Представляю серию уроков Фотошоп про автокоррекцию фотографий и тоновой диапазон фотографии. Основный показатель качества фотографии является полный тоновый диапазон. Установка полного тонового диапазона заметно улучшает контрастность изображения и насыщенность цветов.
Записи сайта за месяц ноября, 2008.

Для начала, давайте скачаем два набора кистей (граффити и краска) и фотку стены.
Граффити кисти
Художественные разводы краски
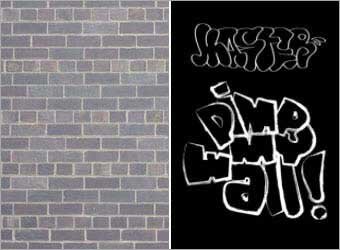
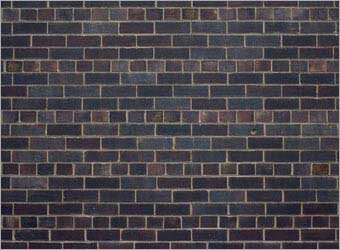
Фото стены

Шаг 1. Создаем новый документ (Ctrl+N) размером 750*550 писелей. Помещаем в него фото стены. Для изменения размеров идем Edit>Free Transform (Редактирование>Свободная Трансформация) или нажимаем Ctrl+T.

Шаг 2. Создаем новый Корректирующий Слой Уровней (для этого идем Слой>Новый Корректирующий слой>Уровни (Layer>New Adjustment Layer>Levels)) и выставляем значения 83, 0.72, 255. Тем же способом создаем Корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) и задаем для Hue (Цветовой тон) — 0, Saturation (Насыщенность) — 13 и Lightness (Яркость) — 4.

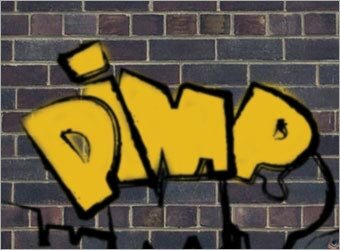
Шаг 3. Загружаем 2 набора кистей, скачанных ранее. Создаем новый слой (Ctrl+Shift+N) над Корректирующими слоями. Выбираем набор кистей Pimp My Wall и ставим диаметр кисти на 450 пикселей. Для Основного (foreground) цвета выбираем #000000 цвет и выбранной кистью рисуем контур будущего граффити, как показано внизу.

Шаг 4a. Создаем новый слой (Ctrl+Shift+N) под слоем с контуром граффити. Используя мягкую Кисть (Brush Tool (B)), диаметром 25 пикселей и цветом #E6B700, рисуем жёлтем под словом PIMP.

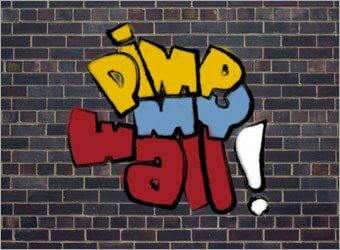
Шаг 4b. Повторяем предыдущий шаг для всех оставшихся слов, используя цвета #6D98C3 для MY, #9F1D25 для WALL и #FFFFFF для Восклицательного знака.

Шаг 5. Рисуем тени. Создаем новый слой, помещаем его под все цветные и, используя мягкую Кисть (Brush Tool (B)), диаметром 100 пикселей и #000000 цветом, рисуем тень вдоль границ контуров слов.

Шаг 6. Создаем ещё один новый слой между слоем с тенью и с цветной раскраской. Используя мягкую кисть размером 100 пикселей и #34C230 цветом, рисуем мягкое свечение. Постарайтесь не задевать тень.

Шаг 7. Ещё один новый слой помещаем на самый верх и, используя 25-ти пиксельную Мягкую Кисть #FFFFFF (белым) цветом, Непрозрачностью (Opacity) — 30%, рисуем подсвеченные участки букв, как показано на рисунке.

Шаг 8. Загружаем второй набор кистей Paint Drips. Создаем новый слой над слоем с подсветкой. Выставляем Непрозрачность (Opacity) — 40%. цвет — #FFFFFF и рисуем подтеки краски (см. рисунок).

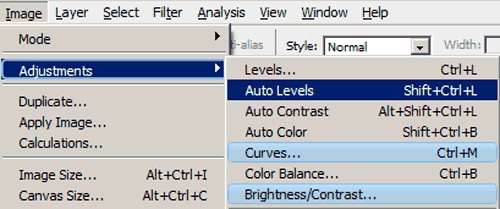
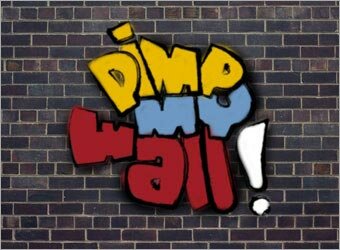
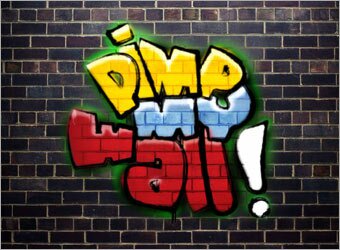
Шаг 9. Добавляем текстуру. Дублируем слой со стеной и помещаем его на самый верх на Панели Слоев. Далее идем Image>Adjustment>Auto Levels (Изображение>Коррекция>Автоматическая тоновая коррекция (Ctrl+Shift+L)). Для Режима Смешивания (Blending Mode) ставим Overlay (Перекрытие). Используя Мягкий Ластик (Soft Eraser), размера 200 пикселей, стираем все, что вне слов.

