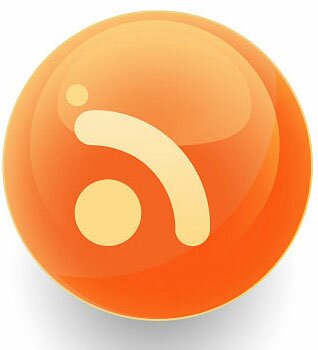
Выделение объектов часто является неотъемлемой частью рабочего процесса редактирования фотографий, но зачастую, выделить объект оказывается не так просто, как может показаться. В этом уроке мы расскажем, как отделить от фона стеклянный объект, с кучей прозрачных элементов внутри, используя маски слоя. На мой взгляд, очень полезный урок Фотошопа. Используемое фото



Шаг 1. Иногда отделить объект от фона очень посто, а бывает, что прозрачные области могут сделать этот процесс немного сложнее. Для таких проектов, инструмента Pen Tool недостаточно. Для выделения областей с переменным уровнем прозрачности нужен инструмент или команда, которая позволит управлять информацией о яркости взятой из цветовых каналов данного изображения. Для этого мы будем использовать маски на основе информации, взятой из Каналов изображения. Каналы представляеют из себя черно-белое изображение, что позволяет их использовать для создания маски, так как маска также является черно-белым изображением (белый = 100% непрозрачный и чистый черный = 100% прозрачный).

Шаг 2. Открываем изображение в Фотошопе. Хотя это изображение в цветовой моделе CMYK, тот же процесс будет работать и в RGB. Разница будет лишь в панели Каналов (Channels). Вместо четырех цветовых каналов и одного составного канала, там будет три цветовых канала и один композитный канал в изображении RGB. Целью данного урока будет удаление черного задника так, чтобы можно было бы использовать его на любом другом фоне (то есть с сохранием всех прозрачных элементов). В этом уроке мы будем использовать команду Apply Image (Image>Apply Image).

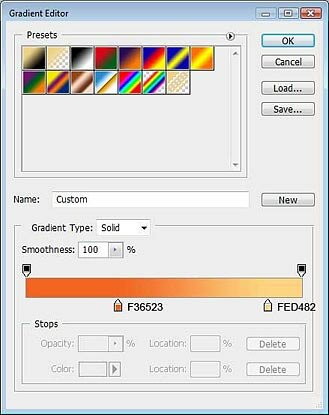
Шаг 3. Команда Apply Image позволяет накладывать слой и канал одного изображения на канал и слой другого изображения. Но надо помнить, что количество пикселей (pазмеры изображений) должны совпадать для этих изображений. В данном уроке мы будем использовать всего лишь одну фотографию для наложения копии Черного (Black) Канала на Черный (Black) Канал самой фотки. Сила Apply Image скрыта в пункте Target (см. рисунок внизу), в котором можно задать Режим Наложения (Blending).


Шаг 4. Открыв файл в Photoshop, идем на панель Каналы (Channels), чтобы найти подходящий канал с хорошим контрастом. Видно, что наиболее подходящим является Черный (Black) канал.

Шаг 5. Дублируем Черный (Black) канал, перетащив его на иконку «Создать новый канал (Сreate new channel) внизу Панели Каналов. Также можно создать копию канал, кликнув по нему правой кнопкой мыши и выбрав пункт Duplicate Channel (Дубликат канала).

Шаг 6. Выбираем копию Черного (Black) Канала и идем Image>Apply Image.

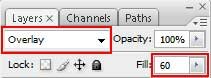
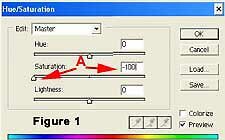
Шаг 7. Режим Смешивания (Blending) ставим Multiply (Умножение), чтобы усилить черный цвет и сделать его более контрастным по сравнению с нефоновыми цветами (черный у нас цвет фона и от него надо избавиться). Но уменьшаем Непрозрачность (Opacity) до 50%, чтобы полученное наложение не было слишком сильным, иначе можно просто потерять некоторые белые области, так как они не являются чисто белыми.

Шаг 8. Затем дважды используем Apply Image в Режиме смешивания Overlay, чтобы усилить белый цвет. Теперь мы можем легко выделить белую область. На этот раз используем 100% Непрозрачность (Opacity).

Шаг 9. При желании, вы можете подправить получающуюся маску с помощью Кисти (Brush), используя черно-белую палитру. Белый цвет позволяет добавить области в наше будущее выделени, а черная — удалить (замаскировать) часть изображения. Белый означает непрозрачность и черный — прозрачность в пределах данного канала.

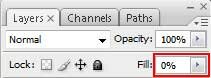
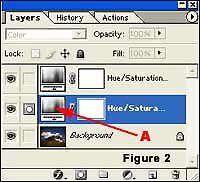
Шаг 11. После этого переходми на Панель Слоев (Layers) и копируем фоновый слой, перетащив его на кнопку «Создать новый слой» (create new layer) внизу Панели Слоев. Вы можете также кликнуть правой кнопкой мыши на фоновом слое и выбрать Duplicate Layer.

Шаг 12. Переходим на новый слой, кликнув левой кнопкой мыши по нему один раз. Выделение должно остаться активным. Теперь, нажмите на иконку маски внизу Панели Слоев, чтобы создать маску.

Шаг 13. Создаем новый слой и заливаем его красным или синим цветом. Это позволит проверить качество маски. Вы увидите, что внутри маски есть несколько серых областей.

Шаг 14. Есть два способа, чтобы удалить эти нежелательный области серого цвета. Хотя первый способ, описанный ниже, дает лучший результат, мы все же рассмотрим оба.

Шаг 15. Вариант 1: Изменяем Режим Наложения копии слоя фона на Lighten, чтобы удалить серую зону.

Шаг 16. Вариант 2: Переводим маску слоя в выделение, кликая удеживая Command/Ctrl кнопкой мыши по миниатюре маски на копии фонового слоя.


Шаг 17. Затем кликаем по иконке Adjustment layer (Регулирующий слой) внизу Панели Слоев. И выбираем Levels (Уровни).

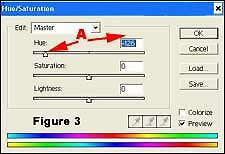
Шаг 18. Затем в диалоговом окне Levels перетаскиваем ползунки, как показано на рис, чтобы удалить серую зону или, скорее, преобразовать серый в белый.

Шаг 19. После применения Режима наложения Lighten, осталось еще несколько недостаточно обработанных областей. Вы можете использовать инструмент Clone Stamp Tool, чтобы исправить эти недочеты.

Шаг 20. Вот и все. Вы можете использовать ту же технику, чтобы выделять сложные объекты с переменной прозрачностью. Ниже представлено фото до и после.