В данном уроке мы наложим текстуру камня на портрет человека, получив тем самым каменного человека.


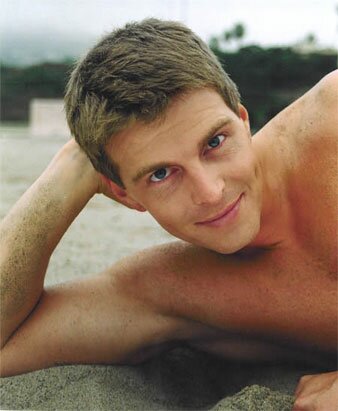
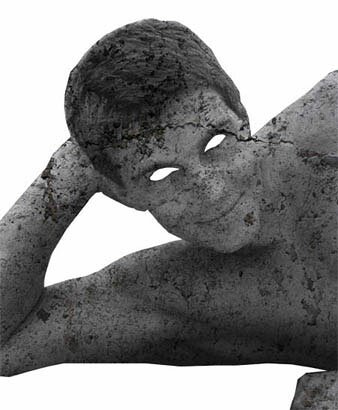
Шаг 1. Начнём с подбора подходящей фотографии. У нас будет использоваться эта.

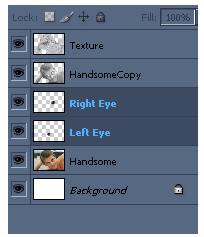
Шаг 2. Открываем фотку в Фотошопе (Ctrl+O) и переименовываем слой в «Handsome«. После этого щелкаем по слою на Панели Слоев правой кнопкой мыши и в появившемся меню выбираем «Создать дубликат слоя (Duplicate Layer)» или нажимаем Ctrl+J. Обесцвечиваем новый слой, для этого идем Image>Adjustment>Desaturate (Изображение>Коррекция>Обесцветить (Ctrl+Shift+U)). Обзываем новый слой «HandsomeCopy» и скрываем пока слой «Handsome«.

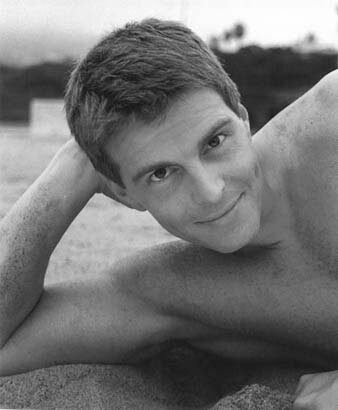
Шаг 3. Находясь на слое “HandsomeCopy”, удаляем фон вокруг фигуры и глаз с помощью Инструмента Полигональное Лассо (Polygonal Lasso Tool (L)). Вот как теперь будет выглядеть наша фотка.

Шаг 4. Для дальнейшей работы нам нужна каменная текстура. Её можно скачать отсюда. Открываем её в Фотошопе. Переносим в рабочий файл и называем новый слой «Texture«. Теперь надо повернуть текстуру на 90 градусов. Для этого идем Edit>Transform>Rotate 90 CCW (Редактирование>Трансформирование>Повернуть на 90 градусов против часовой стрелки).

Шаг 5. Удерживая Ctrl кликаем по иконке слоя «HandsomeCopy«, чтобы получить выделение. После этого, переходим на слой с текстурой. Инверсируем выделение (Select>Inverse (Выделение>Инверсия (Ctrl+Shift+I))) и удаляем (нажав Del) лишнюю текстуру.

Тонировка фото в Фотошопе вот тема данного урока. И даже больше — мы сделаем многоцветную тонировку.








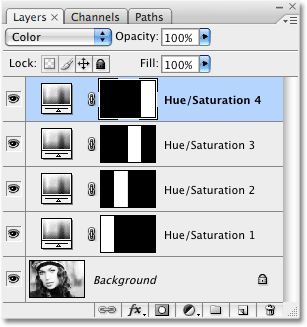
Шаг 1. Прежде чем начнем тонировать фото, создадим направляющие (можно обойтись и без них, но они сильно упростят нам жизнь в дальнейшем). Так как наше фото будет разбито на 4 части — создадим три направляющие. Для этого идем View>New Guide (Вид>Создать направляющую). В появившемся окне, задаем параметры, как на рисунке внизу. После этого таким же образом добавляем ещё три направляющие на 50% и 75%.

Шаг 2. Зададим привязку к этим направляющим и теперь создаваемые фигуры будут «примагничиваться» к направляющим, только конечно когда мы будет проходить мимо них на довольно близком расстоянии. Для этого идем View>Snap To>Snap To Guides (Вид>Привязка к >Привязка к направляющим) (должна появиться галочка у пункта Guides).


