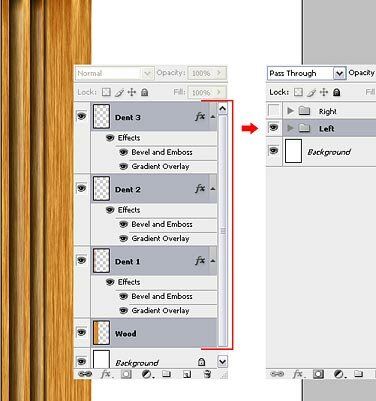
Шаг 8. Мы почти сделали левую сторону рамки. Объединим все слои к ней относящиеся в одну группу. Для этого выделяем их (удерживая Shift) и идем Layer>New>Group From Layers (Слой>Новый>Группа из слоев). Называем группу «Left». Копируем эту группу и называем копию «Right». Скрываем пока новую группу, кликнув по глазику на Палитре Слоев.

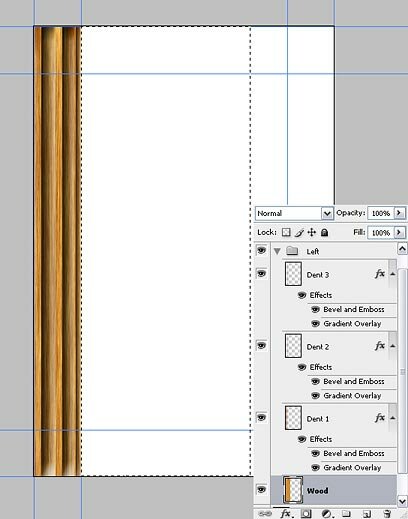
Шаг 9. Идем на слой «Wood» в группе «Left». Выбираем Инструмент Rectangular Marquee Tool в обычном режиме и создаем выделение, как на рисунке внизу. Выделенное удаляем. Снимаем выделение (Ctrl+D) и сливаем слои в этой группе (Layer>Merge Group (Слой>Сливаем Группу)).

Шаг 10. Идем в группу «Right». Выбираем слой «Wood» и идем Edit>Transform>Flip Horizontal (Редактирование>Трансформирование>отразить по горизонтали). Инструментом Rectangular Marquee Tool выделяем прямоугольник, как на рисунке внизу и нажимаем Del. Выделение снимаем, нажав Ctrl+D.

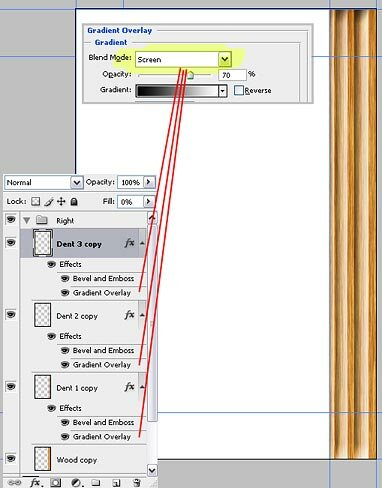
Шаг 11. Выделяем группу «Right», идем Edit>Transform>Flip Horizontal и передвигаем её на правый край. Теперь, давайте поменяем у всех слоев с выемками в Стиле Слоя Gradient Overlay режим Смешивания с Multiply на Screen. После этого можно слить всю группу в один слой, как мы делали это ранее.

Шаг 12. Копируем слой «Right» и называем его «Bottom». Нажимаем Ctrl+T и поворачиваем текстуру на 90 градусов и опускаем её вниз (она будет нижней частью рамки). Теперь, копируем слой «Left», называем копию «Top», поворачиваем копию на 90 градусов и поднимаем на самый верх. На Панели Слоев слой «Top» помещаем над слоем «Right».

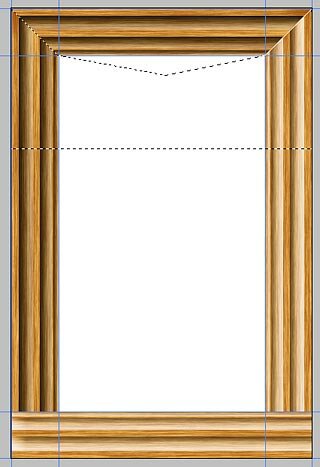
Шаг 13. Находясь на слое «Top», выбираем Инструмент Polygonal Lasso Tool (Полигональное Лассо), рисуем выделение, как на рисунке внизу и удаляем выделенное.

