Тонировка фото в Фотошопе вот тема данного урока. И даже больше — мы сделаем многоцветную тонировку.








Шаг 1. Прежде чем начнем тонировать фото, создадим направляющие (можно обойтись и без них, но они сильно упростят нам жизнь в дальнейшем). Так как наше фото будет разбито на 4 части — создадим три направляющие. Для этого идем View>New Guide (Вид>Создать направляющую). В появившемся окне, задаем параметры, как на рисунке внизу. После этого таким же образом добавляем ещё три направляющие на 50% и 75%.

Шаг 2. Зададим привязку к этим направляющим и теперь создаваемые фигуры будут «примагничиваться» к направляющим, только конечно когда мы будет проходить мимо них на довольно близком расстоянии. Для этого идем View>Snap To>Snap To Guides (Вид>Привязка к >Привязка к направляющим) (должна появиться галочка у пункта Guides).


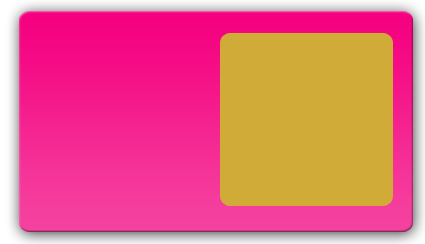
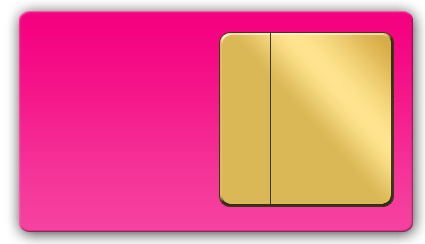
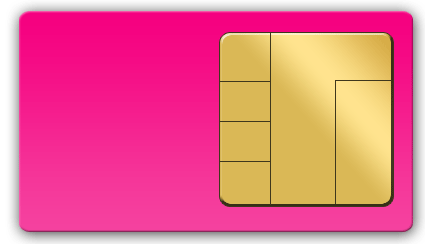
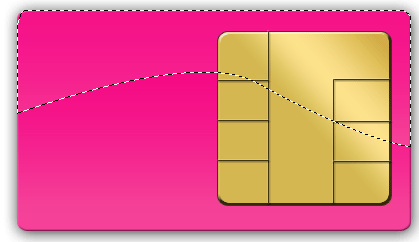
Шаг 3. Выбираем Инструмент Rectangular Marquee Tool (Прямоугольное выделение (M)) и проводим прямоугольную область, как на рисунке внизу. И благодаря напрявляющей, проводя достаточно близко к ней, получим довольно точную область.


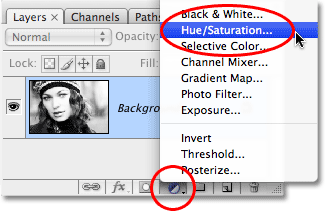
Шаг 4. Добавляем Новый Регулирующий Слой (New Adjustment Layer) — Hue/Saturation (Цветовой тон/Насыщенность), нажав соответствующую кнопку на Палитре Слоев. Обратите внимание на появившуюся маску слоя (layer mask) именно в белой области будут происходить все изменения в фотографии.



Шаг 5. В появившемся окошке Hue/Saturation выставляем параметры, как на рисунках внизу (галку у Colorize ставим обязательно, а вот ползунок Hue выставляем по своему усмотрению).


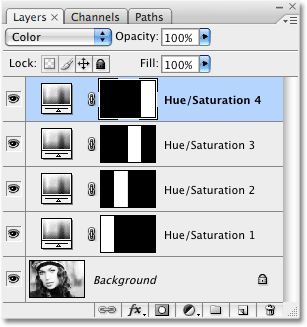
Шаг 6. Меняем Blend Mode (Режим Смешивания) с Normal на Color (Цвет).






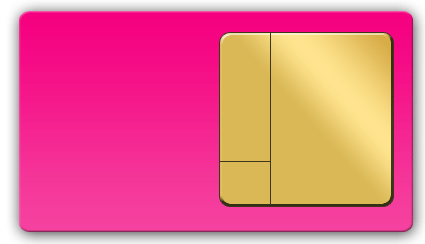
Шаг 7. Повторяем всё для второго прямоугольника, меняя только Hue.


