|
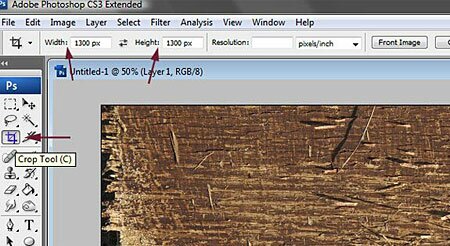
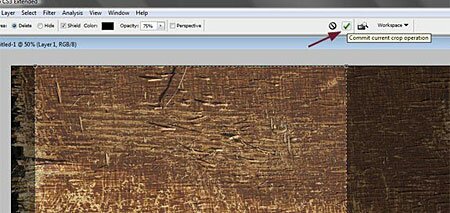
Выбераем подходящую часть изображения (перенося выделение) и нажимем галочку для подтверждения выделения.

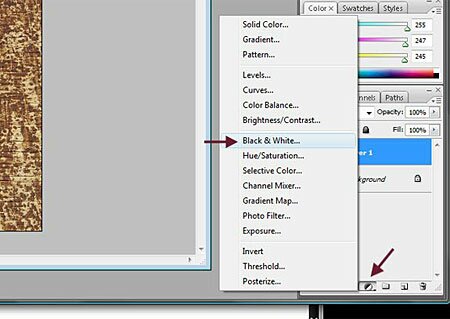
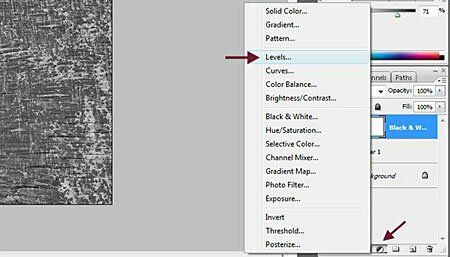
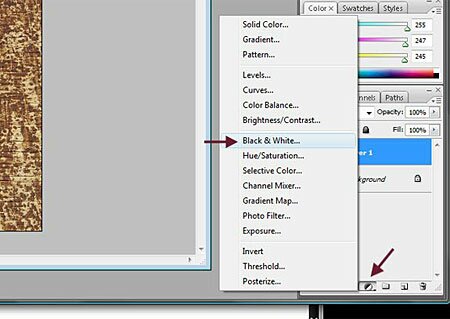
Шаг 2. Так как полученная в будущем Кисть будет в оттенках серого, даже если изображение из которого она взята было цветным, давайте прям сейчас перевед нашу текстуру в цветовой режим Greyscale (оттенки серого), чтобы мы могли лучше ориентироваться в том то, что будет происходить дальше. На панели Layers (Слои) нажмем на кнопку Create New Fill or Adjustment Layer (Создать новую заливку или Корректирующий слой) внизу Панели и выберем черно-белый (Black & White).

|
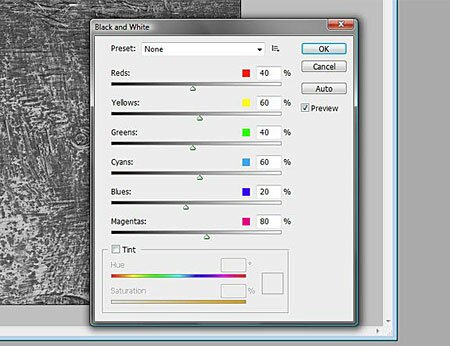
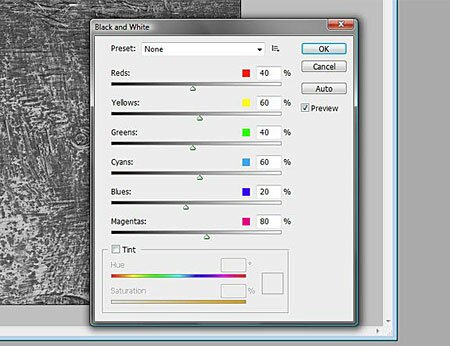
После этого появится окно, в котором можно поиграть с различными настройками, но в этом нет пока необходимости, так как мы будем работать с настройками уровней в следующем шаге.