Шаг 3. Выбираем Инструмент Rectangular Marquee Tool (Прямоугольное выделение (M)) и проводим прямоугольную область, как на рисунке внизу. И благодаря напрявляющей, проводя достаточно близко к ней, получим довольно точную область.


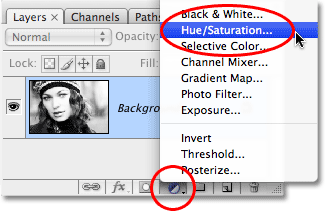
Шаг 4. Добавляем Новый Регулирующий Слой (New Adjustment Layer) — Hue/Saturation (Цветовой тон/Насыщенность), нажав соответствующую кнопку на Палитре Слоев. Обратите внимание на появившуюся маску слоя (layer mask) именно в белой области будут происходить все изменения в фотографии.



Шаг 5. В появившемся окошке Hue/Saturation выставляем параметры, как на рисунках внизу (галку у Colorize ставим обязательно, а вот ползунок Hue выставляем по своему усмотрению).


Шаг 6. Меняем Blend Mode (Режим Смешивания) с Normal на Color (Цвет).






Шаг 7. Повторяем всё для второго прямоугольника, меняя только Hue.


Шаг 8. Повторяем тоже самое для третьего и четвертого прямоугольника (Hue — 40 и 60).


Шаг 9. Очистим фото от направляющих, для этого идем View>Clear Guides (Вид>Удалить направляющие).



Шаг 10. Добавляем обводку. Для этого, находясь на соответствующем слое, создаем Layer Styles (Стиль слоя) — Stroke (Обводка), а там задаем параметры, как на рисунке внизу.




Шаг 11. Копируем Стиль Слоя (Layer>Layer Style>Copy Layer Style). Выделяем три оставшихся Регулирующих слоя (кликаем на них поочередно, удерживая Shift) и вставялем скопированный Стиль Слоя (Layer>Layer Style>Paste Layer Style).





Шаг 12. В принципе, уже на этом можно остановиться, т. к. мы получили то, что хотели, но можно ещё добавить один шаг, который позволит легкл изменять тонировку по нашему усмотрению. Для этого просто создадим еще один New Adjustment Layer — Hue/Saturation на самом верху на Палитре Слоев. В появившемся окне не ставим галку у пункта Colorize, а ползунок Hue двигаем, как захочется (чтобы видеть превращения сразу нужно поставить галочку у пункта Preview). Несколько возможных вариантов представлены внизу.



Шаг 13. Вернемся к первоначальной тонированной фотке и изменим для нее в Adjustment Layer не Hue (Цветовой тон), а Saturation (Насыщенность), чтобы сделать её просто поярче. Вот и все, дальше дело вашей фантазии.

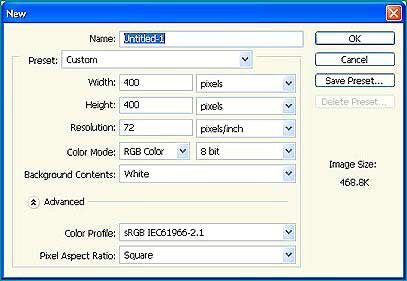
Шаг 1. Создаём новый документ (Ctrl+N), размером 400*400.

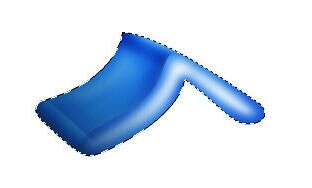
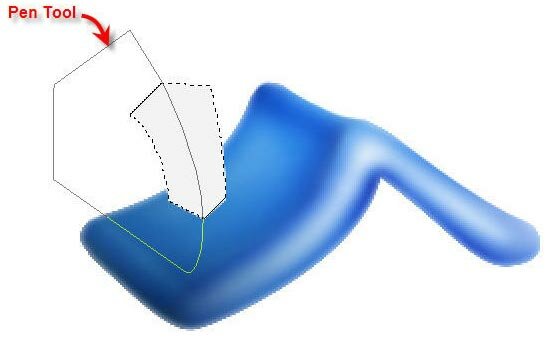
Шаг 2. Используем Инструмент Перо (Pen Tool (P)), чтобы создать новую фигуру, как на картинке внизу. Новый слой называем «roop».

Шаг 3. Скопируйте новый слой (Ctrl+J) и залейте его Градиентом (Gradient Tool (G)).

