В этом уроке по Фотошопу мы напишем золотым текстом в Фотошопе. Это очень красивый текстовый эффект, который позволит создавать вам прекрасные текстовые надписи.

Шаг 1. Создаем новый документ (Ctrl+N) размером 500*500 пикселей (остальные установки оставляем по-умолчанию (RGB, 72dpi)). Заливаем фон любым цветом или градиентом (у нас это — радиальный градиент с цветами — #393943 и #100e19). Добавляем текстуру, свою мы сделали с помощью этого фильтра. Текстуру поместите на слой находящийся над фоновым (откройте её в фотошопе, нажмите Ctrl+A, чтобы выделить, Ctrl+C, чтобы скопировать, перейдите в основной документ и нажмите Ctrl+V, чтобы вставить).

Шаг 2. Поменяем Режим Смешивания (Blending Mode) слоя с текстурой на Overlay (Перекрытие). Непрозрачность (Opacity) ставим 15%.

Шаг 3. Создаем новый слой (Ctrl+Shift+N) и выбираем Инструмент Rectangular Marquee Tool (Прямоугольная область (M)) в режиме «Fixed Size (Заданный размер)», где размер будет равен половине длины и ширины размера файла. После этого создаем два прямоугольника, как показано на рисунке внизу и закрашиваем их цветом, который использовали ранее для градиентной заливки (любым из двух).

Шаг 4. Понижаем Непрозрачность (Opacity) данного слоя и, задав мягкую большую кисть, выбираем Инструмент Eraser Tool (Ластик) и стираем все примерно так, как на рисунке.

Шаг 5. Повторяем тоже самое, но с другими углами и другим цветом (вторым из использованных для заливки фона).

Шаг 6. Для завершения работы с фоном, давайте добавим немного гранжевого эффекта. Для этого на новом слое рисуем фактуру цветом чуть светлее, чем используемые цвета ранее. Режим Смешивания устанавливаем на Multyply (Умножение), Непрозрачность (Opacity) — 40%.

Шаг 7. Займемся текстом. Мы будем использовать шрифт Impact, 60 pt (сойдет и любой другой шрифт, главное, чтоб был жирным и нравился вам). Выбираем инструмент Horizontal Type Tool (Горизонтальный текст (T)) и пишем любую фразу.

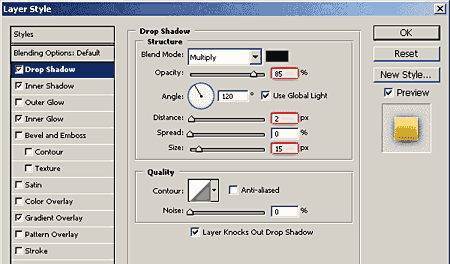
Шаг 8. Применим к нашему тексту следующие Стили Слоя (для вызова окна со Стилями достаточно дважды кликнуть по миниатюре слоя на Палитре Слоев или выбрать соответствующий пункт внизу той же Палитры). Параметры у вас могут быть несколько другими, все зависит от выбранного вами шрифта и его размера.



Шаг 1. Создаем новый документ и заливаем его Радиальным Градиентом (Radial Gradient (G)) с такими цветами #250101 и #000000.

Шаг 2. Теперь, пишем текст и заливаем его ярко голубым цветом (например #03c9e1).

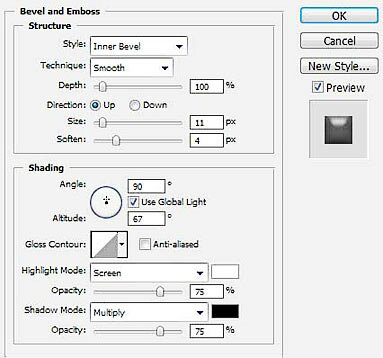
Шаг 3. Двойным щелчком по иконке слоя на Панели Слоев попадаем в Стиль Слоя (Layer Style), там идем в Bevel and Emboss (Тиснение) и устанавливаем следующие значения:


