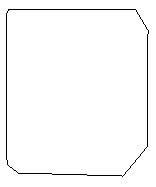
Шаг 1. Открываем новый документ (Ctrl+O) и создаем контур с помощью Инструмента Перо (Pen Tool (P)) в режиме «контуры (paths)».

Шаг 2. Отрегулируем форму кривых с помощью Инструментов Угол (Convert Point) и Стрелка (Direct Selection (A)), чтобы получилась вот такая форма:

Шаг 3. Создаем новый слой (Ctrl+Shift+N). Нажимаем Ctrl+Enter и заливаем (Shift+F5) появившееся выделение любым цветом.

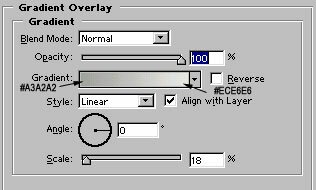
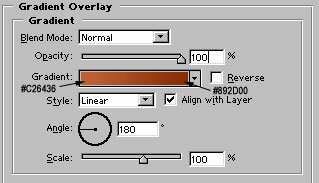
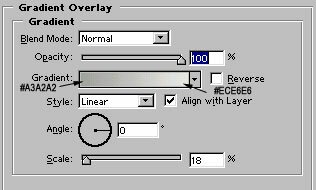
Шаг 4. Теперь применим к нашему слою эффект слоя Наложение градиента (Gradient Overlay) c такими параметрам (чтобы открыть палитру Layer Styles (Стили Слоя) дважды кликните по миниатюре слоя на Палитре Слоев):

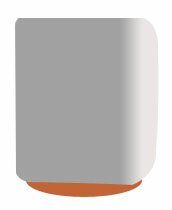
Наше изображение после применения данного эффекта.

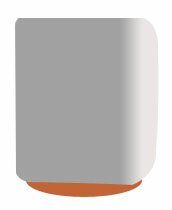
Шаг 5. С помощью Инструмента Эллипс (Ellipse Tool (U)), рисуем поверхность, как показано внизу. И заливаем её #C26436 цветом.

Шаг 6. Нарисуйте другую поверхность этим же инструментом, но чуть большего размера.

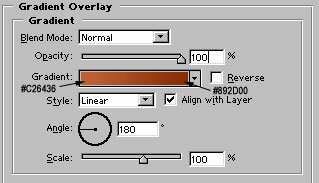
Шаг 7. Применим и к ней эффект слоя Наложение градиента (Gradient Overlay).


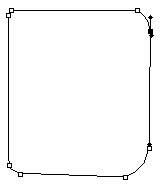
Шаг 8. Теперь кликаем на первом овале, чтобы сделать активным его слой. Жмем на Ctrl+На миниатюре данного слоя, чтобы создать выделение для овала.

Шаг 9. Передвиньте выделение на один пиксель вверх. И создайте 1 пиксельную границу, для этого идем Выделение>Модификация>Граница (Select>Modify>Border) и задаем величину границы в 1 пиксель.

Шаг 10. Создаем новый слой (Ctrl+Shift+N) и, выбрав мягкую Кисть (Brush Tool (B)), закрашиваем белым цветом почти всю правую часть.

Шаг 11. Теперь с помощью Инструмента Овал (Ellipse Tool), рисуем черный овал непосредственно под модемом.

Шаг 12. Растрируем этот слой и размываем его с помощью Фильтр>Размытие>Размытие по Гауссу (Filter>Blur>Gaussian Blur), задав размер размытия 4.1 пикселя.

Шаг 13. Дублируем размытую поверхность и помещаем ее ниже второго овала. Уменьшаем непрозрачность до 55-60%. Этим мы создали тень от нашего объекта.

Шаг 14. Нарисуем квадратную поверхность с помощью Инстремента Прямоугольник (Rectangle Tool).

Шаг 15. Рисуем однопиксельную линию на левой стороне квадрата. Группируем и сливаем слои.

Шаг 16. Дублируем и выравниваем слои, как на рисунке.

Шаг 17. Пишем любой текст на свободном месте у нашего модема.

Шаг 18. С помощью Инструмента Эллипс (Ellips Tool), рисуем такие вот овальчики. Их цвет указан на рисунке.

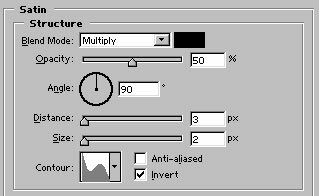
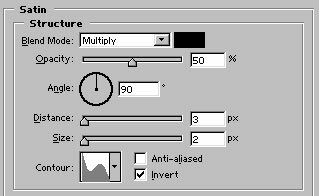
Шаг 19. Применяем эффект слоя Глянец (Satin).

Шаг 20. И, наконец, на последнем шаге, добавляем маленькую линию, нарисовав ее с помощью Инструмента Перо (Pen Tool). Теперь наш ADSL модем можно подключать.