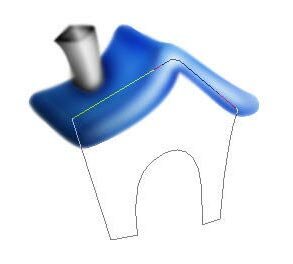
Шаг 4. Выделяем нужную область с помощью Пера (Pen Tool).

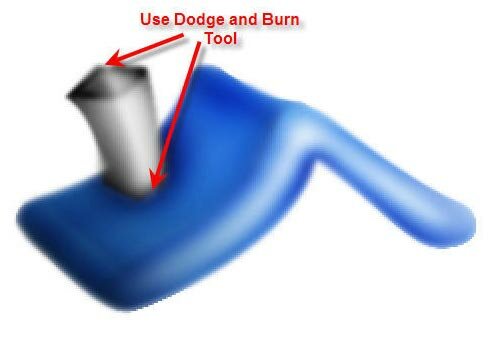
Шаг 5. Используем Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) для создания теней и света.

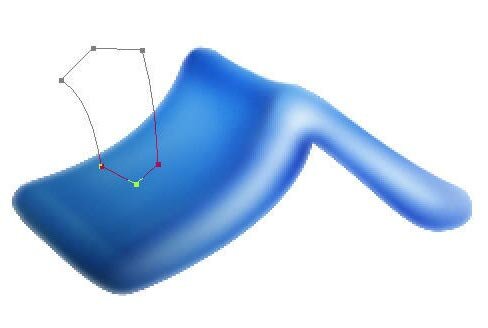
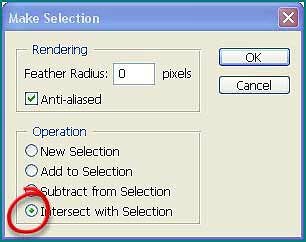
Шаг 6. Опять используя Перо (Pen Tool), создаем контур и преобразовываем его в выделение (с помощью щелчка правой кнопкой мыши и выбора соответствующего пункта).

Шаг 7. Идём в Select>Modify>Contract (Выделение>Модификация>Сжать) и Select>Feather (Выделение>Растушовка). Параметры задаем как на картинках внизу.


Шаг 8. Вы можете инвертировать выделение (Ctrl+Shift+I) и использовать Инструменты Затемнитель и Осветлитель для придания объема.


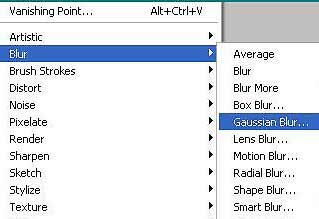
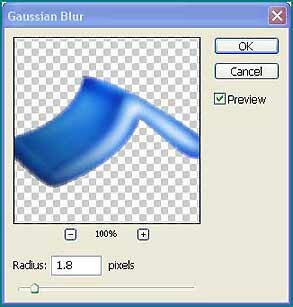
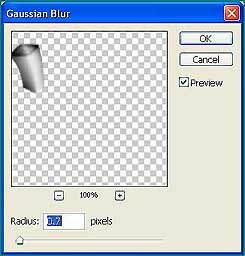
Шаг 9. Идём в Filter>Blur>Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу). Поздравляю! Наша крыша готова.



Шаг 10. Используем опять Перо для создания трубы (на новом слое), называем его «chimmey» и заливаем ее #f0f0f0.

Шаг 11. Пером рисуем очередной контур и переводим его в выделение (с помощью щелчка правой кнопкой мыши).


Шаг 12. Добавляем теней и светлых оттенков нашей трубе + добавляем очередное выделение.

Шаг 13. Сужаем выделение на 1px (Select>Modification>Contract (Выделение>Модификация>Сжать)) и создаем границу размером 3px (Select>Modification>Border Selection (Выделение>Модификация>Граница)).


Шаг 14. Потом продолжаем рисовать с помощью инструментов Осветлитель и Затемнитель.

Шаг 15. Filter>Blur>Gaussian Blur с параметром 0,7px.

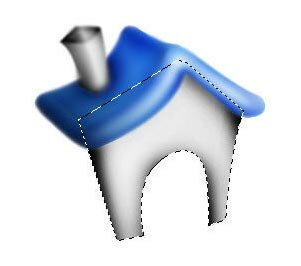
Шаг 16. Удерживая Ctrl, кликаем на миниатюре слоя на Панели Слоев, для выделения трубы, и инвертируем выделение. Добавляем тени от трубы на нашу крышу.

