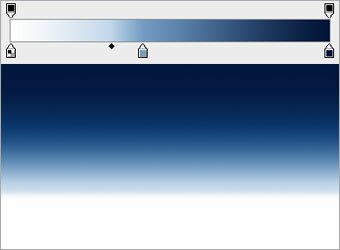
Шаг 1. Создаем новый документ (Ctrl+N) размером 750*750 пикселей. Выбираем Инструмент Gradient Tool (Градиент (G)) и закрашиваем линейным градиентом документ, цвета для градиента задаем такие: #FFFFFF (белый), #759CC3, #02143A.

Шаг 2. Создаем новый слой (Ctrl+Shift+N) и называем его Snow Body. Опять выбираем Инструмент Градиент и задаем для него: тип — Радиальный, цвета — #FFFFFF, #B8B7BD и #FFFFFF. Теперь, рисуем круговое выделение (с помощью Инструмента Овальная область (Ellipse Marquee (M))) и заливаем его градиентом, чтобы получилось, как на рисунке внизу. Снимаем выделение (Ctrl+D) и, находясь на слое с шаром, идем Filter>Noise>Add Noise (Фильтр>Шум>Добавить шум). Параметры для фильтра: Amount (количество) — 2, Distribution (распределение) — по Гауссу, ставим галку у «Monochromatic (Монохромный)».


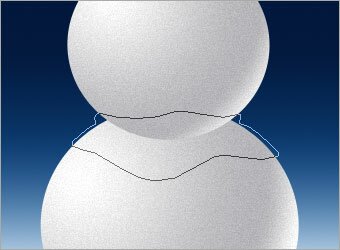
Шаг 3. Создаем новый слой, называем его Snow Head и повторяем для него предыдущие шаги с шаром, только круг делаем чуть меньше (см. рисунок).

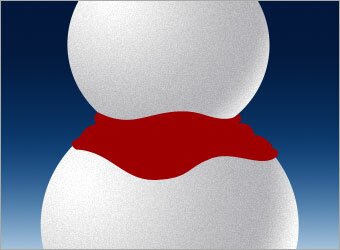
Шаг 4. После этого, создаем ещё один новый слой, называем его Scarf и, используя Инструмент Pen tool (Перо (P)), рисуем замкнутую кривую где-то в области шеи у снеговика. Эта кривая будет изображать шарф. Выбираем Палитру Paths (Контуры) и нажимаем на кнопочку Load path as Selection (Загрузить контур, как выделенную область) внизу Палитры. После этого идем обратно на Палитру Слоев (Layers) и, находясь на слое с шарфом, заливаем (Shift+F5) его красным (#9F0004).


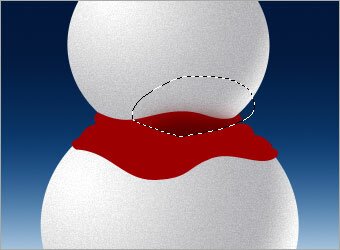
Шаг 5. Добавим складки. Для этого, создаем новый слой и называем его Scarf Folds. Выбираем Инструмент Lasso (Лассо (L)) и создаем выделение, как на рисунке внизу. После этого, выбрав мягкую Кисть (Brush (B)), диаметра 50 px и цвета #4F0101, рисуем складку в нижней части выделения. Для остальных складок повторяем процеуру.


Шаг 6. Создаем новый слой и называем его Snow Cap. Повторяем действия, которые мы производили рисуя голову, только для Градиента используем следующие цвета: #870203, #210102 и #870203. После этого, рисуем выделение, как на рисунке внизу, чтобы выделить лишнее у шапки и нажимаем Del.

