Давайте в этом уроке нарисуем красивый фон. Причем очень быстро и просто. Эту заготовку в дальнейшем можно использовать и для создания сайтов и для wallpaper и для многого другого.


Шаг 1. Создаем новый документ (Ctrl+N) шириной более 1000px и высотой более 1500px и заливаем его Линейным Градиентом (Linear Gradient) сверху вниз (цвета можно использовать такие #c6dfe5, #ffdfb3, #969691). После этого, используя Инструмент Эллипс (Ellipse Shape Tool (U)) и удерживая при рисовании клавишу Shift, рисуем круги различного диаметра, как на картинке

Шаг 2. Дублируем новый слой с кругами и работаем пока с ним, а оригинал скрываем. Находясь на новом слое идем Слой>Растрировать>Слой и далее Filter>Blur>Gaussian blur (Фильтр>Размытие>Размытие по Гауссу) с радиусом около 10 пикселей.
Пришло время для самого интересного. Выбираем Инструмент Прямоугольное выделение (Rectangular Marquee Tool) и рисуем им выделение у левой части наших «облаков». Затем нажимаем Ctrl+T, чтобы появилась возможность Трансформировать выделение. Делаем наше выделение длиньше (для двухстороннего увеличения длины надо удерживать Alt при перемещении маркера). По окончании нажимаем Enter и переходим к следующему участку.

Для лучшего результата можно поиграться с создаваемыми линиями, т. е. делать их не длиньше, а короче, менять их расположение и т. д. Вот, что получилось у нас

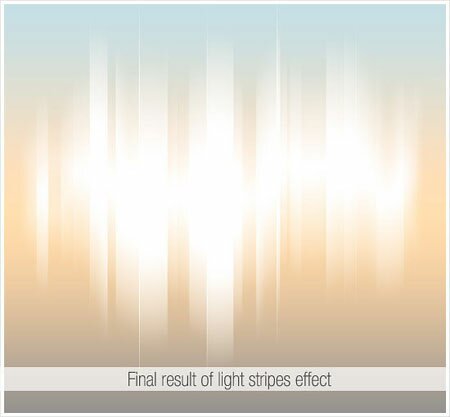
Шаг 3. Теперь, идем Filter>Blur>Motion Blur (Фильтр>Размытие>Размытие в движении), радиус размытия ставим 250 пикселей, угол — 90 градусов. Мы смягчили линии на картинке. И это, собственно, всё! Поздравляю.


Проявив немного фантазии, можно добиться еще более красивых и полезных результатов