В прошлом уроке мы рассматривали уменьшение размера файла и оптимизация изображения для интернет страниц в формате Jpeg. А теперь как обещал, будем учиться сохранять в Gif.
Для сохранения в Gif формате больше подходят изображения с малым количеством цветов, векторные изображения и прочие.
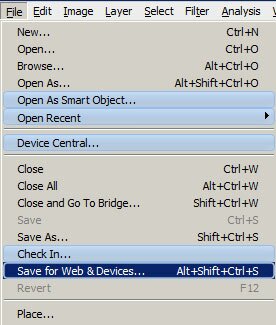
Я открыл изображение (Ctrl+O или File >> Open) размером 412 Кб, 1055х730 px. Заходим в File >> Save For Web & Devices (Save For Web в ранних версиях Adobe Photoshop).

Выбираем формат Gif (1) и меняем размер (2) который нам необходим. Если такое изображение сохранять в Jpeg, размер получается около 130 Кб, но если в Gif, то около 50-60Кб, что в два раза меньше. Почему? Потому что здесь сплошные заливки, без градиентов и граций цветов. А этот формат позволяет использовать меньшую разрядность цвета, что значительно уменьшает размер файла. Здесь самое главное правильно настроить и сжать палитру.

Рассмотрим правую панель. Color (Цвета) (3) — значение соответствует количеству цветов в палитре, т.е. уменьшая, мы убираем цвета, которые находятся в переходе между другими цветами. Чем меньше цветов в изображении, тем меньше это значение необходимо установить. Также во вкладке Color Table вы можете каждый цвет в палитре самостоятельно удалять (4), копировать (5), блокировать (6), заменять (7) и устанавливать прозрачность вместо определенного цвета (8). Ниже есть бегунок Web Snap (9) — при увеличение значения, он заменяет наши цвета подобным из стандартной Web палитры или выбрать самим палитру (10), влияющий на уменьшение размера файла.
В списке (11) можно выбирать варианты смешения цветов. Это делается, для того чтобы уменьшить размер файла, за счет переходов между границами цветов.
Параметр Lossy (12) отвечает за потерю качества изображения, по умолчанию 0 — это означает, что потерь 0%.
И в заключение еще одна особенность Gif формата, в отличие от Jpeg — есть возможность сохранять с прозрачностью. Для этого надо поставив галочку (13) и выбрать вид прозрачности.
После всех этих настроек у меня размер файла (14) вышел чуть более 57 Кб, а это около в 7-8 раз меньше оригинала!!!
Подведем итоги, в последних двух уроках мы рассматривали способы уменьшения размера файла и оптимизацию изображений для интернет страниц в формате Jpeg и Gif, при помощи диалогового окна «Save For Web». Если Вы всё поняли и научились, то Вам не придется мучать посетителей своим сайтом, где лежат файлы огромного размера. )) Эти уроки также полезны для людей, которые отправляют фотографии по почте.
16 комментариев
Добрый день. Все просто, а когда перевожу в gif текст белого цвета на прозрачном фоне он становится битым. Какие параметры должны быть в настройках? Можете рассказать о подводных камнях и сложностях?
Смотря для каких целей вам нужен этот текст с прозрачным фоном! Если я для полиграфии, то необходимо сохранять в формат .tiff, так как .gif не подходит для этих целей — теряется качество.
Если для Web, то выберите один из подходящих значений Matte, в вашем случае White. Если у вас например, фон где будет этот текст зеленого цвета, поставьте зеленый цвет в панели инструментом слева и выберите Matte: Foreground или Background.
Удачи! )
Круто! Все очень толково и грамотно, и в то же время без умствований и самолюбования, и на доступном языке. Редкий случай когда человек делится актуальной и интересной инфой. Спасибо автору!
Анюта! Этот сайт изначально, я планировал, сделать для самых начинающих в Photoshop. ))
Я так понимаю, в самом последнем абзаце как раз таки вся соль и изложена ;)
Я никогда не сомневался в Вашем интеллектуальном уровне, но поймите, не все такие как Вы.
что-то в этом есть, безусловно
Очень интересно, продолжай в том же духе!
Неплохой материал. Жду новых публикаций.
Интересно, я даже и недумала об этом…
Очень хорошее и полезное сообщение. Сам недавно искал в интернете данную тему и все обсуждения связанные с ней.
Спасибо, очень интересно. Продолжение будет ?
позитивно все это и очень познавательно
Спасибо! Доходчиво и понятно объяснил
Это всё очень замечательно,но вот какая заморочка: Пишет то, что некоторые файлы содержат не латинские символы. Может это из-за русской версии CS-3? Помогите. Пожалуйста!!
Здравствуйте! А можно сделать такой же урок о том, как уменьшать анимацию в формате GIF?