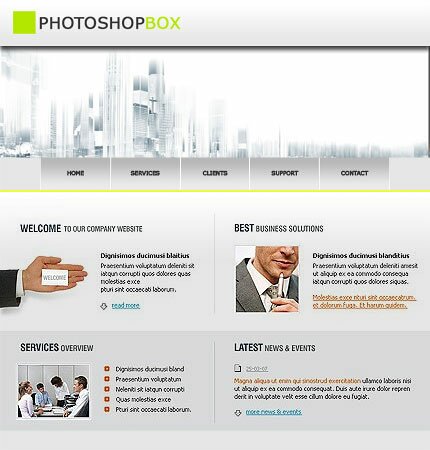
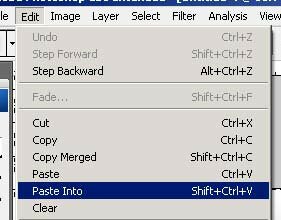
Давайте нарисуем шаблон сайта в Фотошопе. Мы уже сделали в других уроках много разных шаблонов. Видимо пришло время и для делового стиля.


Шаг 1. Для начала, создаем новый документ, нажав Ctrl+N или выбрав File>New (Файл>Новый). Задаем ширину 955 пикселей, высоту — 1000. Шаблон такого размера будет превосходно смотреться на мониторах с разрешением 1024*768.

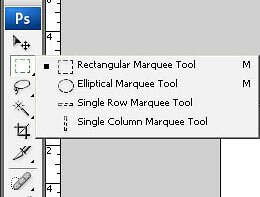
Шаг 2. Выбираем Инструмент Rectagular Marquee Tool (Прямоугольное Выделение).

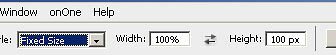
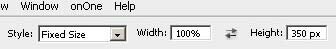
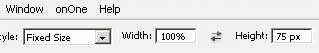
Шаг 3. Теперь задаем параметры данного инструмента (на Панели свойств, наверху, прямо под основным меню). Выбираем Стиль>Заданный размер (Fixed Size), а в самих значениях — ширина — 100%, высота — 100px.

Шаг 4. Щелкаем на странице и видим выделенную прямоугольную область с точно заданными ранее размерами. Кликаем до тех пор, пока наше выделение не установится точно наверху страницы.

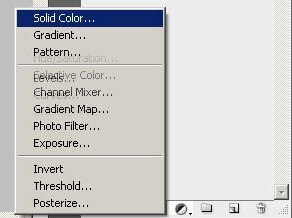
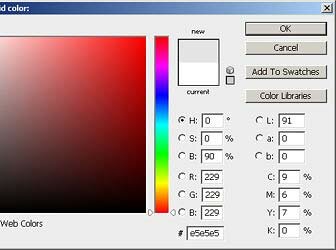
Шаг 5. В палитре слоев кликаем на кнопке «Создание нового Регулирующего слоя (New Adjustment Layer)» и выбираем «Цвет (Solid Color)».

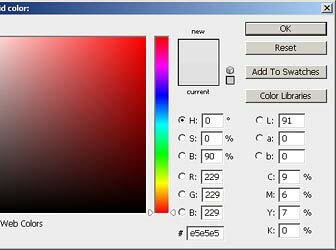
Шаг 6. В появившемся окне задаем, например, цвет #e5e5e5 (90% серый).

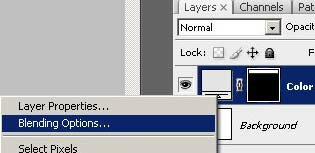
Шаг 7. Теперь у нас есть регулирующий слой и маска слоя, созданная на основе нашего выделения. Шелкаем правой кнопкой мыши на значке слоя и выбираем Параметры Наложения (Blending Options)

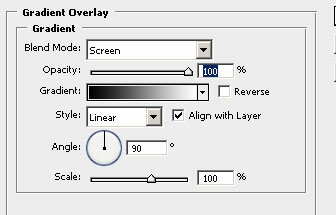
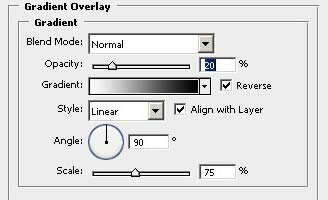
Шаг 8. В открывшемся окне Стиле Слоев (Layer Style) задаем параметры как на скриншоте внизу. Окей пока не нажимаем.

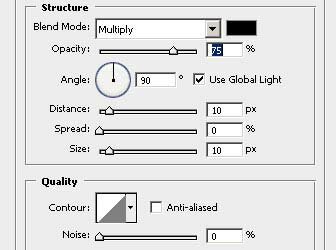
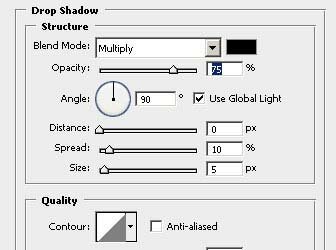
Шаг 9. После задания параметров для Наложение Градиента (Gradient Overlay), задаем их для Тень (Drop Shadow). Окей все еще не нажимаем.

