Давайте в этом уроке нарисуем стильную иконку, причем очень быстро и просто.



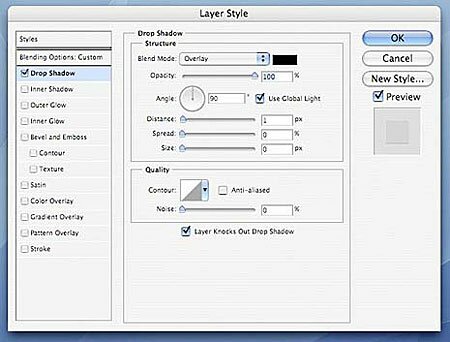
Шаг 1. Начнем с простого шага — создадим базу для нашей будущей иконки. Внизу показаны значения для Свойств слоя (Layer Style) Drop Shadow (Отбросить тень) и сама основа (квадратик).

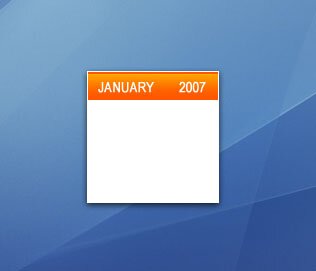
Шаг 2. Следующим шагом создадим полосу, где расположим данные о месяце и годе. Цвет пусть бедет — #FF5400.

Шаг 3. Создаем дубликат слоя и заливаем его #FFC000 цветом.

Шаг 4. Теперь, используя Eraser Tool (Ластик) размером примерно 65px, стираем нижнюю половину сделанного в прошлом уроке слоя. Также стираем полоску толщиной 2-3px наверху. У вас должно получиться что-то в этом роде

Шаг 5. Создаем новый слой и, выбрав Pencil Tool (Карандаш) размером 1px, рисуем линию


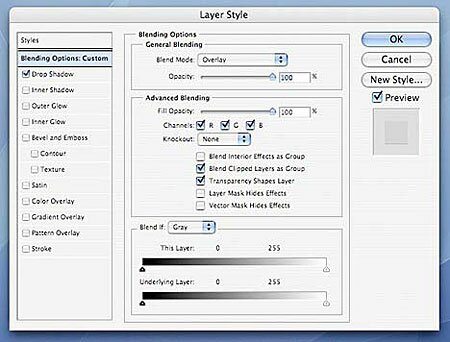
Шаг 6. Идем в Стили Слоя (Layer Style) и задаем следующие параметры

Шаг 7. С помощью Инструмента Текст (Text Tool), пишем нужный месяц и год (у нас использовался шрифт Narrow 12 кегля).

Шаг 8. Применяем Стили Слоя (Layer Style) к тексту со следующими параметрами



Шаг 9. Пришло время создать поле для дат на нашей иконке. Начнем с создания колонки с границей в 1px. Основной цвет колонки #e8e8e8, границы — #c0bbbb.

Шаг 10. Порежем нашу колонку на несколко квадратиков.

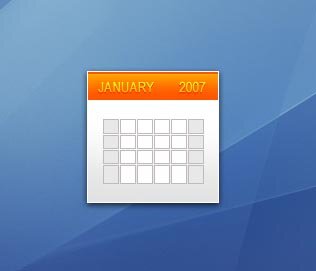
Шаг 11. Продублируем слои необходимое колличество раз, чтобы полностью воссоздать календарную сетку, при желании некоторые из них можно перекрасить.

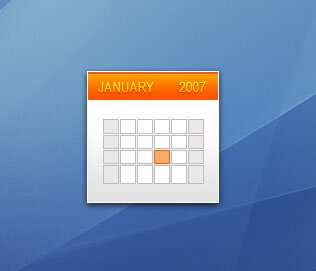
Шаг 12. Осталось только добавить изюминку в виде оранжевого квадратика. Его цвета — фон #ffab6c, граница — 3аа6200.
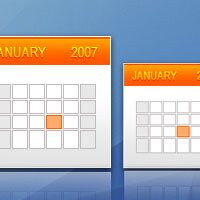
Вот и все. Остальное дело вашей фантазии. Вот, что получилось у меня.
