В этом уроке мы научимся создавать эффект в стиле гранж в Фотошопе. На основе полученного эффекта можно даже сделать плакат. Ведь останется только добавить текст.


Шаг 1. Начнем с создания документа. Нажимаем Ctrl+N или идем File>New (Файл>Новый), размер файла пусть будет 1280*1024px и разрешении 72dpi. Выбираем Инструмент Rectangle Tool (Прямоугольник (U)) и выделяем им весь документ, чтобы потом было удобней с фоном. (Обратите внимание, чтобы Инструмент «Прямоугольник» должен быть в режиме «Слой-фигура»).



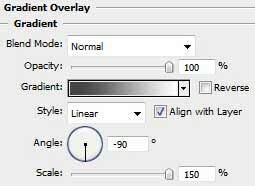
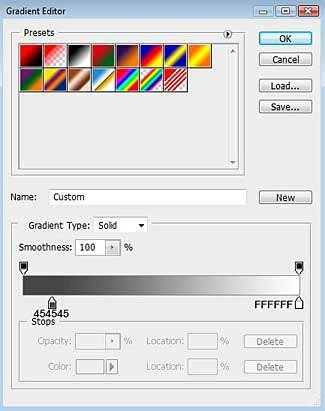
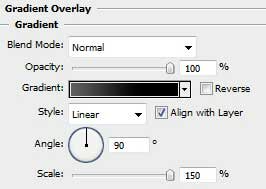
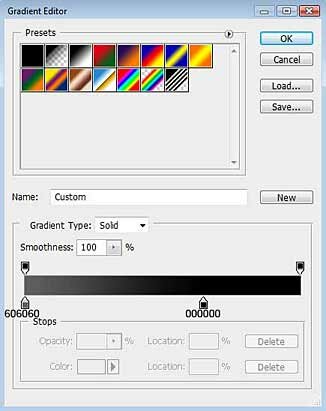
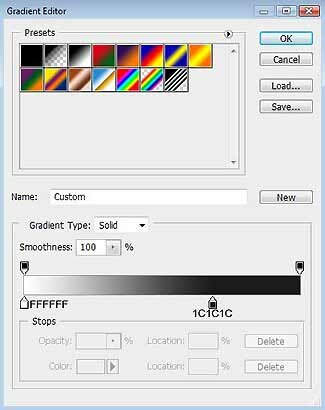
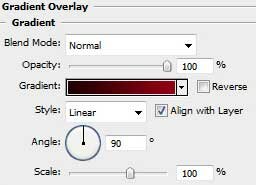
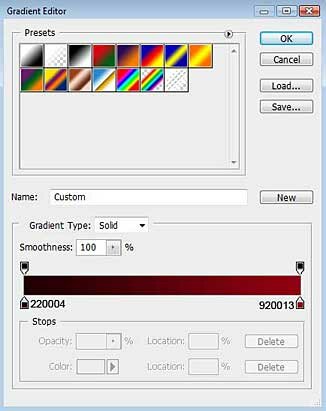
Шаг 2. Идем в Слой>Стиль Слоя>Наложение Градиента (Blending Options>Gradient Overlay)

Шаг 3. Находим подходящее изображение в Интернете


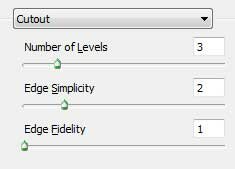
Шаг 4. Вырезаем фигуру DJ, кладем её на наш фон и применяем ко слою с DJ фильтр Filter>Filter Gallery>Cutout (Фильтр>Галерея фильтров>Аппликация)


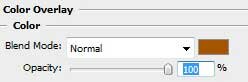
Шаг 5. Создаем копию слоя с DJ и помещаем её под оригинальный слой с DJ. Для нового слоя идем в Стили Слоя, а далее Color Overlay (Наложение цвета), внизу показаны параметры, которые необходимо установить и то, как будет выглядеть новый слой.



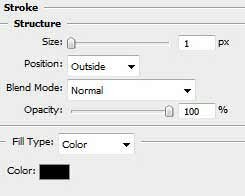
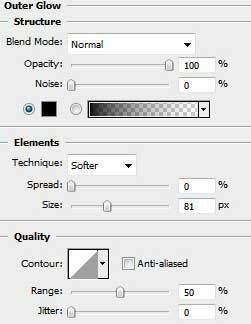
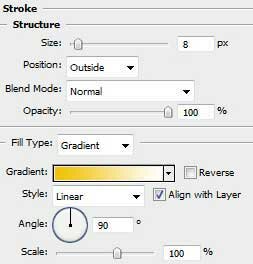
Шаг 6. Возвращаемся к основному слою с DJ, задаем для Режим Смешивания (Blending Mode) — Overlay (Перекрытие), и идем в Стили Слоя и далее Outer Glow (Внешнее Свечение) и Stroke (Обводка).