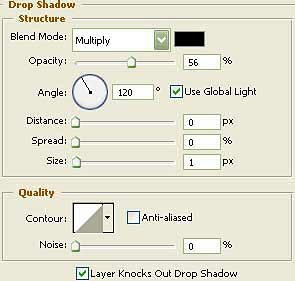
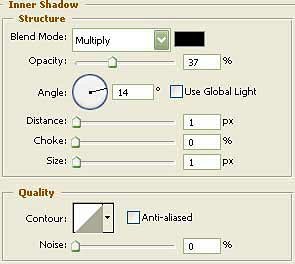
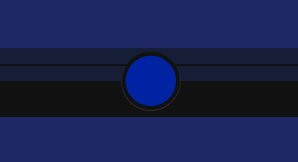
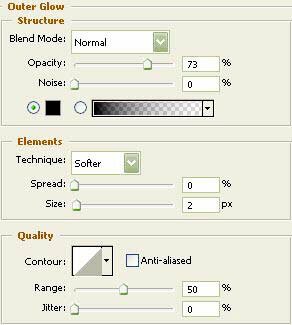
Шаг 7. Создаем новый слой и называем его Eyes. Рисуем два кружка и заливаем их черным. После этого идем в Стили Слоя (Layer Styles), а там в Drop Shadow (Тень) и задаем: Opacity (непрозрачность) — 30%, Distance (смещение) — 3, Size (размер) — 0, остальные параметры пусть будут, как были «по-умолчанию».

Шаг 8. Рисуем нос. Создаем опять новый слой, называем его Noise и рисуем с помощью Pen Tool замкнутую кривую, которая будет у нас носом у снеговика. Переводим контур в выделение и заливаем его линейным Градиентом (цвета: #FFB036 и #FE2E00). После этого, если захотите, можете немного затупить его, добавив оранжевый кружок и стерев Ластиком (Eraser Tool) лишнее. Осталось только добавить Тень от носа, для этого: создаем новый слой (Nose Shadow), выделем область под тень с помощью Polygonal Lasso Tool и заливаем её черным цветом. Непрозрачность (Opacity) данного слоя ставим на 20%.



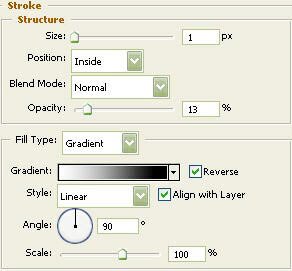
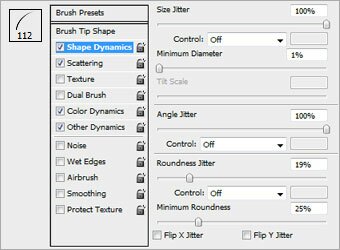
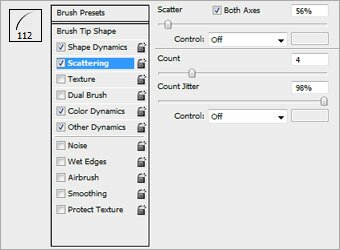
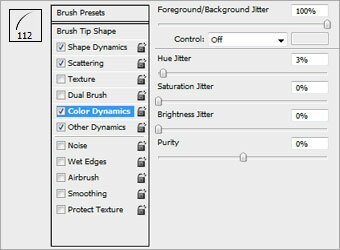
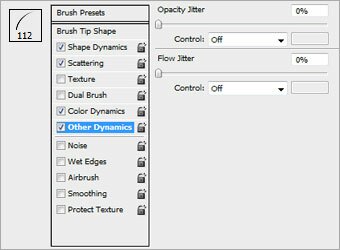
Шаг 9. Теперь, давайте нарисуем прикольные меховые шарики. Для этого, для начала, подготовим Кисть (Brush). Выбираем Кисть Dune Grass (Осока) из набора кистей «по-умолчанию» и в Палитре Brushes (Кисти (F5)) задаем следующие параметры:




Шаг 10. Создаем новый слой (Furball), задаем Foreground (основной) цвет — #9b0004, размер Кисти ставим на 20 пикселей и рисуем шарик, как на картинке внизу. Потом, на отдельный слой, копируем наш шарик (Ctrl+J) и перемещаем этот новый слой под слой с головой на Палитре Слоев. При необходимости, меняем размер шарика (Ctrl+T). Аналогичным образом добавляем шарики на шапочку и шарфик.


Шаг 11. Снеговичок готов. Добавим снежной атмосферы. Создаем новый слой (Snow Dust) и, Кистью Dry Brush (белого цвета, размером около 30 пикселей), рисуем снег на шапочке и меховых шариках снеговика. После этого, создаем ещё один новый слой (Snow Floor) и, выбрав белую Кисть, рисуем снег на земле около снеговика. Поменяв цвет Кисти на #CCCCCC (серый), добавляем немного теней.


Шаг 12. Ну вот и всё! Можно ещё добавить снежики, но это уже по желанию.