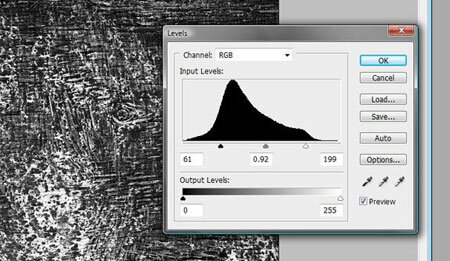
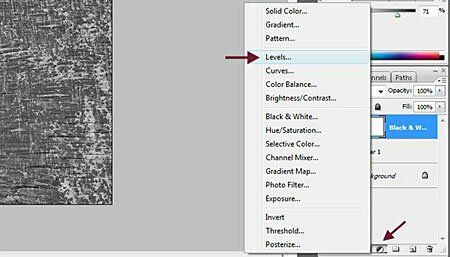
Шаг 3. Теперь у нас есть черно-белое изображение, но в нем недостаточно оттенков. Попробуем их добавить для того, чтобы у полученной Кисти было достаточно глубины в оттенках цвета. Для этого идем опять в Create New Fill or Adjustment Layer, но на этот раз выбираем пункт Levels (Уровни).

|
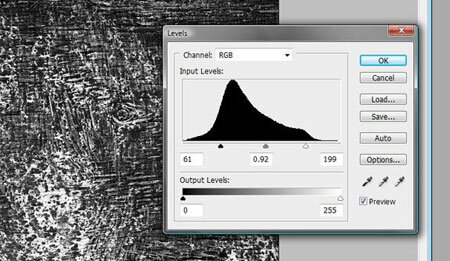
Откроется окно, в котором мы будем корректировать настройки. С помощью левого ползунка настраиваем темные оттенки, а правого — света. Используем средний ползунок для тонкой корректировки средних оттенков. На изображении видно, какие настройки выставили мы.

|
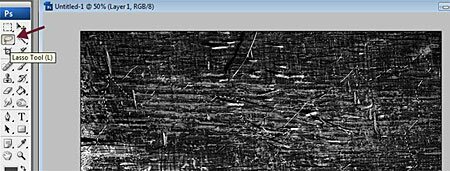
На рисунке слева вы можете видеть, текстуры до настройки и после внесенных изменений.

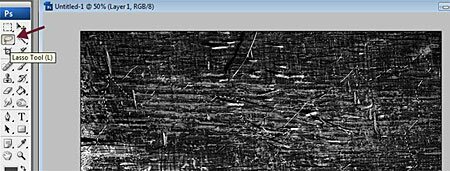
Шаг 4. У нас уже получилась неплохая Кисть, но все же есть, что улучшить. Например, добавить ей интересную форму. Выберем инструмент Lasso Tool (Лассо) и рисуем им любую абстрактную форму.

|
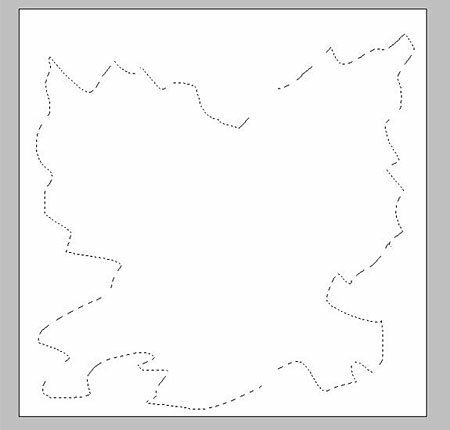
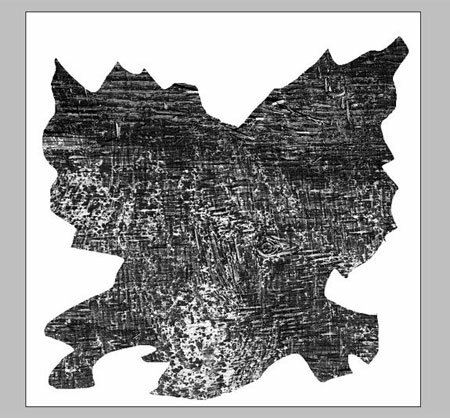
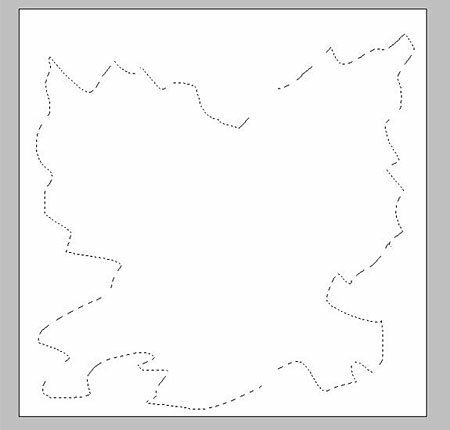
На изображении показана форма кисти отдельно от текстуры. В середине выделения то, что мы хотим оставить, вне – удалить.