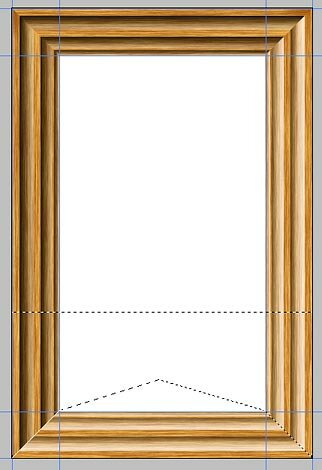
Шаг 14. Для слоя «Bottom» проделываем аналогичную операцию. Дальше, идем на Палитру Слоев, выделяем все слои, кроме «background» (фоновый) слоя, и сливаем (Ctrl+E) их. Получившийся слой называем «Frame».

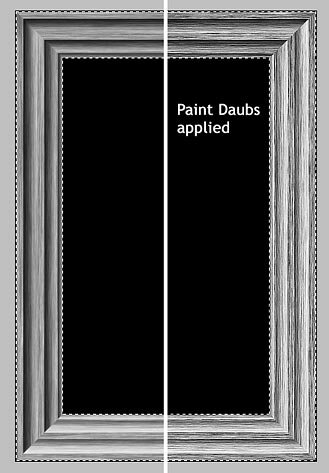
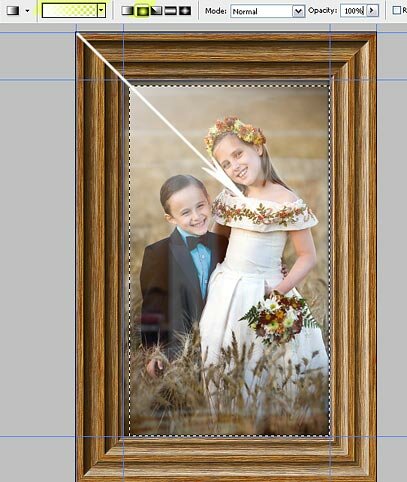
Шаг 15. Нажимаем Ctrl+A, чтобы все выделить и Ctrl+C, чтобы скопировать. Идем на Панель Каналов (Channels Palette) и создаем новый канал. Находясь на этом канале нажимаем Ctrl+V, чтобы вставить выделенное. Далее идем Filter>Artistic>Paint Daubs (Фильтр>Имитация>Масляная живопись) и задаем там параметры: Brush Size (Размер Кисти) — 1, Sharpness (Резкость) — 10, и Brush Type (Тип Кисти) — Simple (Простой). Удерживая Ctrl, кликаем по Альфа-каналу, чтобы загрузить белые области, как выделение.

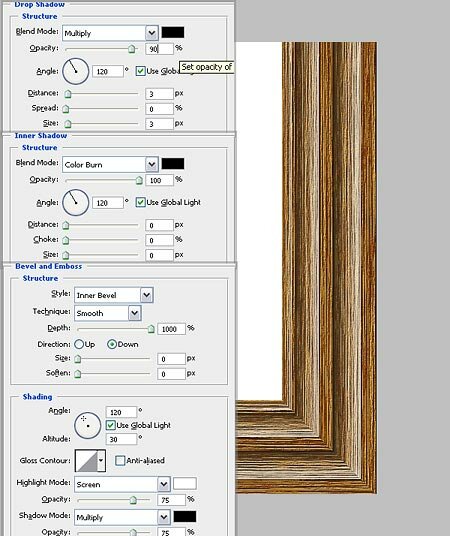
Шаг 16. Идем на слой «Frame» на Палитре Слоев. Далее создаем его копию Layer>New>Layer via Copy, назваем её «Bumps» и применяем к этому слою следующие Стили Слоя