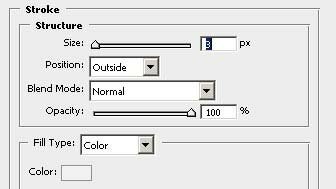
Шаг 10. И наконец, добавляем обводку. Этот эффект будет виден не сильно, но он придаст нашему шаблону более симпатичный вид. И вот теперь нажимаем Окей.

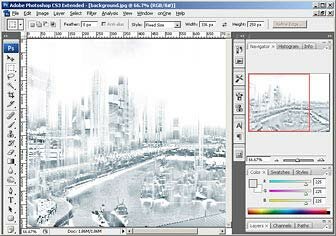
Шаг 11. Создание фона шапки нашего сайта можно считать законченным, и теперь будем работать над картинкой, помещенной на шапке. Открываем нужную картинку (у нас фотку), File>Open (Файл>Открыть).

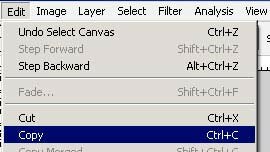
Шаг 12. Теперь скопируем эту фотку на наш шаблон (Ctrl+A, далее Ctrl+C).

Шаг 13. До того, как поместить скопированный файл в наш шаблон, создадим выделение, куда и скопируем фотку, используя Marquee Tool (Прямоугольное Выделение) и вводим следующие параметры.

Шаг 14. Кликаем на документе и видим наше новое выделение. Положение выделение должно быть на самом верху.

Шаг 15. Теперь нажимаеи Ctrl+Shift+V, тем самым поместив фото в наше выделение.

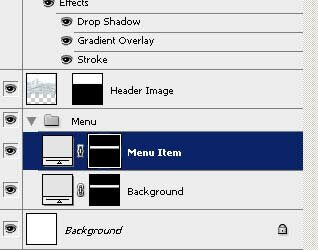
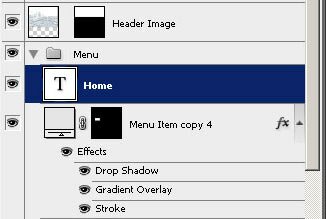
Шаг 16. У вас должна образоваться маска для появившегося слоя. Переместите этот слой вниз (как на рисунке) и переименуйте его в «Header Image», а верхний слой обзовите «Header» (Для смены имени слоя просто надо дважды щелкнуть по предыдущему и ввести новое).

Шаг 17. Теперь, создадим меню для нашего сайта. Выберите Rectangular Marquee Tool (Прямоугольное Выделение), и введем параметы, как на рисунке

Шаг 18. Кликаем на документе и создаем выделение прямо под скопированной ранее фоткой.

Шаг 19. На Панели Слоев нажимаем на кнопке New Adjustment Layer (Новый регулирующий слой) и выбираем Solid Color (Цвет).

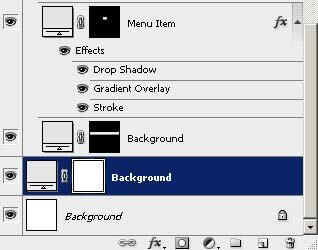
Шаг 20. Переименовываем новый слой на «Background». Нажимаем Ctrl+G и переименовываем папку в «Menu», таким же образом как и слой.

Шаг 21. Теперь создадим панель меню. Выберим фоновый слой (Background layer) и нажмем Ctrl+J для копирования этого слоя. Переименуем этот новый слой (который должен находится прямо над фоновым) в «Menu Item».

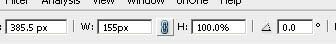
Шаг 22. Нажимаем Ctrl+T или идем в Редактирование>Трансформация>Масштаб (Edit>Transform>Scale) для выбора инструмента Трансформация и задаем в панели свойств значения как на картинке

Шаг 23. Кликаем правой кнопкой мыши по рабочему слою (Menu Item) и выбираем Blending Options (Режимы наложения). В появившемся окне меню панели Layer Style (Свойство стиля) выбираем Gradient Overlay (Наложение Градиента) и забиваем следующие цифры.

Шаг 24. Теперь выбираем подпункт Drop Shadow (Тень) и задаем

Шаг 26. Сейчас выбираем инструмент Move Tool (Перемещение) на Панели инструментов. Щелкаем на этом инструменте и, удерживая Alt+Shift, передвигаем кнопку вправо. Как видим кнопка скопировалась на новый слой.

