Шаг 1. Начнем урок с выбора Инструмента Произвольня Фигура (Custom Shape Tool (U)) и выбора формы сердца. Основным (foreground) цветом делаем #bb2525 и рисуем сердце.

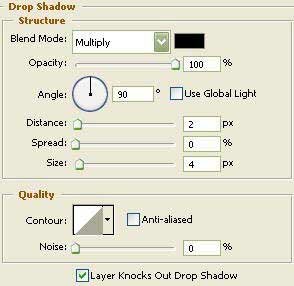
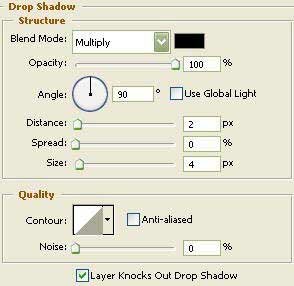
Шаг 2. Теперь, щелкаем правой кнопкой мыши на миниатюре слоя с сердцем на Палитре Слоев и выбираем пункт Параметры наложения (Blending Options). Выбираем подменю Тень (Drop Shadow) и задаем такие параметы: (О`кей пока не нажимаем)

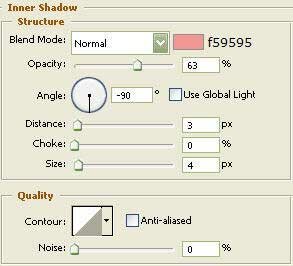
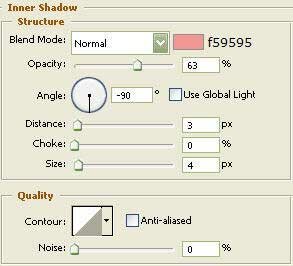
Шаг 3. Выбираем подменю Внутренняя Тень (Inner Shadow). Задаем параметры, как на картинке внизу и Окей опять не жмем.

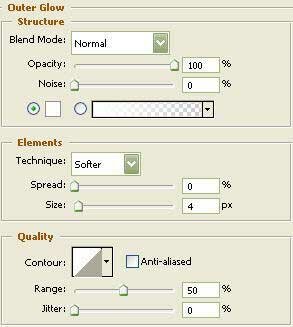
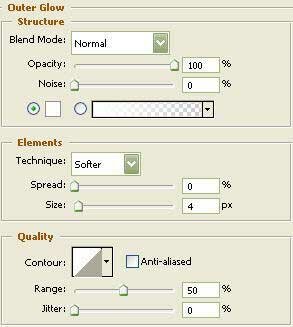
Шаг 4. Выбираем подменю Внешнее Свечение (Outer Glow). Окей опять не жмем.

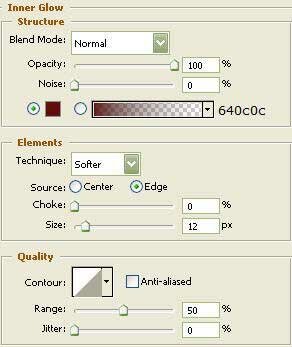
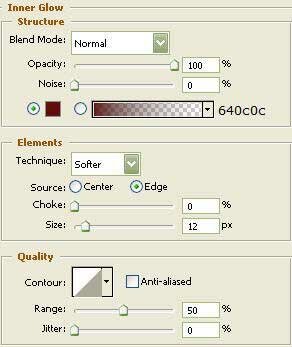
Шаг 5. Выбираем подменю Внутреннее Свечение (Inner Glow). Окей все еще не нажимаем.

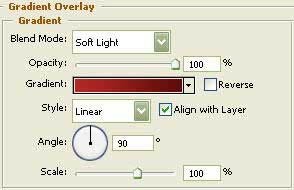
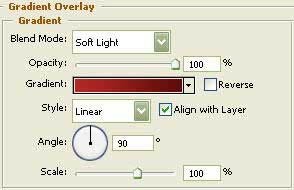
Шаг 6. Выбираем подменю Наложение Градиента (Gradient Overlay). Окей опять не жмем.

Шаг 7. Используем параметры для градиента, как на картинке внизу.

Шаг 8. Выбираем подменю Наложение узора (Pattern Overlay). Задаем параметры, как на картинке внизу и, наконец, жмем Окей.

Шаг 9. У вас должно получиться что-то вроде этого.

Шаг 10. Я добавил еще стрелки и вот, что у меня получилось.


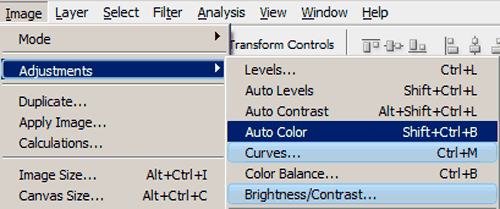
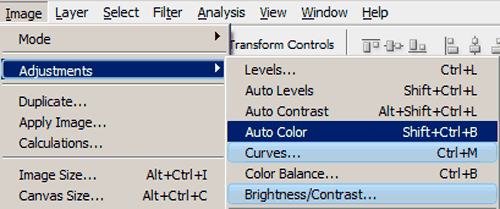
В этом уроке Вы узнаете про автоматическую коррекцию цвета фотографий. Это один самых быстрых и простых способов выровнить цветовой баланс фотографии.
(продолжение…)
В этом уроке Фотошопа мы научимся создавать эффект Tilt-Shift фотографии. Это очень интересный фотоэффект, способный придать необычности вашему пейзажу.


Шаг 1. Открываем подходящую фотографию в Фотошопе Ctrl+O, у нас это фото Times Square в обычный рабочий день.

Шаг 2. Теперь, переходим в Режим «Быстрой маски» (Quick Mask Mode), нажав клавишу Q или кликнув по соответствующими пункту на Панели Инструментов.

Шаг 3. Выбираем инструмент Gradient Tool, нажав клавишу G или выбрав Иконку Gradient Tool на Панели Инструментов. Режим для этого инструмента выбираем, как показано на рисунке внизу.


Шаг 4. С выбранным Инструментом Gradient Tool, проводим линию, как показано на рисунке внизу. И получем маску слоя (закрашена красным).

Шаг 5. Нажимаем Q, чтобы выйти из Режима «быстрой маски». На месте, где раньше была маска, образовалось выделение.

Шаг 6. Далее (не снимая выделения) идем Filter>Blur>Lens Blur (Фильтр>Размытие>Размытие по малой глубине резкости).

Шаг 7. Параметры для фильтра устанавливаем примерно, как на рисунке внизу.

|
У вас должно получиться что-то наподобии этого.

Шаг 8. Нажав Ctrl+D, снимаем выделение.

Шаг 9. Для усиления эффекта поработаем с цветами. Для этого нажимаем Ctrl+U или идем Image>Adjustments>Hue/Saturation (Изображение>Коррекция>Цветовой тон/Насыщенность).

Шаг 10. Добавляем Насыщенности.

Шаг 11. Ещё давайте слегка добавим контраста с помощью Кривых, для этого нажимаем Image>Adjustments>Curves (Изображение>Коррекция>Кривые) или Ctrl+U.

Шаг 12.Для нашей фотографии форму Кривой мы сделали такой.

Шаг 13. Ну вот и всё! Наш игрушечный мир готов!
|