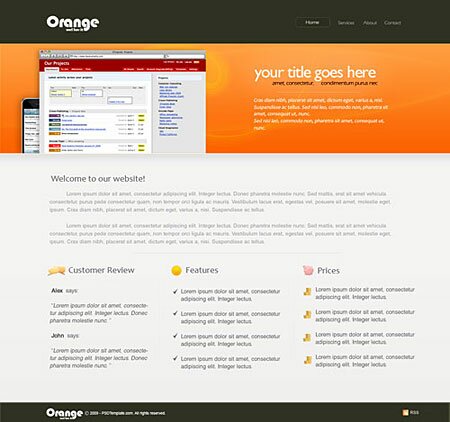
Нарисуем в Фотошопе яркую розовую симку. При желании, вы конечно можете окрасить её в любой другой цвет.


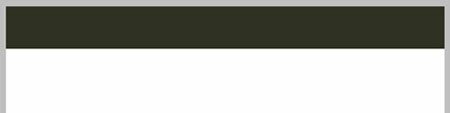
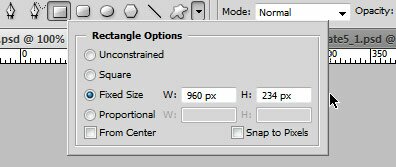
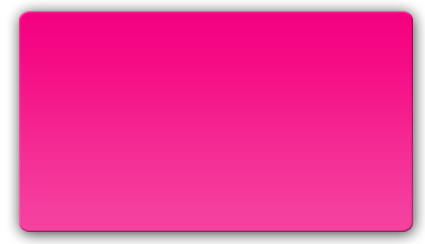
Шаг 1. Создаем новый документ (Ctrl+N) и рисуем в нем Прямоугольник со скругленными углами (Rounded Rectangle Tool (U)).

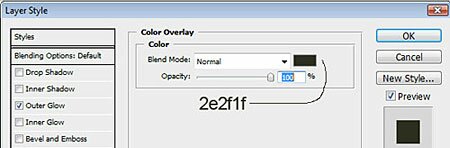
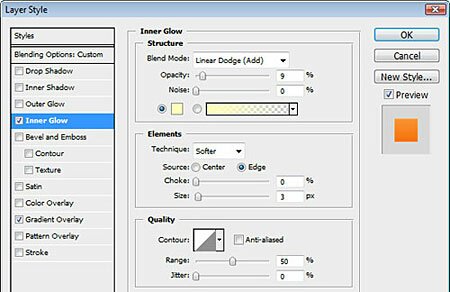
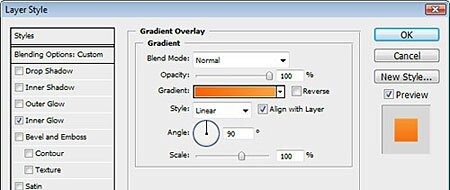
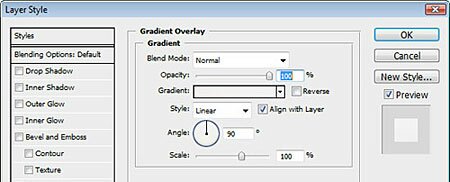
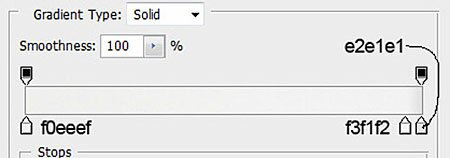
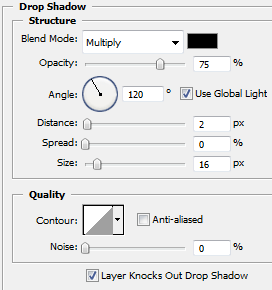
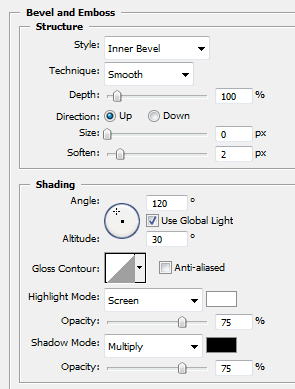
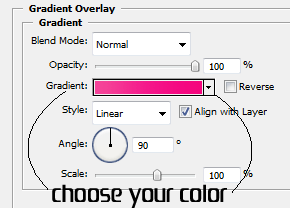
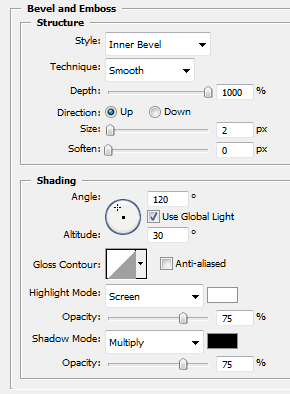
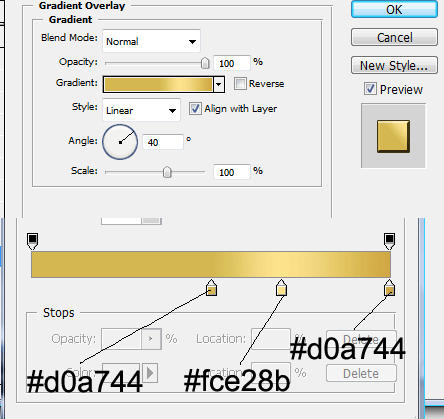
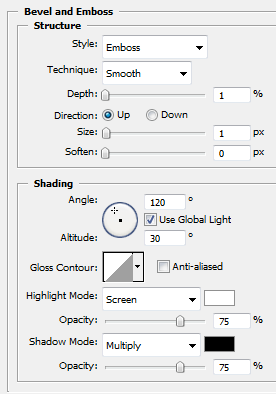
Шаг 2. Применяем к этой фигуре следующие Стили Слоя (Layer Styles) (чтобы их вызвать просто нажимаем по соответствующей кнопке внизу Палитры Слоев):