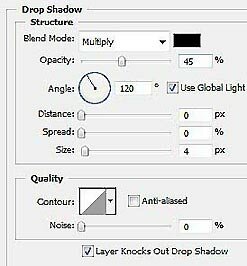
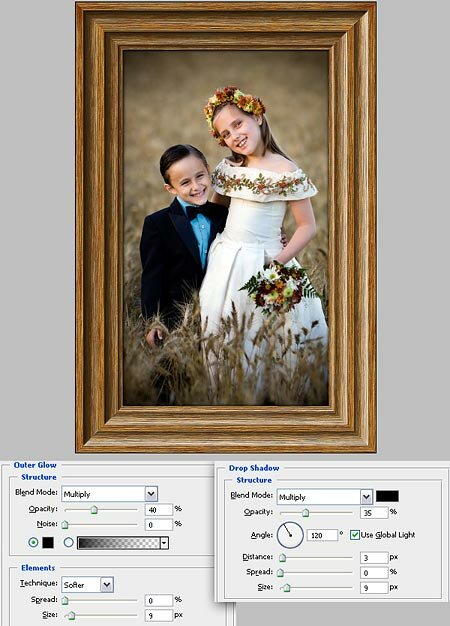
Шаг 17. Выбираем все слои, кроме фонового и сливаем их. Новый слой называем «Frame». Теперь, давайте положим под нашу рамку какую-нибудь симпатичную фотографию, например эту. Положите её на отдельный слой «Photo», отмасштабируйте и поместите слой с фоткой под слой с рамкой на Палитре Слоев. Идем на слой «Frame» и применяем к нему Стили Слоя Outer Glow (Внешнее Свечение) и Drop Shadow (Тень)

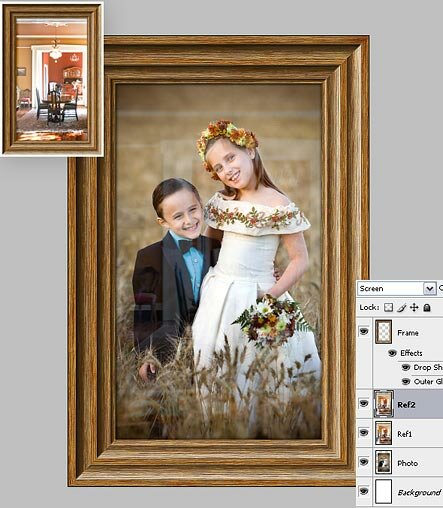
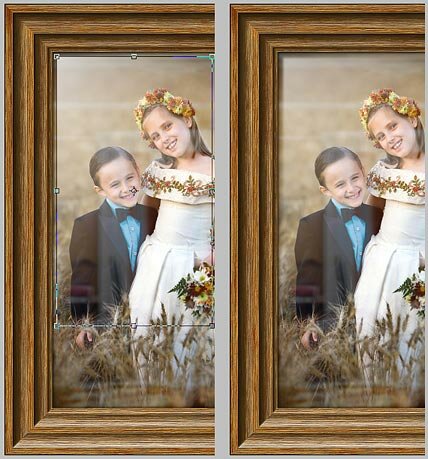
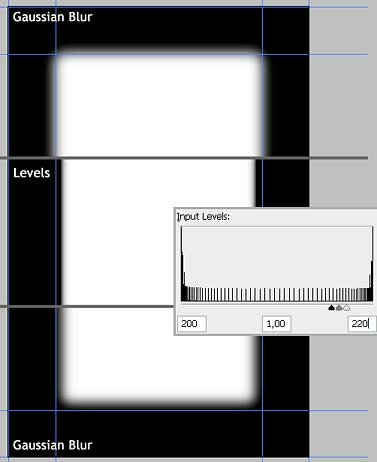
Шаг 18. Добавим стекло перед фоткой (на самое деле мы просто создадим эффект как бы отражения от стекла, для этого нам понадобится еще одна фотка с интерьером комнаты). Открываем фотку в нашем документе и помещаем её на слой «Ref1» (располагая его под слоем с рамкой). Размываем эту фотку с помощью Filter>Blur>Gaussian Blur (Фильтр>размытие>Размытие по Гауссу) с радиусом размытие в 3 пикселя. Для этого слоя ставим Режим Смешивания — Screen (Осветление) с Непрозрачностью (Opacity) в 15%. Для придания большей реалистичности над понадобятся два отражения, поэтому копируем слой «Ref1» (новый слой называем «Ref2») и передвигаем новый слой на 5 пикселей влево.