|
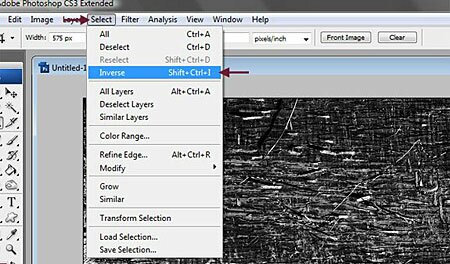
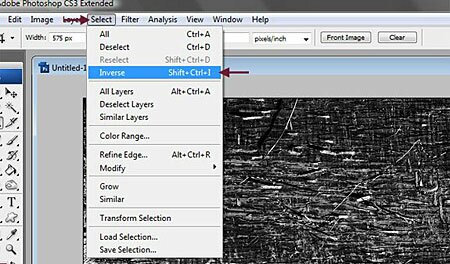
Так что идем в раздел меню Select (Выделение) и выбираем Inverse (Инвертировать). Это изменит наш выделение и теперь будут выделены края вместо центральной части. Нажимает Delete, чтобы избавиться от краев, затем нажмите Ctrl + D, чтобы снять выделение.

|
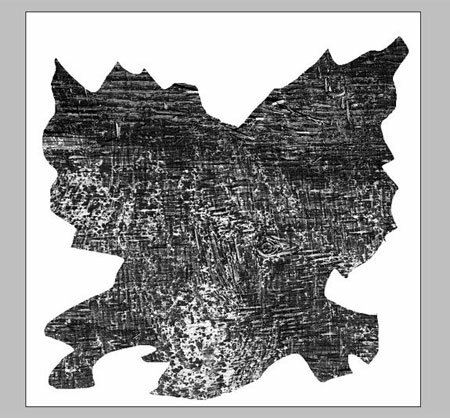
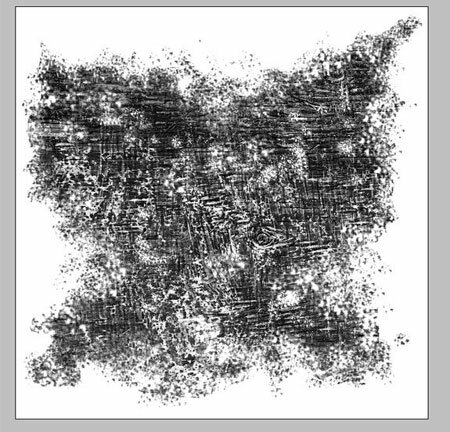
На рисунке слева вы можете увидеть, что у нас получилось.

|
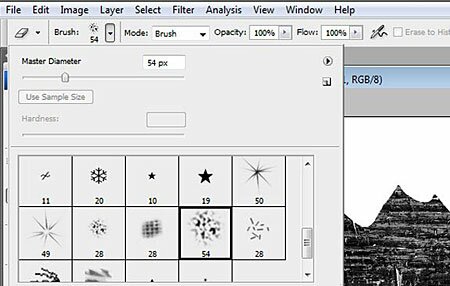
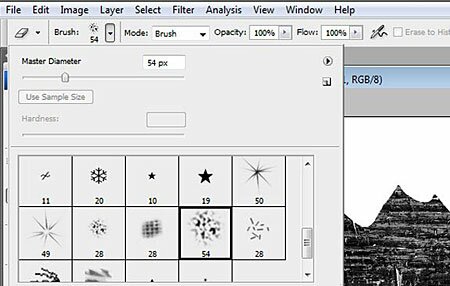
Теперь добавим шероховатые края у нашей кисти. Для этого выбераем инструмент Eraser Tool (Ластик), а там любую размытую кисть.

|
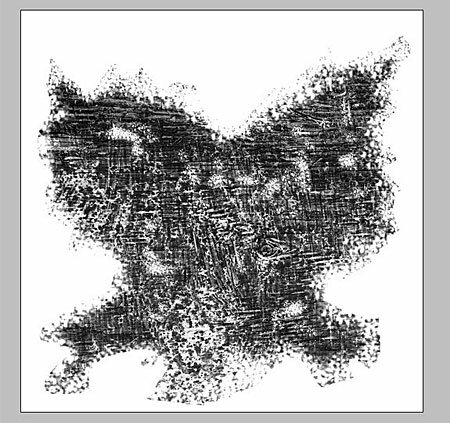
Стираем края нашим Ластиком, чтобы избвиться от жестких краев. Слева то, что получилось у нас. Мы также немного удалили в центре, чтобы сделать кисть поинтереснее.