Рисуем блестящие сердечки в Фотошопе. После этого их можно будет легко поместить на открытку, например, к дню Святого Валентина.


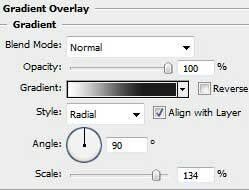
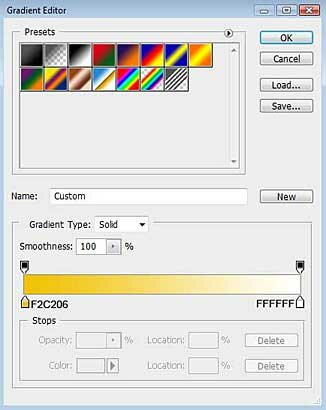
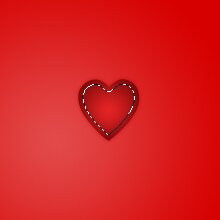
Шаг 1. Как обычно, создаём новый документ (Ctrl+N). Пусть размер будет 220*220 пикселей, разрешение оставляем, как есть. Теперь добавляем градиент (Gradient Tool (G)) для нашего фона, используя для этого #e24a4a и #d60000, градиент делаем радиальным.


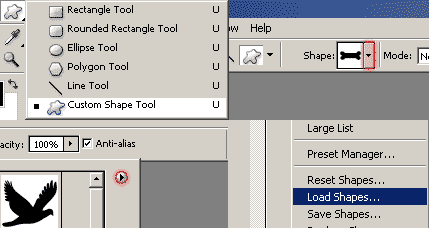
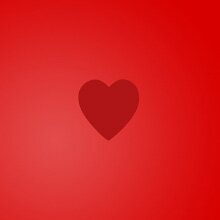
Шаг 2. Рисуем поверхность в виде сердца для этого можно использовать Инструмент Перо (Pen Tool (P)) или выбрать уже готовую поверхность в Произвольная фигура (Custom Shape Tool (U)). Сердце залейте следующим цветом #ad1516.



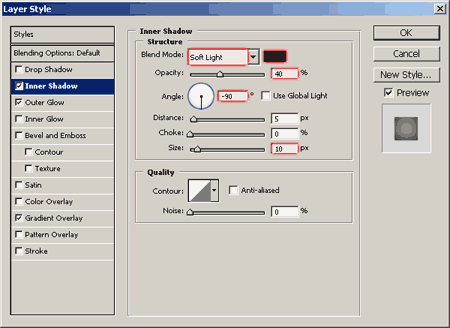
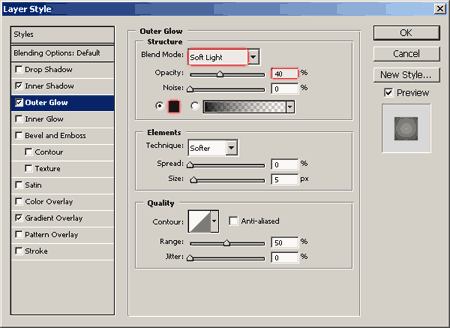
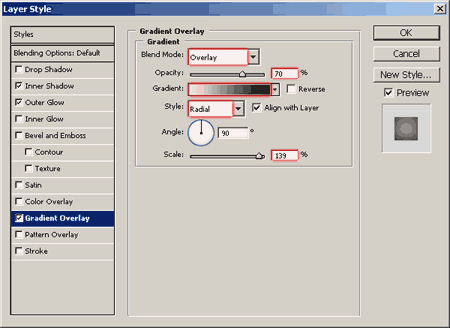
Шаг 3. Кликаем правой кнопкой мыши на миниатюре слое с сердцем на Палитре Слоев и выбираем Режимы Наложения (Blending Options). Выберите следующие параметры.

Шаг 4.У вас должно получиться что-то похожее на это.

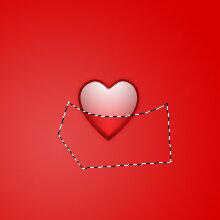
Шаг 5. Удерживая клавишу Ctrl, кликаем на миниатюру слоя на Панели Слоев, чтобы выделить наше сердечко.
Для сжатия выделения идем Выделение>Модификация>Сжать (Select>Modify>Contract) и вводим 4 пикселя.

