В этом уроке мы узнаем как сделать коллаж в Фотошопе на примере летающего острова.



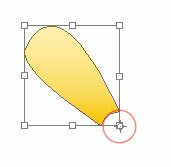
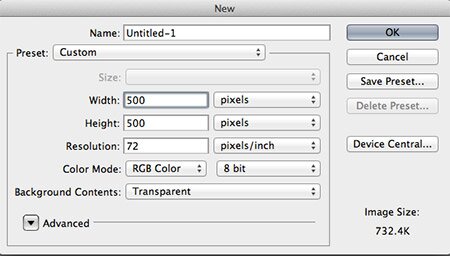
Шаг 1. Для начала создадим новый файл (Ctrl+Shift+N). Используя Инструмент Перо (Pen Tool (P)), нарисуем лепестки будущего цветка.



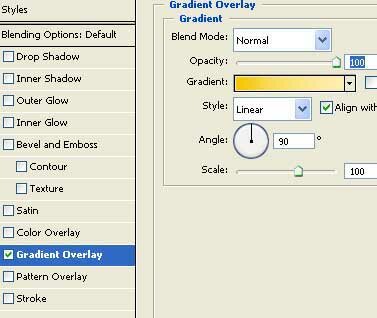
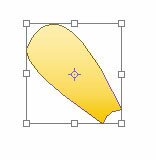
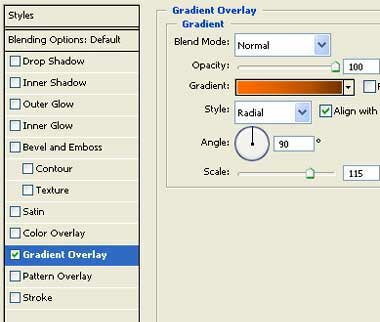
Шаг 2. Двойным щелчком на миниатюре слоя с лепестком на Палитре Слоев открываем окно со Стилями Слоёв (Layer Styles). Выбираем Наложение Градиента (Gradient Overlay) и выставляем значения, как на рисунке.


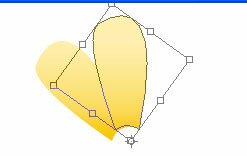
Шаг 3. Дублируем слой (Ctrl+Shift+J). И работаем именно с копией слоя.

Шаг 4. Нажимаем Ctrl+T для того, чтобы задействовать Инструмент Cвободной Трансформации (Free Transform). После этого меняем расположение центральной точки поворота, как показано на рисунке (для этого просто хватаем ее и переносим на новое место) и поворачиваем лепесток.


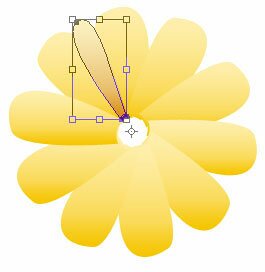
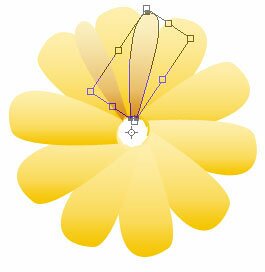
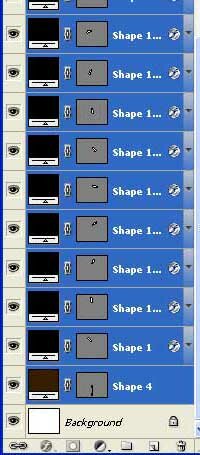
Шаг 5. Дублируем слои и разворачиваем аналогичным образом, пока не получим вот такой вот цветочек.


Шаг 6. Создаем другой тип лепестков для нашего цветка, используя тот же Инструмент Перо (Pen Tool (P)), но заливая другим градиентом.

Шаг 7. Произведя аналогичные манипуляции с этим лепестком, получаем еще более реалистичный цветок.



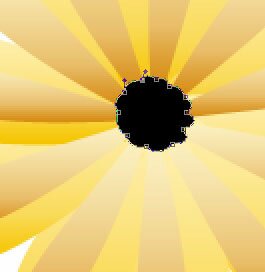
Шаг 8. Используя опять Инструмент Перо (Pen Tool (P)), рисуем сердцевину.

Шаг 9. Дважды кликаем на миниатюре слоя с сердцевиной на Палитре Слоев, для открытия окна со Стилями слоя (Layer Styles). Заходим в Наложение Градиента (Gradient Overlay) и выставляем значения, как на картинке внизу.

Шаг 10. Для завершения образа — рисуем стебель и лепестки.

Шаг 11. Теперь выбираем все слои, относящиеся к цветку и нажимаем Ctrl+E, чтобы объединить слои.


Шаг 12. Копируем слой (Ctrl+Shift+J) с цветком и меняем размер и угол наклона цветка для получения букета (например, с помощью Инструмента Свободная Трансформация (Ctrl+T)).