|
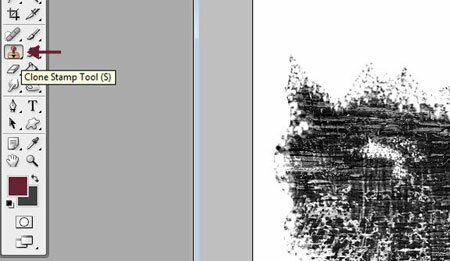
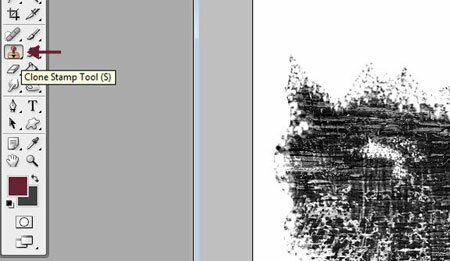
Для завершения формирования нашей кисти можно немного поработать инструментом Клонирования (Clone Stamp Tool), исползуя, например, ту же самую кисть, которую вы использовали для Ластика.

|
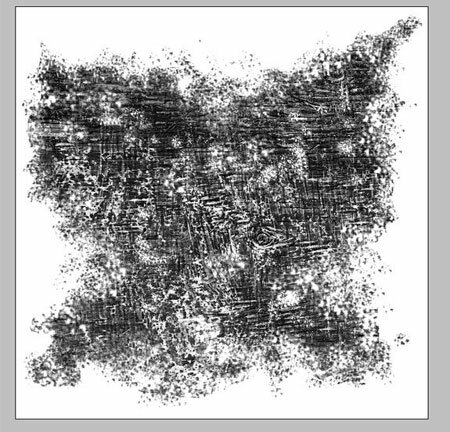
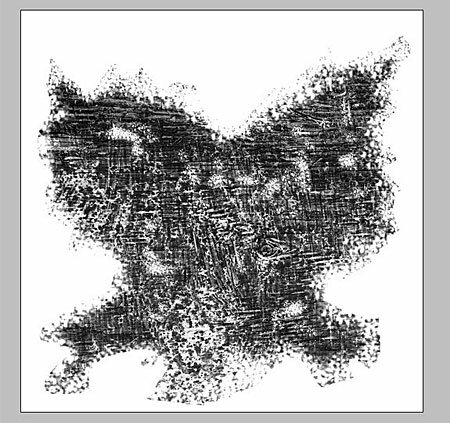
Слева вы можете увидеть окончательное изображение.

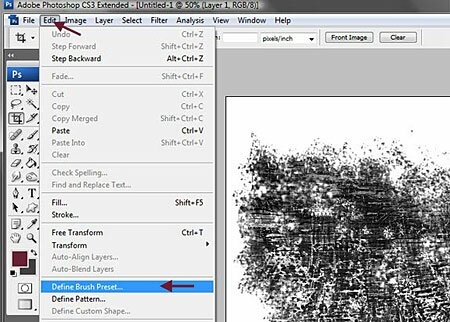
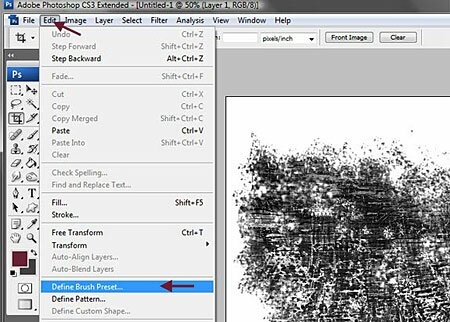
Шаг 5. Теперь, когда у нас есть форма кисти именно такой формы, как мы хотим, пришло время сохранить её в качестве кисти Photoshop. Идем в пункт меню Edit (Редактирование) и выберите Define Brush Preset.

|
Появится окно с запросом ввести имя кисти. Дайте ей имя и нажмите кнопку ОК.

|
Поздравляем, вы только что сделали кисть в Photoshop. Она сразу же доступна для использования. Но не стоит останавливаться на достигнутом, вам все еще нужно сохранить копию вашей кисти, чтобы не потерять её позже.