Шаг 6. Теперь применяем растушевку с радиусом равным 1 пиксель (Выделение>Растушевка (Select>Feather)).
После этого создаем новый слой (не снимая выделения) и заливаем его градиентом от Белого до Прозрачного (White to Transparent) по направлению от низа к середине сердца, как показано внизу.

Шаг 7. Меняем Режим Смешивания (Blending Option) для этого слоя на Перекрытие (Overlay).

Шаг 8. Опять выделяем наше основное сердце, кликая на его миниатюре на Панели Слоев, удерживая клавишу Ctrl. На этот раз сжимаем выделение на 2 пикселя (Select>Feather). После этого закрашиваем выделение градиентом от Белого к Прозрачному (White to Transparent) от верха к середине сердца. Все это делаем на новом слое, конечно.

Шаг 9. Рисуем выделение (например, с помощью Инструмента Перо (Pen Tool (P))), как на рисунке внизу и удаляем часть градиентной заливки.

Шаг 10. Уменьшаем Непрозрачность (Opacity) слоя до 60% и выбираем Режим Смешивания (Blending Option) — Мягкий Свет (Soft Light).

Шаг 11. Дублируем слой, но Режим Смешивания ставим Нормальный (Normal), а Непрозрачность (Opacity) слоя уменьшаем до 15%.

Шаг 12. Дублируем слой (Ctrl+J) со свечение и выделяем наш основной слой с сердцем. Сужаем выделение на 3 пикселя и нажимаем Удалить на нашем третьем слое со свечением.

Шаг 14. Делаем яркую линию в нижней части сердца. Режим смешивания для данного слоя устанавливаем Перекрытие (Overlay).

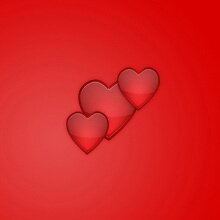
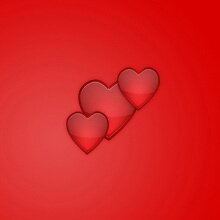
Шаг 15. И наконец, дублируем наши слои, чтоб получить изящную композицию из трех сердец.
В данном уроке мы узнаем как нарисовать тень в фотошопе. Этот урок идеально подходит для начинающих, ведь в нем всего 5 простых шагов.


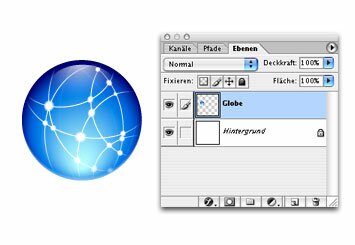
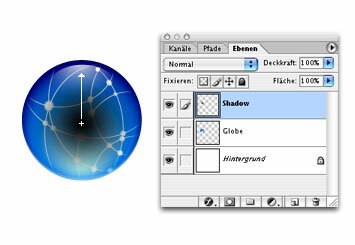
Шаг 1. Допустим у нас изначально уже есть такой вот шарик, расположенный на отдельном слое с прозрачным фоном.

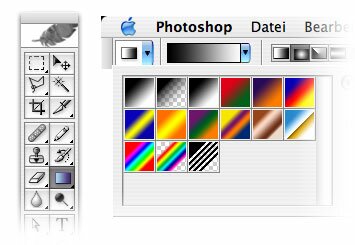
Шаг 2. Создадим новый слой (Ctrl+Shif+N) с прозрачным фоном. И выбираем инструмент Gradient Tool (Градиент (G)) и задаем для него градиент «от черного к прозрачному» (для этого кликаем по стрелочке с изображением градиента и выбираем подходящий среди появившихся)и тип градиента — радиальный (radial).

Шаг 3. Теперь рисуем сам градиент, проведя как показано на рисунке внизу.

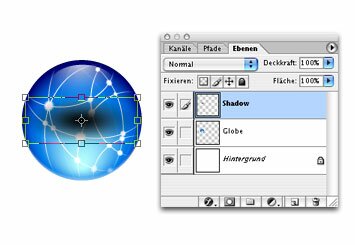
Шаг 4. Чтобы сделать тень овальной, нажимаем Ctrl+T, вызвав тем самым Инструмент Free Transform (Свободная Трансформация) и сужаем круг, потянув вниз верхний маркер.

