В этом уроке мы с вами нарисуем контур города, используя Фотошоп. Очень простой и быстрый урок. идеально подходящий для начинающих.



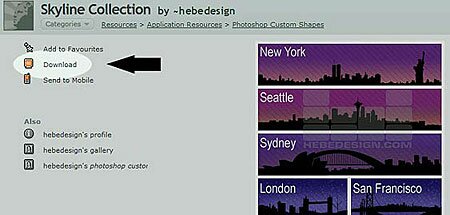
Шаг 1. Прежде чем начать, давай скачаем с сайта Deviantart. com Кисти (Brushes) и Фигуры (Custom Shapes) необходимые для выполнения данного урока.

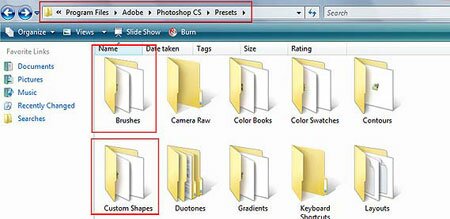
Шаг 2. Теперь, надо установить эти Ксти и Фигуры. Для этого идем в My Computer->Local Disk (C:)->Program Files->Adobe->Adobe Photoshop->Prests->Brushes->Photoshop Only и копируем в эту папку Кисти (путь до необходимой папки у вас на компе может быть несколько другим, но после папки Adobe Photoshop именно такой). А для Custom Shapes путь будет следующим: My Computer->Local Disk (C:)->Program Files->Adobe->Adobe Photoshop->Prests->Custom Shapes (и тоже копируем туда скаченные Фигуры).

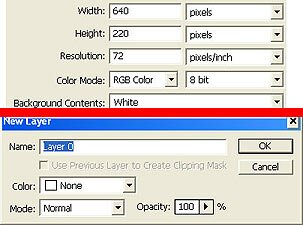
Шаг 3. Открываем Фотошоп (если он был открыт, то перезагружаем его). Создаем новый документ (Ctrl+N) и вводим при этом параметры, как на рисунке внизу. Разблокируем Фоновый (background) слой (при открытии нового документа фоновый слой в Фотошоп всегда заблокирован). Для этого дважды кликнем по его миниатюре на Палитре Слоев и нажмем Ok (Да) в появившемся окне

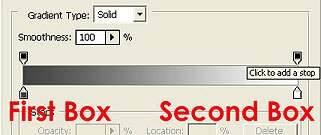
Шаг 4. Закрасим документ Градиентом. Для этого кликаем правой кнопкой мыши по миниатюре слоя на Палитре Слоев и в появившемся меню выбираем пункт Blending Options (Параметры Наложения). Там идем в пункт Gradient Overlay (Перекрытие Градиентом) и кливаем по изображению Градиента. Должно появиться окно Редактор градиентов (Gradient Editor). меняем цвета градинта. Для этого дважды кликаем по нижнему ползунку у Градиента и в появившемся окне задаем новый цвет. Для левого ползунка это 00c6ff (это нужно вбить в окошке внизу окна сразу после значка #). Для правого ползунка — 00d6fd. Нажав везде Ok, мы должны получить закрашенный Градиентом фон.

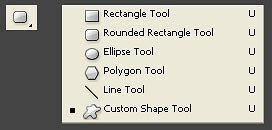
Шаг 5. Займемся городом. Загрузим Фигуру (Custom Shape), скаченную ранее. на Палитре Инструментов нажимаем на кнопке Rectangle Tool (Прямоугольник (U)) и дожидаемся выпадающего меню. В нем идем в пункт Custom Shapes Tool (Инструмент «Произвольная Фигура»).

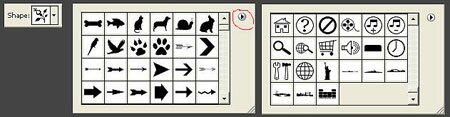
Шаг 6. Обращаем свой взгляд на Палиту Свойств (наверху). Кликаем по стрелочке, направленной вниз, справа от слова Shape (Фигура). Появится окно с миниатюрами фигур и стрелочкой справа. Нажимаем на стрелочку, в появившемся списке выбираем пункт Load Shapes (Загрузить фигуры) и загружаем ранее скачанный набор Фигур.

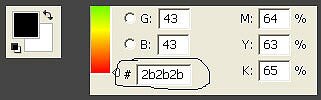
Шаг 7. Прежде, чем нарисовать Фигуру в виде очертания города, зададим для неё её будущий цвет. Для этого кликаем по верхнему квадратику на Палитре Инструментов (он задаем Foreground (основной) цвет) и, в появившемся окне Выбора цвета, вбиваем значенние, как на рисунке внизу. Жмем Ok.

Шаг 8. Теперь, выбираем Фигуру (Shape) с очертанием города и проводим ею (удерживая Shift, чтоб фигура была пропорциональной) вдоль нижней части документа.

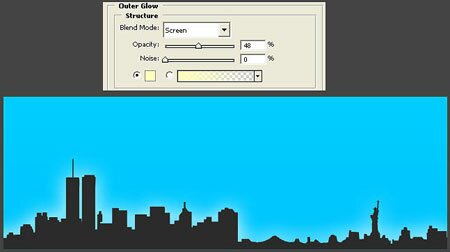
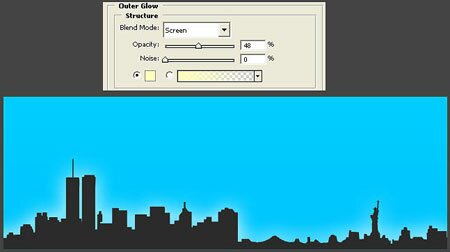
Шаг 9. Добавим свечения огней городу. Для этого идем в Параметры Наложения этого слоя, а там Outer Glow (Внешнее свечение). И задаем параметры, как на рисунке внизу.

Шаг 9. Добавим свечения огней городу. Для этого идем в Параметры Наложения этого слоя, а там Outer Glow (Внешнее свечение). И задаем параметры, как на рисунке внизу.

Шаг 10. Добавим облаков. Для этого будем использовать ранее загруженные Кисти (Brushes). Подгружаем их в Фотошоп так же, как мы подгружали Shapes, только теперь выбираем Инструмент Кисть (Brush (B)), идем на Палитру Свойств, заходим через стрелочку в Редактор Кисти и там, опять через стрелочку, в меню, где выбираем пункт Load Brushes (Загрузить Кисти) и, соответственно, выбираем нужный набор Кистей.

Шаг 11. Теперь, можно рисовать. Только учтите, что для каждого мазка (то есть облочка) лучше использовать отдельный слой (Ctrl+Shift+N), чтобы легче было потом вносить изменения (например, менять размер — нажимаем Ctrl+T и тянем за угловые маркеры в нужную сторону).
Ну вот и всё! Наш чудо-город готов!