Шаг 27. Теперь, удерживая Alt+Shift, распределяем наши клавиши как на рисунке

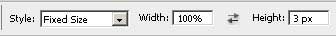
Шаг 28. Выбираем Инструмент (Rectangular Marquee tool) Прямоугольное Выделение и выбираем для него тип Фиксированный (см. как на картинке). Это мы делаем доп. панель для акцентирования внимания на основном.

Шаг 29. Создаем новый корректирующий слой Solid Color (Сплошной цвет или просто Цвет), кликнув на кнопке New Adjustment Layer (Новый Корректирующий Слой), и выбираем Solid Color (Цвет). Выберите цвет который хотите использовать для этой панели.

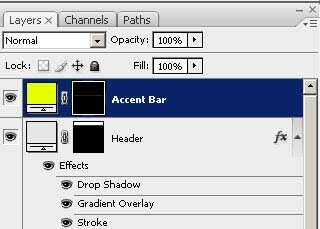
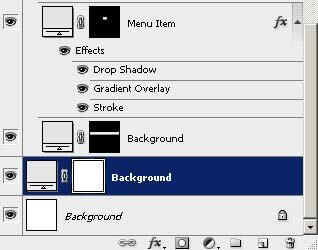
Шаг 30. Перемещаем этот слой наверх и переименовываем его в «Accent Bar».

Шаг 31. Создадим еще один Регулирующий слой Solid Color (Цвет), но на сей раз без выделения. Цвет будет такой — #e5e5e5. Поместим его над слоем «Background» и переименуем его тоже в «Background».

Шаг 32. Как вы уже догадались, мы опять будем работь над бекграундом нашего сайта. И для этого сперва выбираем инструмент Gradient Tool (Градиентная Заливка).

Шаг 33. Теперь для выбранного инструмента на Панели свойств задаем следующие параметры

Шаг 34. Для начала активизируем маску слоя. И используя выбранный градиент заливаем ее, как показано на рисунке

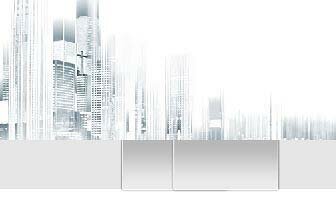
Шаг 35. У вас должен получиться такой же замечательный градиент на картинке внизу.

Шаг 36. Теперь инвертнем его, нажав Ctrl+I или выбрав на панели меню Image>Adjustment>Invert (Изображение>Коррекция>Инверсия).

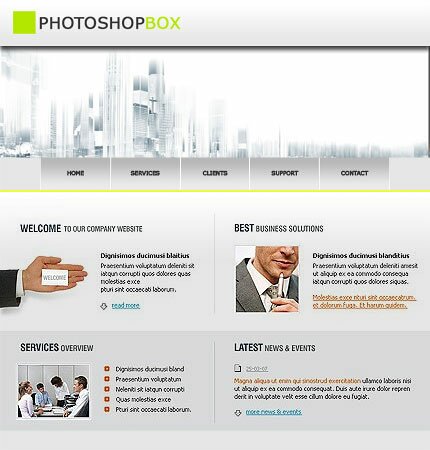
Шаг 37. Вот и готов наш шаблон для сайта. Осталось добавить контент.

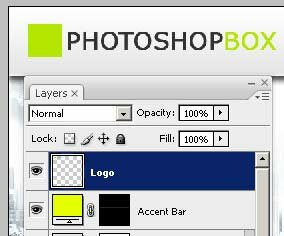
Шаг 38. Для начала добавим логотип с помощью импортирования File>Place (Файл>Поместить). Теперь у вас есть еще один новый слой, на сей раз с логотипом. Помещаем этот слой на самый верх и переименовываем в «Logo». C помощью инструмента Move Tool (Перемещение), передвигаем логотип в левый верхний угол.

Шаг 39. Теперь обозначим пункты в ранее сделанном меню, естественно с помощью инструмента Text Tool (Текст).

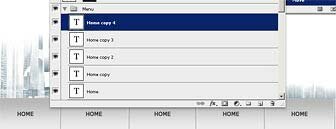
Шаг 40. Вбиваем названия пунктов меню на различных слоях и после этого объединяем их в Группу Слоев.

Шаг 41. Вот и готов наш шаблон для сайта. Осталось добавить контент.

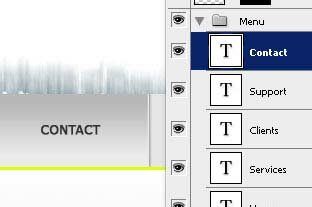
Шаг 42. Переименовываем слои с текстом в соответствии с пунктами меню.

Шаг 43. Мы сделали это. Вот он наш шаблон.

Шаг 44. Теперь дополняем его другой информацией и можно отдавать кодеру.