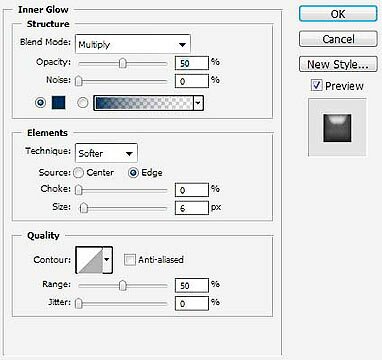
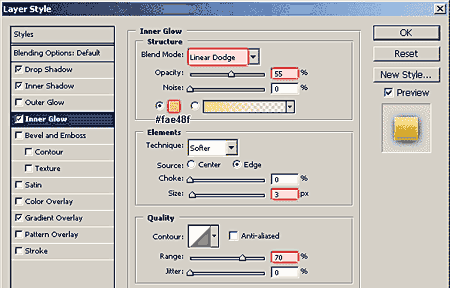
Шаг 4. Идем в пункт Inner Glow (Внутреннее Свечение) и выставляем значения, как на рисунке внизу:


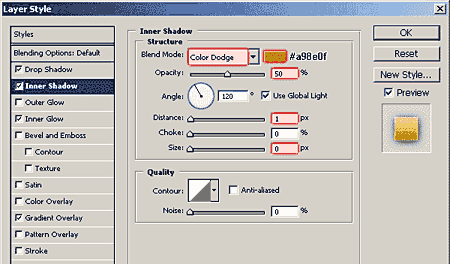
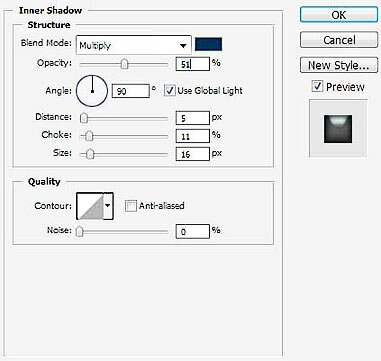
Шаг 5. Осталось только, для большей реалистичности, добавить Внутренней Тени (Inner Shadow) и наш гелевый текст готов:


В данном уроке мы нарисуем красивую шапку для сайта в Photoshop.


Шаг 1. Создаем новый документ (Ctrl+N) размером 766 на 418 пикселей и в нем новый слой (Ctrl+Shift+N). Выбираем Инструмент Прямоугольник (Rectangle Tool (U)) и рисуем область, как на рисунке внизу. Заливаем его цветом #5651a5.

Шаг 2. Задаем для Основного цвета (foreground color) значение #de1111 и выбираем Инструмент Градиент (Gradient Tool (G)) с параметрами — «линейный», «от основного к прозрачному». Создаем новый слой (Ctrl+Shift+N) и проводим Градиентом из левого верхнего угла вниз примерно на 2-3 сантиметра (см. рисунок).

Шаг 3. Теперь, для Основного цвета задаем значение #FFFFFF (белый) и, выбрав стандартную Кисть (Brush (B)) размером около 45 пикселей, рисуем (на новом слое) область, как на рисунке

Шаг 4. Размоем белое пятно, для этого идем Filter>Blur>Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу) и задаем радиус размытия 28,9

Шаг 5. Скачиваем отсюда фотку и вставляем её в наш файл на отдельный самый верхний слой. Для изменения размера и преноса изображения, нажимаем Ctrl+T, чтобы вызвать Инструмент Свободная Трнсформация (Free Transform)

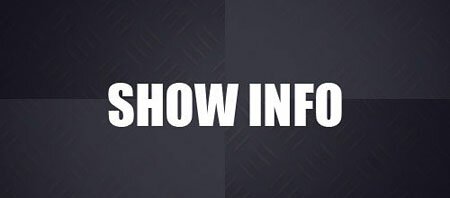
Шаг 6. Создаем новый слой (Ctrl+Shift+N) и, выбрав Инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool (U)), рисуем черный прямоугольник, как на рисунке