Шаг 13. И наконец, добавляем какой-нибудь приятный фон на задний план. Все, букет готов. Можно дарить.

Очень простой и очень быстрый урок, как создать водяной знак и перевести его в Кисть, чтобы потом везде с легкостью использовать. (Примечание. Недостатком использования кисти для нанесения логотипа является его монохромность.)
Шаг 1. Чтобы создать Кисть, создайте новый документ (Ctrl + N) в Фотошопе и сделайте фон прозрачным.

Шаг 2. Рисуем/пишем/создаем в нем логотип/водяной знак. Когда вы закончите, инструментом Rectangular Marquee Tool (Прямоугольное выделение) выделите прямоугольную область вокруг того, что вы хотите сделать Кистью.

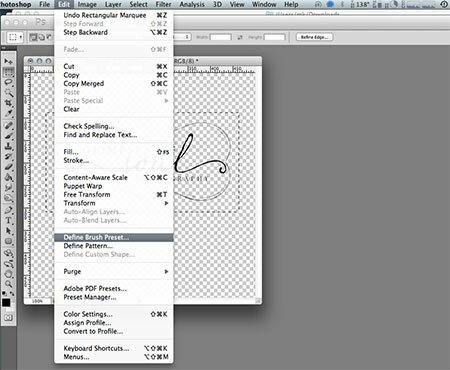
Шаг 3. Идем в меню Edit > Define Brush Preset (Редактирование>Создать Кисть).

Теперь вы можете увидеть новую Кисть на Панели Кистей.

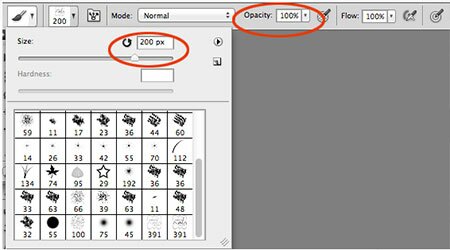
Шаг 4. Вы может отрегулировать непрозрачность Кисти, а также изменить размер Кисти – ползунком или (совет!) левой и правой скобками [ ].

Теперь Вы можете поставить ваш водяной знак на любую фотку.

|
Прежде чем начать, нужно найти 5 различных изображений: облачное небо, конусообразная вершина горы, клок земли с травой, несколько корешков и кустарников.
Шаг 1. Создаем новый (Ctrl+N) размером 670 на 493 пикселя и помещаем в него фотографию с облаками. Создаем новый слой (Ctrl+Shift+N) и называем его «white». Используя Мягкую Кисть (Brush (B)) белого (#ffffff) цвета, раскрашиваем кистью нижнюю часть неба.
Шаг 2. Следующим шагом, вырезаем с помощью Pen Tool (Перо (P)), вырезаем вершину горы.
Шаг 3. Переносим кусок скалы на новый слой над слоем с небом и поворачиваем кверх ногами. С помощью Инструмента Burn (Затемнитель (O)), затемняем некоторые участки сверху и справа, пусть свет на летящий остров падает снизу и слева.
Шаг 4. Создаем ещё один новый слой и называем его «draft». С помощью Pen Tool (Перо (P)) рисуем черную область, которую мы в дальнейшем закроем травой.
Шаг 5. Займемся травой. Дублируем текстуру с травой несколько раз и на их основе создаем новую бесшовную, используя где надо Мягкий Ластик (Soft Eraser).
Шаг 6. Переносим траву в основной файл, помещаем слой с травой наверх и задаем Непрозрачнсть (Opacity) — 50%. Далее идем Edit>Transform>Distort (Редактирование>трансформирование>Искажение) и натягиваем траву на верхушку острова. Удерживая Ctrl, кликаем по слою «draft», чтобы появилось выделение по контуру этого слоя. Переходим на слой с травой (не снимая выделения), инвертируем выделение (Select>Inverse (Выделение>Инверсия (Ctrl+Shift+I))) и удаляем (Delete) лишнее.
Шаг 7. С помощью Инструмента Smudge Tool (Палец) размером около 2 пикселей, вытягиваем травинки по краям.
Шаг 8. Инструментом Pen Tool (Перо (P)) обводим корешки, переносим их в основной документ и затемняем их Инструментом Burn Tool (Затемнитель), чтобы они лучше вписались в коллаж.
Шаг 9. Повторяя предыдущий шаг, добавляем кустиков. Обрабатывая, при необходимости, Мягким Ластиком (Soft Eraser Tool).
Шаг 10. Последним шагом, добавим облака на передний план, с помощью Мягкой Кисти (Soft Brush) размером 300 пикселей, Непрозрачностью (Opacity) — 20%.
|
По желанию, можно добавить ещё несколько маленьких островков и различные декоративные элементы на сам остров. В остальном, наш волшебный летающий остров готов! |