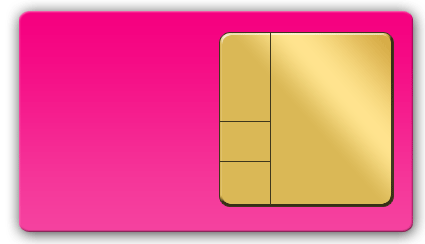
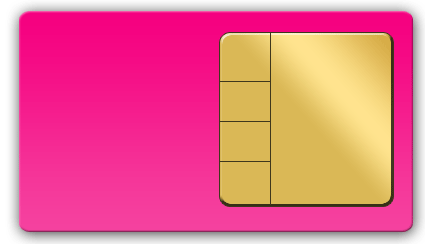
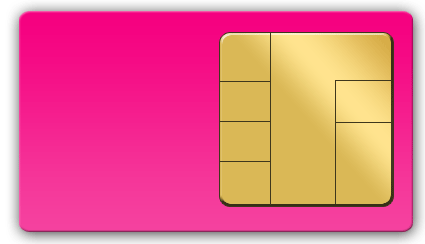
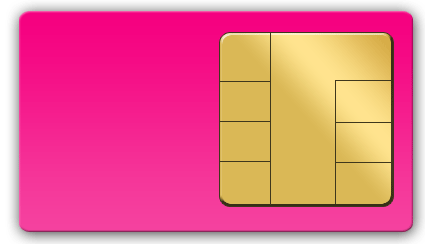
Шаг 8. Повторяем тоже самое для третьего и четвертого прямоугольника (Hue — 40 и 60).


Шаг 9. Очистим фото от направляющих, для этого идем View>Clear Guides (Вид>Удалить направляющие).



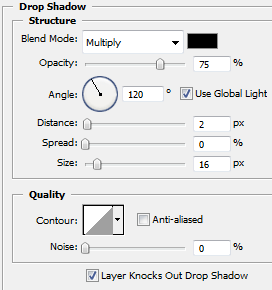
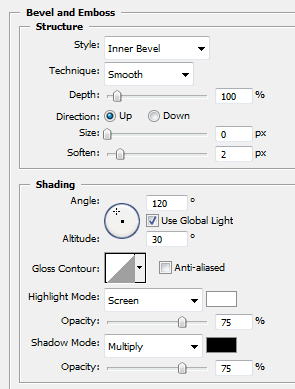
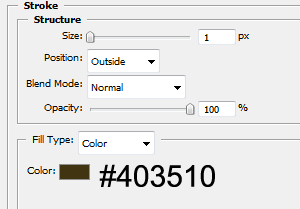
Шаг 10. Добавляем обводку. Для этого, находясь на соответствующем слое, создаем Layer Styles (Стиль слоя) — Stroke (Обводка), а там задаем параметры, как на рисунке внизу.




Шаг 11. Копируем Стиль Слоя (Layer>Layer Style>Copy Layer Style). Выделяем три оставшихся Регулирующих слоя (кликаем на них поочередно, удерживая Shift) и вставялем скопированный Стиль Слоя (Layer>Layer Style>Paste Layer Style).





Шаг 12. В принципе, уже на этом можно остановиться, т. к. мы получили то, что хотели, но можно ещё добавить один шаг, который позволит легкл изменять тонировку по нашему усмотрению. Для этого просто создадим еще один New Adjustment Layer — Hue/Saturation на самом верху на Палитре Слоев. В появившемся окне не ставим галку у пункта Colorize, а ползунок Hue двигаем, как захочется (чтобы видеть превращения сразу нужно поставить галочку у пункта Preview). Несколько возможных вариантов представлены внизу.



Шаг 13. Вернемся к первоначальной тонированной фотке и изменим для нее в Adjustment Layer не Hue (Цветовой тон), а Saturation (Насыщенность), чтобы сделать её просто поярче. Вот и все, дальше дело вашей фантазии.