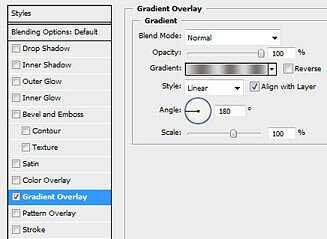
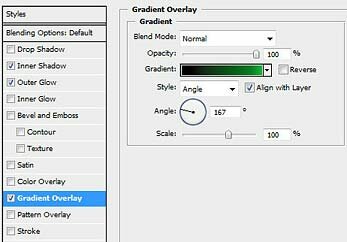
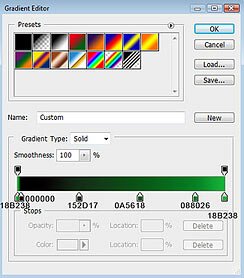
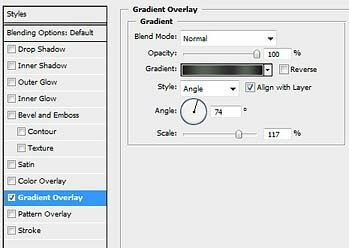
Шаг 1. Создаем новый документ (Ctrl+N) размером 1280*1024 пикселей и разрешением 72 dpi. выбираем Инструмент Rectangle Tool (Прямоугольник (U)) и рисуем прямоугольник такого размера, каким хотим видеть будущее изображение (он будет фоновой картинкой). Идем в Стили Слоя (Layer Styles), нажав на соответствющую кнопочку внизу Палитры Слоев (вторая слева), а там идем в Gradient Overlay (Наложение Градиента) и задаем параметры, как на рисунке внизу. (Чтобы вызвать Gradient Editor (Редактор Градиента) надо кликнуть по картинке градиента.)




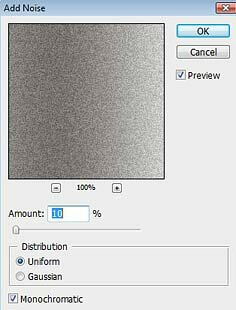
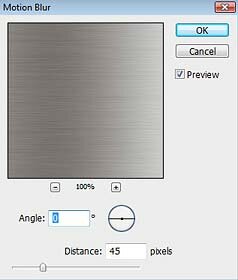
Шаг 2. Далее идем Filter>Noise>Add Noise (Фильтр>Шум>Добавит шум) и Filter>Blur>Motion blur (Фильтр>Размытие>Размытие в движении), и задаем следующие параметры:




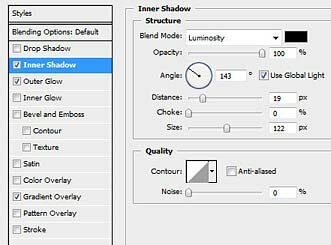
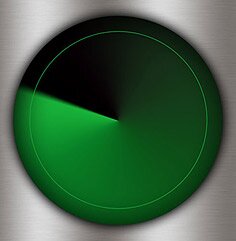
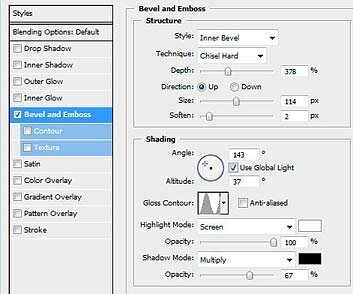
Шаг 3. Теперь, нарисуем сам радар. Для этого используем Ellipse Tool (Эллипс (U)). Стили Слоя для круга устанавливаем такие:






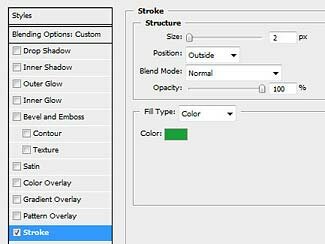
Шаг 4. Тем же Инструментом Эллипс рисуем еще один круг, с центом в той же точке, но меньше. Fill (Заливка) слоя пусть будет 0%. Идем в Стили Слоя и задаем Обводку (Stroke) зеленого цвета. Этот шаг (с рисованием и Стилями Слоя) повторяем несколько раз, пропорционально уменьшая диаметр круга, необходимое количество раз.




Шаг 5. Теперь, сгруппируем все слои с кругами, для этого выделяем их на Панели слоев (удерживая Ctrl) и нажмите Ctrl+G. Далее сливаем все эти слои в новой группе (выделяем их и нажимаем Ctrl+E). Fill (Заливка) данного слоя ставим на 46%. Объединенный слой автоматически растрировался. Копируем его (Ctrl+J), Fill возврвщаем на 100%. Размываем слой с помощью Инструмента Blur Tool (Размытие (R)). Размытый слой должен быть самым верхним.


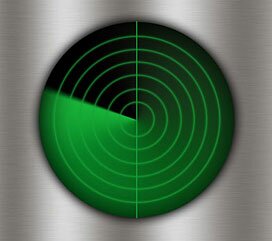
Шаг 6. Рисуем вертикальную линию с помощью Инструмента Line Tool (Линия (U)). Цвет линии делаем #18A139. после этого копируем Линию 5 раз и с помощью Инструмента Free Transform (Свободнвя Трансформация (Ctrl+T)) поворачиваем Линии, как показано на картинке внизу.


Шаг 7. Нарисуем металическую рамку у радара. Для этого опять воспользуемся Инструментом Ellipse Tool, только теперь нарисуем не круг а ободок, чтобы это сделать надо нарисовать 2 круга и при рисовании второго (внутренного) удержать Alt, дабы он вычелся из первого. К получившемуся бублику применим следующие Стили Слоя:



Шаг 8. Нарисуем второй внутренний ободок и применим к нему тоже Стили Слоя:




Шаг 9. оживим наш радар. Для этого добавим несколько точек-целей. Выбираем Инструмент Brush Tool (Кисть (B)) и рисуем эти самые цели. А для дополнительного реализма размажем их с помощью Инструмента Smudge Tool (Палец (R)).



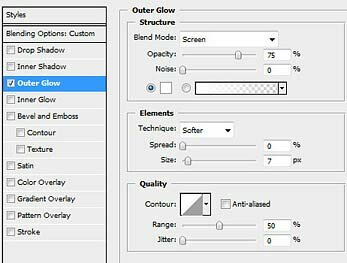
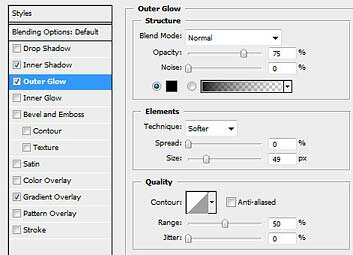
Шаг 10. Осталось только добавить карту. Её можно довольно легко найти в Интернете. Нмного размываем её с помощью Стиля Слоя — Outer Glow (Внешнее Свечение) и всё! Наш поисковый радар готов!