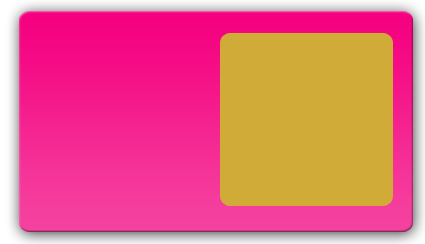
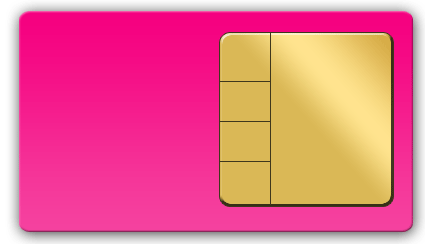
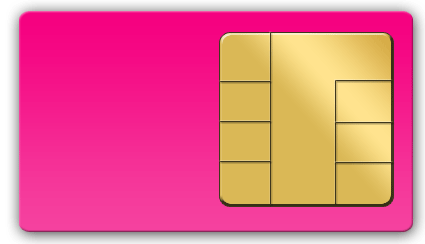
Шаг 3. Выбираем тот же Инструмент и рисуем квадрат (для этого при рисовании удерживаем Shift) внутри прямоугольника, как показано на рисунке:

Шаг 4. К нему то же применим Стили Слоя:




Шаг 5. Теперь, выбираем Инструмент Pen (Перо (P)), задаем для него толщину 1 пиксель и Черный цвет, и проводим линию (на новом слое):

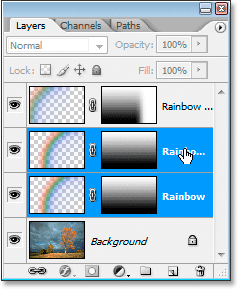
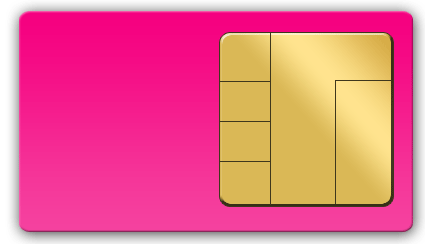
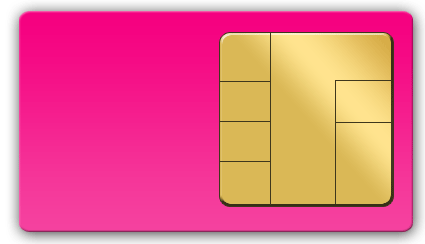
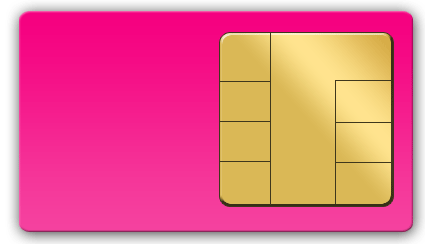
Шаг 6. Продолжаем рисовать линии (каждую помещаем на новый слой).






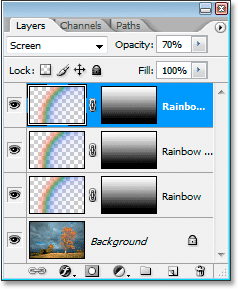
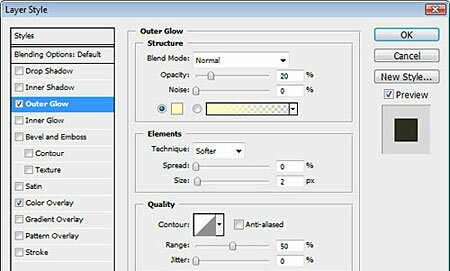
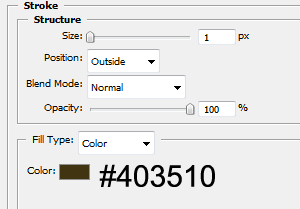
Шаг 7. Теперь, к каждой линии применим следующие Стили Слоя (можно применить сперва к одной потом скопировать эти Стили и вставить к другим линиям):


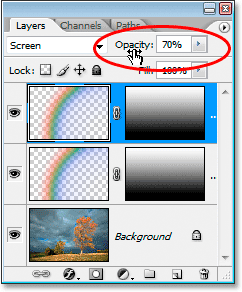
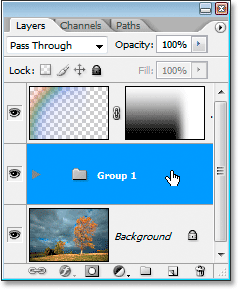
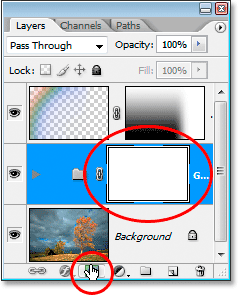
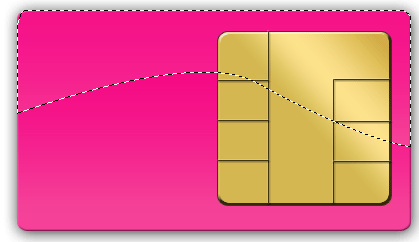
Шаг 8. Осталось только с помощью Пера (на новом слое, находящемся на самом верху на Панели Слоев) нарисовать кривую, как на картинке внизу, залить её белым и поставить Opacity (непрозрачность) для данного слоя на 10%.

Остальное по желанию, можно добавить текст (Text Tool (T)), повернуть симку (Ctrl+T) и добавить другие симки, чтобы получилась такая замечательная картинка