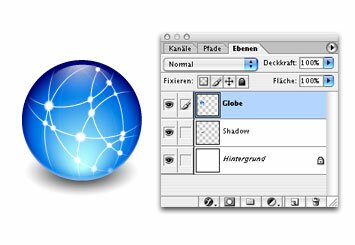
Шаг 5. Осталось только перенести ее в нужное место. Для этого, пока еще действует Инструмент Free Transform, переносим тень вниз и нажимаем Enter (для выходя из режима Free Transform). Теперь, перенесем слой с тенью под слой с шариком, для этого просто хватаем его на Палитре слоев и переносим вниз.

|
Вот, что у нас получилось
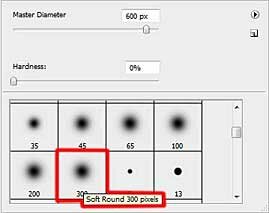
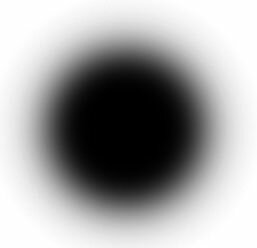
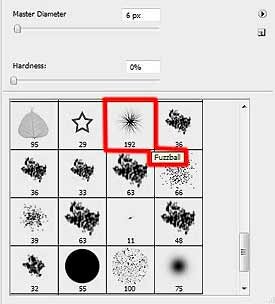
Шаг 7. Скроем слои с DJ, создадим новый слой и перенесём его под эти скрытые слои. Делаем новый слой белым, например, с помощью Paint Bucket Tool (Инструмент «Заливка» (G)). После этого с помощью большой мягкой кисти рисуем пятно (параметры см. внизу)
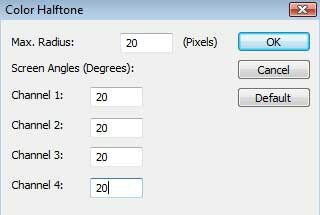
Шаг 8. Далее выбираем Filter>Pixelate>Color Halftone (Фильтр>Оформление>Цветные полутона)
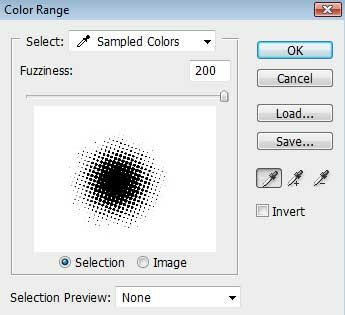
Шаг 9. Идем далее в Select>Color Range (Выделение>Цветовой диапазон) и кликаем пипеткой по белому цвету. Нажимаем Ok и Delete,чтобы удалить белый фон. Снимаем выделение (Ctrl+D), выбираем Free Transform (Ctrl+T или идем Редактирование>Свободное Трансформирование) и перемещаем новый элемент в правый нижний угол. Идем в Стиль Слоя Color Overlay (Наложение цвета) и задаем параметры
|
Делаем видимыми слои с DJ
Шаг 10. Создаем три копии слоя с красным пятном и, использя Инструмент Free Transform, изменяем их размер и положение. Также надо изменить их цвета, новые указаны на рисунке. (Эти новые слои также, как и оригинал должны находиться под слоями с DJ)
|
Сделаем ещё одну копию слоя с красным пятном и поместим новую копию в левый нижний угол, ничего не меняя ни в цвете, ни в размере.
Шаг 11. Выбираем Инструмент Custom Shape Tool (Произвольная Фигура (U)) для создания белых лучей. Слой с лучами должен быть также под слоями с DJ. Для данного слоя ставим Fill (Заливка) — 33%, Blending Mode (Режим Смешивания) — Color Dodge (Осветление основы).
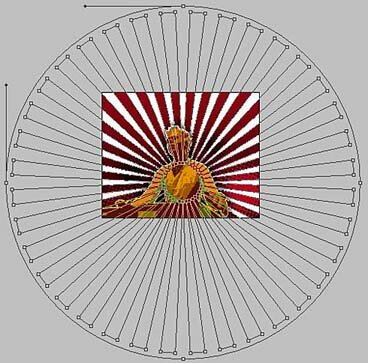
Шаг 12. Создаем Маску слоя (Mask) для данного слоя, нажав на соответствующую кнопку внизу Палитры Слоев. Затем выбираем Инструмент Градиент (Gradient Tool (G)) (параметры см. внизу на рисунке) и проводим им так, чтобы скрыть нижнюю часть слоя с лучами.
Шаг 13. Копируем опять слой с красным пятном и помещаем новое пятно в левый верхний угол, как на картинке внизу.
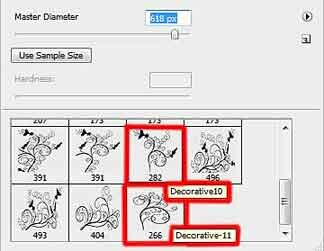
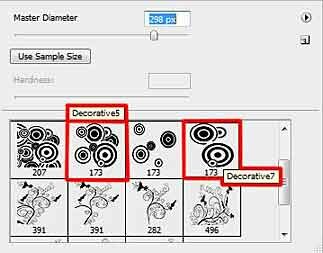
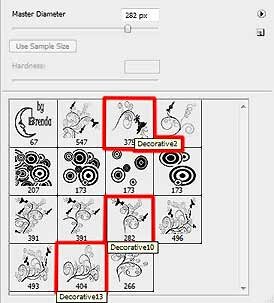