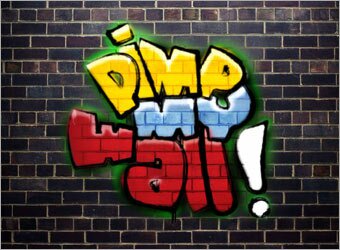
По желанию, можно ещё добавить темных пятен на стене. А в остальном, ВСЁ! Наше граффити готово!

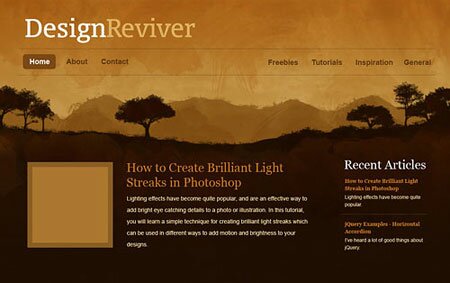
В этом уроке мы создадим шаблон сайта природной тематики. Очень простой урок Фотошопа.


Шаг 1. Прежде чем приступить к созданию сайта, скачаем два свободнораспространяемых комплекта кистей.
Watercolor Brushes с сайта Bittbox и Complete Tree Brush Pack с сайта Brusheezy
Cоздадим новый документ (Ctrl+N) шириной 1100 и высотой 900 пикселей. Теперь, надо подобрать цвета для будущего сайта. Исходя из предполагаемого дизайна сайта, разделим все цвета на три группы: небо, дальние горы и близлежащие холмы с деревьями

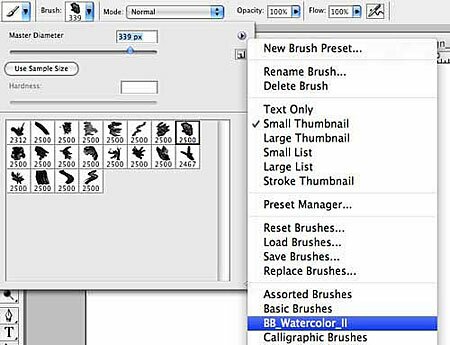
Шаг 2. Начнем рисовать. Рисуем небо, слой с ним будет находиться под остальными. Выбираем Инструмент Кисть (Brush Tool (B)) и загружаем набор акварельных кистей BB_Watercolor_II. Выставляем диаметр около 300-400 пикселей.

|
Выбрав самый светлый оттенок из группы «небо», рисуем начиная с середины документа вверх, меняя постоянно вид кисти и её размер. Продолжаем рисовать пока не заполним по ширине весь документ, а по высоте не будет около 300 пикселей.
|
Повторите это с дригими оттенками цвета неба.
Шаг 3. Пришло время нарисовать дальние горы. Задаем Основным (foreground) цветом — цвет горы и, выбрав Инструмент Перо (Pen Tool), рисуем заготовку под будущие раскрашенные кистями горы.
|
Выбираем Инструмент Кисть (Brush Tool) и, используя тот же набор акварельных кистей, рисуем горы, не забывая менять диаматр кистей (начинаем c 300 пикселей), форму и цвет. Для того, чтобы горы не выглядели плоским добавим им немного теней.
Шаг 4. Используя ту же технику, добавим близлежащие холмы, раскрасив их более темными цветами (из нашей третьей цветовой группы). А чтобы добавить жизни нашим холмать нарисуем несколько деревьев, воспользовавшись вторым набором кистей (Complete Tree Brush Pack).
Шаг 5. наш шаблон уже выглядит великолепно, но как-то скучновато и размыто. Добавить некой изюминки позволит следующий прием. Создаем новый слой (Ctrl+Shift+N), меняем Blend Mode (Режим Смешивания) на Multiply (Умножение) и, выбрав большую (большую чем раньше) акварельную кисть промежуточного цваета из группы «небо», рисуем текстуру. Если поэкспериментировать с различными видами кистей, можно добиться очень интересных эффектов. |
|
Шаг 6. Для того, чтобы убрать размытость доваим резкость. А для этого (находясь на слое с новой текстурой) идем Filter>Noise>Add Noise (Фильтр>Шум>Добавть шум) с параметром Amount (количество) — 3.
Шаг 7. Ну вот и всё, осталось только добавить логотипы и тескт. Поздравляю, наш самостоятельно нарисованый макет сайта готов! |