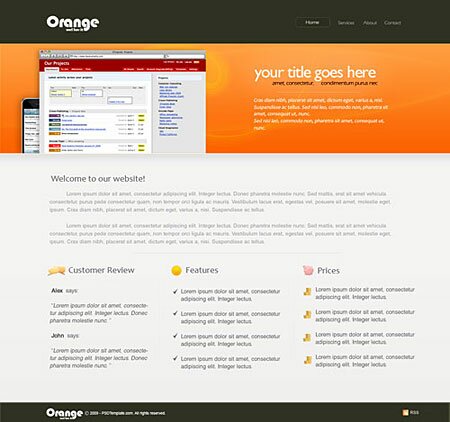
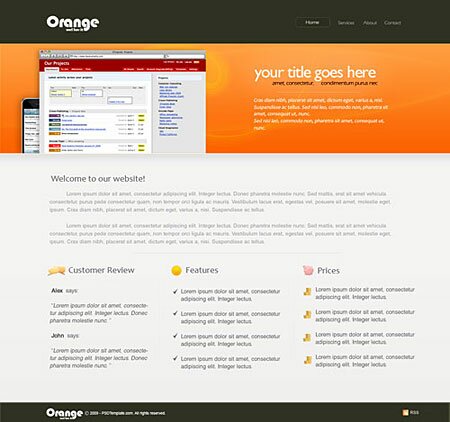
Создадим макет для бизнес сайта за 10 минут с помощью Фотошопа.


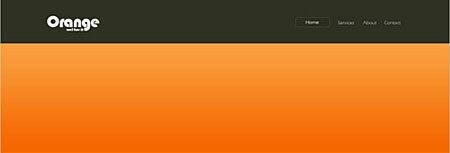
Шаг 1. Создаем новый файл в Фотошопе, размером 960px на 900px и белым фоном. В верхней части макета рисуем прямоугольник (размер: 961px на 95px, цвет#303123).



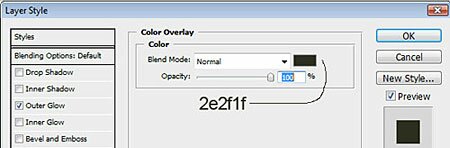
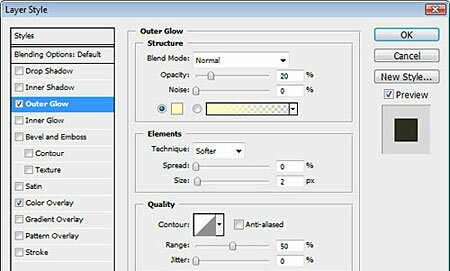
Шаг 2. После этого добавляем логотип и навигацию. У нас для логотипа использовался шрифт Bauhaus93, но он не является свободнораспространяемым. Вы же можете использовать свои шрифты или воспользоваться одним из бесплатных шрифтов, например, с этого сайта dafont. com. Для навигации будем использовать серый цвет для текста и прямоугольник со скругленными краями для выделения пунктов меню. Для этого прямоугольника используем следующие Стили Слоя (Color Overlay, Outer Glow)




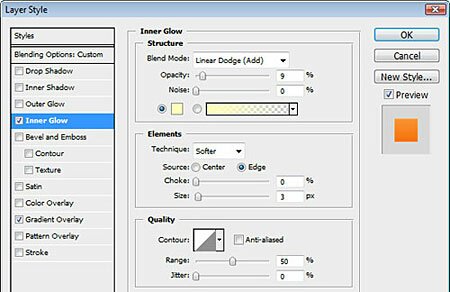
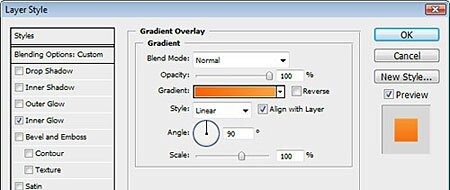
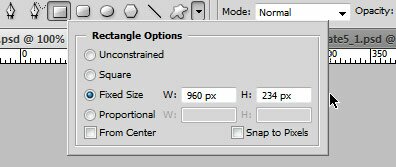
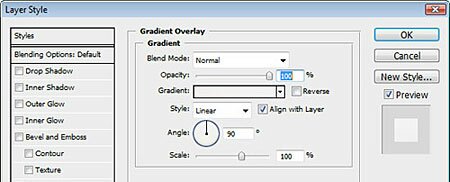
Шаг 3. Переходим к шапке сайта. Для этого опять рисуем прямоугольник (под серым прямоугольником) размером 960 на 234 пикселей со следующими Стиля Слоев: Inner Glow и Gradient Overlay (см. рисунок, для градиента используем цвета — #fc6200 и #ff9e40). Обратите внимание, что для при рисовании прямоугольной фигуры можно просто задать фиксированный размер фигуры (см. рисунок).

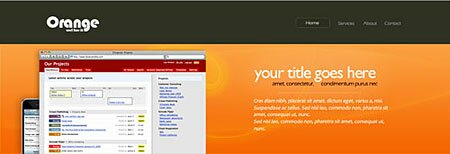
Шаг 4. Добавим тест и картинки на шапку. Также можно украсить её с помощью Кистей с этого сайта BrushMix. com.


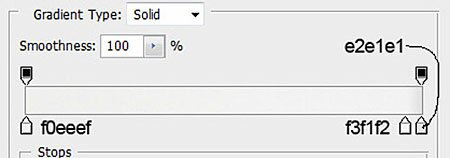
Шаг 5. Добавляем основное наполнение сайта. Для этого опять рисуем прямоугольную область размером 960px и 530px и применяем к ней следующие Стили Слоя

Шаг 6. Осталось только создать подвал. Рисуем прямоугольник (цвет — #303123, размер — 960px на 46px) и заполняем его необходимой информацией. Ну вот и всё! Наш бизнес-макет готов. Правда легко и быстро :).