Шаг 19. Создаем новый слой над слоем «Ref2» и называем его «Highlight». Выбираем Инструмент Rectangular Marquee Tool и рисуем им выделение, как на рисунке внизу. Далее выбираем Инструмент Gradient Tool (Градиент) в режиме «to Foreground as Transparent (от Основного цвета к Прозрачному)» и методом — Радиальный Градиент (Radial Gradient). В качестве основного цвета задаем белый цвет. И проводим этим Инструментом

Шаг 20. Теперь, нажимаем Ctrl+T, чтобы отмасштабировать блик и идем Filter>Blur>Gaussian Blur (с радиусом 3 пикселя), чтобы размыть его.

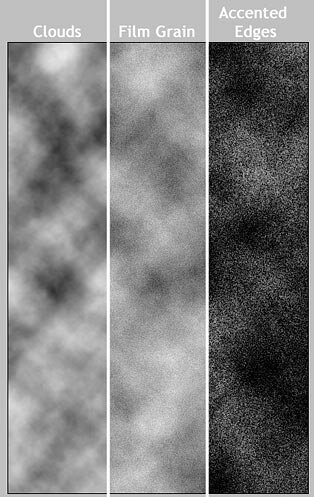
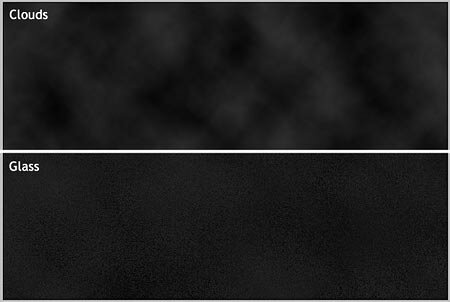
Шаг 21. Чуть состарим стекло, добавим немного пыли по краям. Идем на Панель Каналов, создаем новвый Канал и называем его «Dirt1». Далее идем Filter>Render>Clouds (Фильтр>Рендеринг>Облака), Filter>Artistic>Film Grain (Фильтр>Имитация>Зернистость фотопленки) (с параметрами: Grain (Зерно) — 9, Highlight Area (Область светов) и Intensity (Интенсивность) — 0) и Filter>Brush Strokes>Accented Edges (Фильтр>Штрихи>Акцент на краях) с параметрами: Edge Width (Ширина краяев) — 1, Edge Brightness (Яркость краев) — 20, Smoothness (Смягчение) — 1.

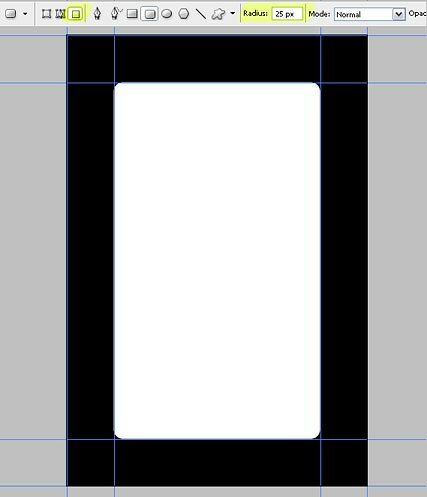
Шаг 22. Создаем ещё один канал и называем его «Dirt Area». Выбираем Инструмент Rounded Rectangle Tool в режиме Fill Pixels и радиусом скругления 25 пикселей. Для основного цвета задаем белый цвет. И рисуем прямоугольник, как на картинке внизу.

Шаг 23. Теперь, идем Filter>Blur>Gaussian Blur с радиусом размытия — 15 px и Image>Adjustments>Levels (Изображение>Коррекция>Уровни) и задаем параметры, как на рисунке внизу. Еще раз применяем фильтр Gaussian Blur с радиусом размытия 7 пикселей. Инвертируем картинку (Image>Adjustments>Invert) и кликаем, удерживая Ctrl, по миниатюре канала на Палитре Каналов, чтобы загрузить как выделение белые области. Удеживая Alt+Ctrl, кликаем по каналу «Dirt», чтобы остались выделенными только пересекающиеся у этих двух каналов области.

Шаг 24. Идем на Палитру Слоев и создаем новый слой «Dirt1» под слоем «Frame». Заливаем его #a79988 цветом. Идем на Палитру Каналов, удерживая Ctrl, кликаем по каналу «Dirt Area», чтобы загрузить выделение и возвратившись на Палитру Слоев, создаем новый слой «Dirt2» над слоем «Dirt1», который заливаем #a79988 цветом.