 
Вот, что должно у вас получиться. Шаг 9. Осталось добавить только немного красоты, в виде звездых бликов и наш золотой текст готов! |
Нажимаем Ctrl+T, чтоб вызвать Инструмент Свободная Трансформация, далее кликаем правой кнопкой мыши и в появившемся меню выбираем пункт Distort (Искажение). Меняя положение боковых маркеров фигуры, добиваемся схожести с этой
|
Идем Filter>Blur>Gausian Blur (Фильтр>Размытие>Размытие по Гауссу), радиус размытия ставим 1.0. Для этого слоя Opacity (Непрозрачность) выставляем на 45%.
Шаг 7. Повторяя предыдущий шаг, рисуем еще одну фигуру:
Шаг 8. Создаем новый слой и, задав основной цвет #f26521 и выбрав Инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool (U)) с радиусом скругления 20 пикселей, рисуем фигуру
|
Теперь, выбираем Инструмент Прямоугольное выделение (Rectangular Marquee Tool (M)), выделяем прямоугольную область (см. рисунок) и удаляем (Delete) её.
Шаг 9. Создаем новый слой. Удерживая клавишу Ctrl, кликаем по иконке предыдущего слоя (с прямоугольником) на Палитре слоев, так чтобы он выделился. Задаем для Основного (foreground) цвета — #f7aa4e, Фона (background) — #f26521 и, выбрав Инструмент Градиент (Gradient Tool (G)), заливаем им, чтоб получилось, как на картинке
Шаг 10. Повторяем два предыдущих шага для верхней фигуры
Шаг 11. Скачайте отсюда иконки которые мы будем использовать. Создаем новый слой и помещаем в него изображение, как показано внизу, изменив, конечно, его размер и положение.
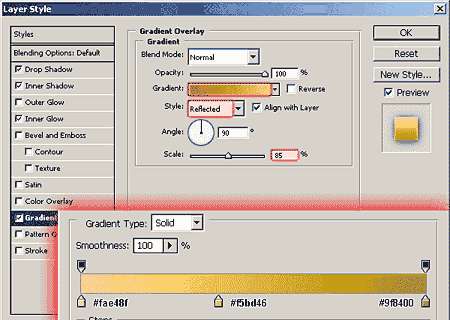
Шаг 12. Создаем еще один новый слой (Ctrl+Shift+N) и, выбрав Инструмент Rectangle Tool (Прямоугольник (U)), рисуем прямоугольник, как показано внизу. После этого идем в Layer Styles (Стили Слоя) (кликнув дважды по иконке слоя на Панели Слоев), выбираем пункт Наложение Градиента (Gradient Overlay) со следующими цветами: #cd0000 и #ff1a00.
Шаг 13. Создаем новый слой. Кликаем, удерживая Ctrl, по предыдущему слою, чтобы выделить прямоугольник и заливаем его Градиентом от «Белого» к «Прозрачному» от верхней границы прямоугольнико до примерно 1/4. Выставляем Непрозрачность (Opacity) слоя на 30%. Вот, что должно у вас получиться в итоге
Шаг 14. Создаем новый слой и, выбрав Инструмент Линия (Line Tool (U)) цвета — #942236, рисуем вертикальную линию у правой границы, фигуры сделанной ранее
|
Теперь, выбираем Инструмент Прямоугольное выделение (Rectangular Marquee Tool (M)) и выделяем прямоугольник, как показано внизу. Создаем новый слой и, выбрав Инструмент Кисть (Brush Tool (B)) диаметром около 20px, рисуем тень, как на рисунке
Шаг 15. Осталось только вставить ещё одну иконку из скачанных ранее. Финальный шаг. Ну вот и все. Добавим текст и наша шапка готова.
|