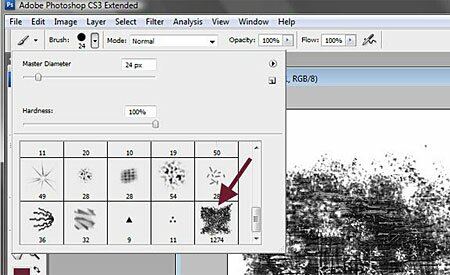
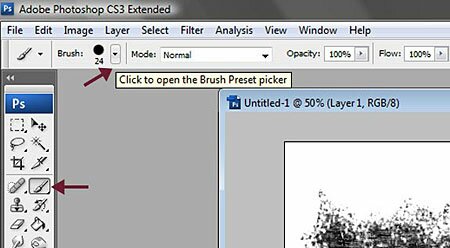
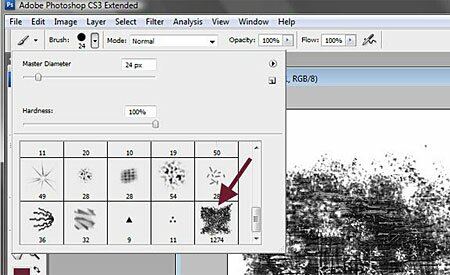
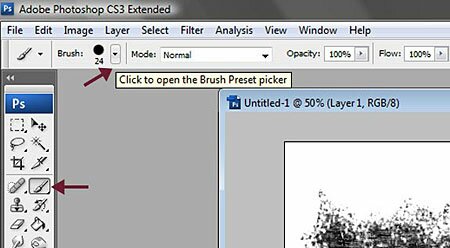
Шаг 6. Как уже говорилось выше, все новые кисти автоматически появится в наборе кистей. Тем не менее, все еще нужно сохранить копию в. abr файл, чтобы иметь возможность постоянно ее использовать. Для этого выбераем инструмент Кисть и открываем Наборы кистей.

|
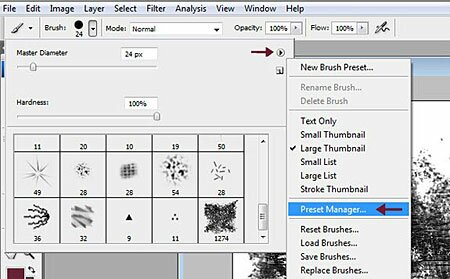
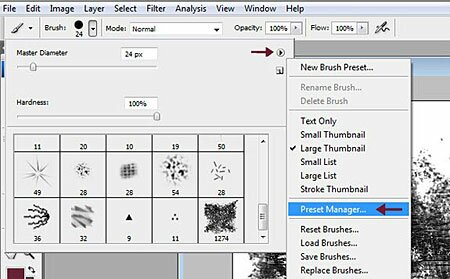
Нажимаем на маленькую стрелочку в правом верхнем углу окна и выберите Preset Manager (Управление наборами).

|
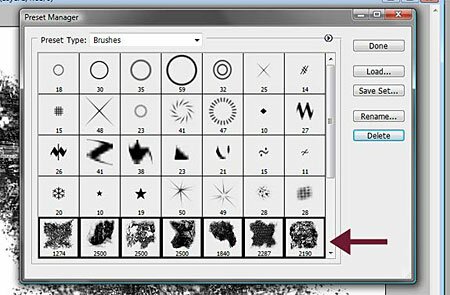
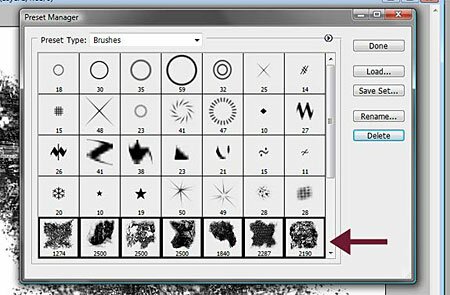
Preset Manager покажет вам все кисти загруженные в настоящее время, включая любые новые кисти, которые вы только что создали. Вы можете сохранять отдельные кисти или целые наборы кистей в одном. abr файле. Выберите кисти, которые хотите сохранить (используйте Ctrl для выбора нескольких — Кисти будут выделены жирным шрифтом) и нажмите кнопку Сохранить Набор (Save Set).
Дайте название вашему набору кистей. Вот и все, вы закончили!
|
![]()



















![]()