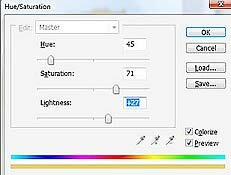
Шаг 25. Мы почти закончили с рамкой. Идем на слой «Frame» и нажимаем Ctrl+U, чтобы вызвать окно Hue/Saturation (Цветовой тон/Насыщенность) и задаем там Saturation — -15. Теперь, идем на слой «Photo», опять нажимаем Ctrl+U и выставляем Lightness на -10. Теперь можно сливать все (идем Layer>Flatten Image (Слой>Выполнить сведение)).

Шаг 26. Нарисуем стену за фоторамкой. Создаем новый документ 1200*800 пикселй и разрешением 300 пикселей/дюйм, а в нем новый слой «Wall». Для основного цвета задаем — 85% серый, а для фонового — Черный. И идем Filter>Render>Clouds, и далее Filter>Distort>Glass (Фильтр>Искажение>Стекло) с следующими параметрами: Distortion (Искажение) — 20, Smoothness (Смягчение) — 1, Scaling (Масштаб) — 120%, Texture (Текстура) — Frosted (Изморозь).

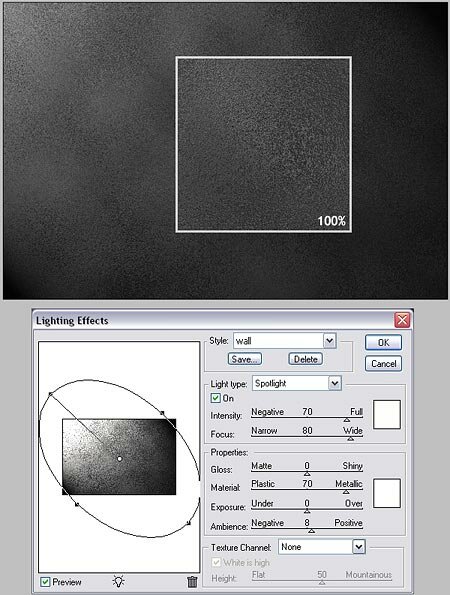
Шаг 27. Идем дальше Filter>Render>Lighting Effects (Фильтр>Рендеринг>Эффекты освещения) и задаем параметры, как на рисунке внизу. Далее, чтобы стены не были пустыми добавим обои. Можно использовать любой узор. Мы восользовались этим.

Шаг 28. Чтобы добавить этот узор, надо просто открыть Стиль Слоя Pattern Overlay (Наложение узора) со следующими параметрами: Blend Mode — Overlay, Opacity — 20%, Pattern — наш узор.

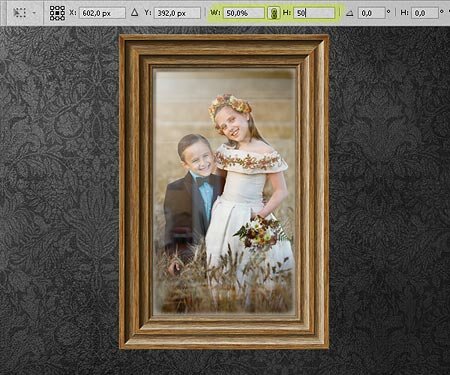
Шаг 29. Соединяем оба документа. Для открываем их одновременно в фотошопе и перетаскиваем, удерживая Shift, слой с рамкой из одного документа в другой (со стеной). При необходимости масштабираем рамку.

Шаг 30. Создаем новый слой под слоем с рамкой и назваем его «Shadow». Загружаем на нем выделение по форме рамки (как мы делали это ранее), заливаем его черным и поворачиваем на -30 градусов. Удерживая Alt, 20 раз нажимаем «стрелочку вправо», после этого выделяем все образовавшиеся слои с тенью и сливаем их.

Шаг 31. Возвращаем тень обратно (с помощью Ctrl+T), идем Filter>Blur>Gaussian Blur с радиусом размытия 10 пикселей и ещу немного двигаем тень, как показано на рисунке внизу.

Шаг 32. Создаем новый слой и назваем «Tree Shadow». Выбираем Brush Tool (Кисть) в виде кленовых листочков черного цвета и разбрызгиваем их по стене. (параметры кисти указаны внизу.)

Шаг 33. Далее идем Filter>Blur>Gaussian Blur с радиусом 50 пикселей. Непрозрачность слоя ставим 70%. Это были финальные штрихи. Наша деревянная рамка на стене с фотографией готова!