Шаг 17. Рисуем переднюю стенку всё тем же Пером и переводим его в выделение. Заливаем выделение #f0f0f0 цветом и обрабатываем Осветлителем и Затемнителем. Добавляем вторую стенку и траву.




Шаг 18. Заливаем траву, естественно, зеленым и добаляем теней и светлых оттенков.

Шаг 19. Используем Инструмент Палец (Smudge Tool), для завершающих штрихов на траве. Вот и всё! Наш домик готов.

|
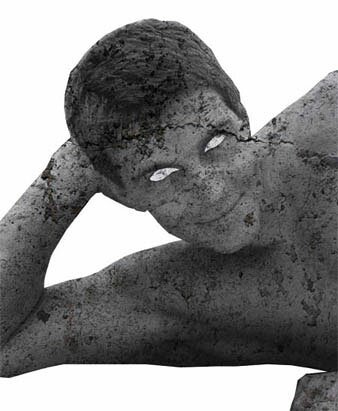
Для слоя с текстурой задаем Режим Смешивания (Blending Options) — Multiplay (Умножение). Вот как теперь выглядит фото.
Шаг 6. Пришло время поработать над глазами. Начнем с того, что, находясь на слое с текстурой, с помощью Инструмента Полигональное Лассо (Polygonal Lsso Tool (L)), выделяем участок чуть ниже глаза, далее нажимаем Ctrl+J и наше выделение переносится на новый слой. Делаем это для обоих глаз, соответствующие слои называем “Left Eye” (левый глаз) и “Right Eye” (правый глаз).
Шаг 7. Теперь, перемещаем слои с глазами под слой “HandsomeCopy”.
Шаг 8. Используя Инструмент Перемещения (Move Tool (V)), переносим глаза на место
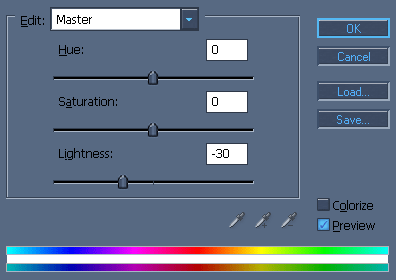
Шаг 9. Чтобы отрегулировать Яркость (Lightness) глаз идем Image>Adjustment>Hue/Saturation (Изображение>Коррекция>Цветовой тон/Насыщенность) и выставляем ползунок Яркость на -30, дабы сделать глаза темнее.
Шаг 10. Выбираем Инструмент Burn Tool (Затемнитель (O)), задаем параметр Highlights (Света) и Exposure (Экспозиция) — 30% и, используя этот инструмент, затеняем уголки глаз.
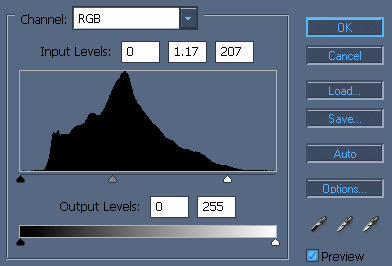
Шаг 11. Переходим на слой «HandsomeCopy» и немного осветляем его. Для этого идем Image>Adjustments>Levels (Изображение>Коррекция>Уровни) и задаем следующие параметры
Шаг 12. Займемся волосами. Для начала, выделим их с помощью Полигонального Лассо (Polygonal Lasso Tool (L)), находясь при этом, естественно, на слое “HandsomeCopy”.
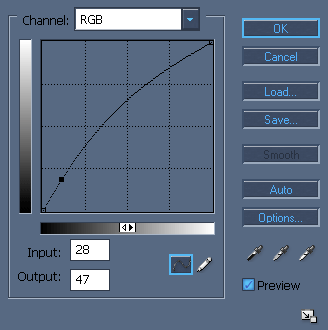
Шаг 13. После этого идем Image>Adjustments>Curves (Изображение>Коррекция>Кривые) и придаем кривой вид
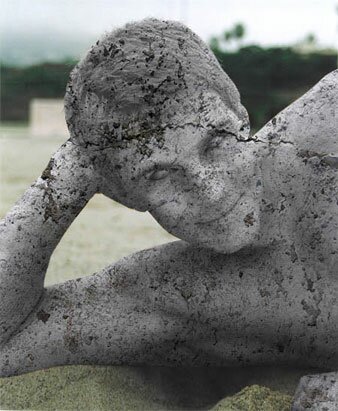
Шаг 14. Осталось только с помощью Инструмента Затемнитель Burn Tool (O)) затемнить некоторые области (например, нос) и сделать видимым слой “Handsome”, чтоб появился фон. Все готово! Вот он наш каменный человек! |