Шаг 14. Создаем новый слой и помещаем его над слое с лучами, но под слои с DJ. Берем красивую цветочную кисть (её можно скачать с данного сайта) и рисуем белые узоры.
Шаг 15. Создаем ещё один новый слой и повотряем сделанное в предыдущем шаге, только с новой кистью.
Шаг 16. Для слоя с кругами (последнего сделанного) выбираем Режим Смешивания (Blending Mode) — Overlay (Перекрытие).
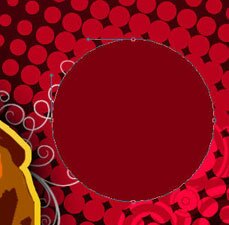
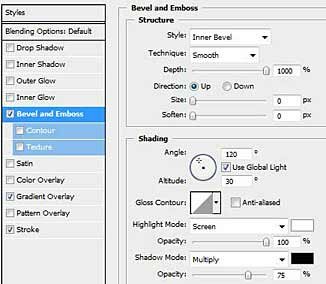
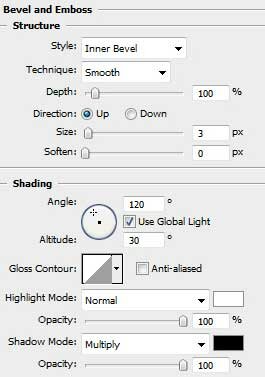
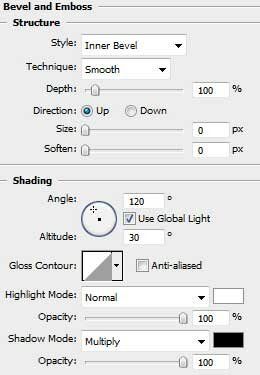
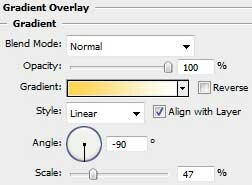
Шаг 17. Теперь, нарисуем прикольный динамик. Для этого, для начала выбираем Инструмент Эллипс (Ellipse Tool (U)) и рисуем круг (для этого при рисовании необходимо удерживать клавишу Shift). Идем в Стили Слоя и работаем там со следующими Стилями: Bevel and Emboss (Тиснение), Gradient Overlay (Наложение Градиента) и Stroke (обводка).
|
Наше изображение после этих преобразований
Шаг 18. Используя тот же Инструмент Эллипс, на новом слое, рисуем ещё один круг. Стили Слоя для этого слоя: Bevel and Emboss (Тиснение) и Gradient Overlay (Наложение Градиента).
Шаг 19. Теперь, нарисуем внутренний элемент динамика, применяя всё тот же Инструмент Эллипс и закрасив его в чёрный цвет.
|
Параметры Стиля Слоя Bevel and Emboss
Шаг 20. Рисуем еще один круг. Его параметры для Gradien Overlay
Шаг 21. С помощью любимого Инcтрумента Ellipse Tool, рисуем черные заклепки на нашем динамике
Шаг 22. Связываем в одну Группу все слои с частями динамика (для этого, например, нажимаем кнопку «Создать новую группу» внизу Палитры слоев и переносим в неё все необходимые слои, которые можно выделить все одновременно, нажимая на слое и удерживая клавишу Ctrl). После этого создаем 3 копии этой группы и, воспользовавшись Инструментом Free Transform, перемещаем их в различные места нашего плаката, на забывая при этом ещё и менять их размер.
Шаг 23. Копируем слой с красным пятном в левом нижнем углу и меняем его цвет (на белый) и местоположение (с помощью Free Transform). Fill (Заливка) слоя пусть будет 70%.
Шаг 24. Делаем 3 копии слоя с белым пятном
Шаг 25. Опять создаём новый слой и рисуем на нём (с помощью Инструмента Brush (Кисть)).
Шаг 26. Всё, мы почти закончили, осталось только добавить несколько светящихся огоньков. Для этого мы будем использовать Стандартную кисть Photoshop (рисуем на новом слое, разумеется).
|
Для нового слоя идем в Стиль слоя Gradient Overlay
|
Все! Поздравляю! Вот наше итоговое изображение. | Всё! Наша тень готова! Быстро и очень легко. |