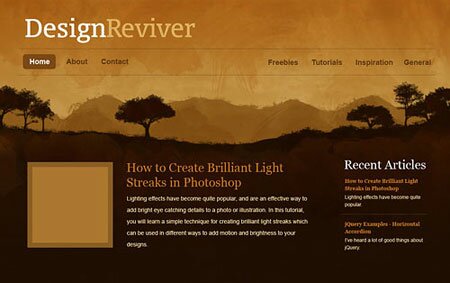
В этом уроке мы создадим шаблон сайта природной тематики. Очень простой урок Фотошопа.


Шаг 1. Прежде чем приступить к созданию сайта, скачаем два свободнораспространяемых комплекта кистей.
Watercolor Brushes с сайта Bittbox и Complete Tree Brush Pack с сайта Brusheezy
Cоздадим новый документ (Ctrl+N) шириной 1100 и высотой 900 пикселей. Теперь, надо подобрать цвета для будущего сайта. Исходя из предполагаемого дизайна сайта, разделим все цвета на три группы: небо, дальние горы и близлежащие холмы с деревьями

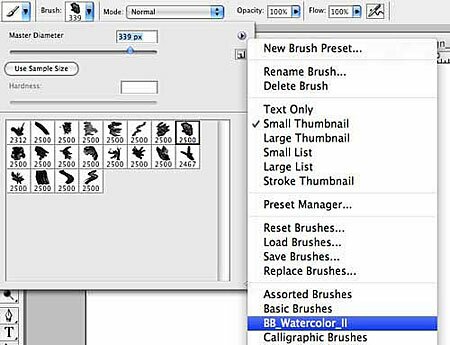
Шаг 2. Начнем рисовать. Рисуем небо, слой с ним будет находиться под остальными. Выбираем Инструмент Кисть (Brush Tool (B)) и загружаем набор акварельных кистей BB_Watercolor_II. Выставляем диаметр около 300-400 пикселей.

|
Выбрав самый светлый оттенок из группы «небо», рисуем начиная с середины документа вверх, меняя постоянно вид кисти и её размер. Продолжаем рисовать пока не заполним по ширине весь документ, а по высоте не будет около 300 пикселей.
|
Повторите это с дригими оттенками цвета неба.
Шаг 3. Пришло время нарисовать дальние горы. Задаем Основным (foreground) цветом — цвет горы и, выбрав Инструмент Перо (Pen Tool), рисуем заготовку под будущие раскрашенные кистями горы.
|
Выбираем Инструмент Кисть (Brush Tool) и, используя тот же набор акварельных кистей, рисуем горы, не забывая менять диаматр кистей (начинаем c 300 пикселей), форму и цвет. Для того, чтобы горы не выглядели плоским добавим им немного теней.
Шаг 4. Используя ту же технику, добавим близлежащие холмы, раскрасив их более темными цветами (из нашей третьей цветовой группы). А чтобы добавить жизни нашим холмать нарисуем несколько деревьев, воспользовавшись вторым набором кистей (Complete Tree Brush Pack).
Шаг 5. наш шаблон уже выглядит великолепно, но как-то скучновато и размыто. Добавить некой изюминки позволит следующий прием. Создаем новый слой (Ctrl+Shift+N), меняем Blend Mode (Режим Смешивания) на Multiply (Умножение) и, выбрав большую (большую чем раньше) акварельную кисть промежуточного цваета из группы «небо», рисуем текстуру. Если поэкспериментировать с различными видами кистей, можно добиться очень интересных эффектов. |
|
Шаг 6. Для того, чтобы убрать размытость доваим резкость. А для этого (находясь на слое с новой текстурой) идем Filter>Noise>Add Noise (Фильтр>Шум>Добавть шум) с параметром Amount (количество) — 3.
Шаг 7. Ну вот и всё, осталось только добавить логотипы и тескт. Поздравляю, наш самостоятельно нарисованый макет сайта готов! |




