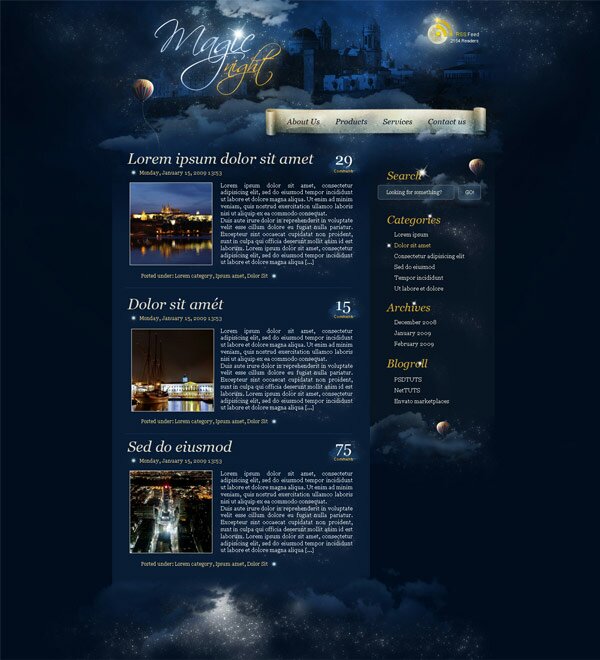
В этом номере мы узнаем, как нарисовать плакат «Осторожно: опасно!» в Фотошопе.


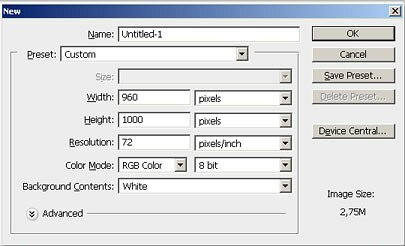
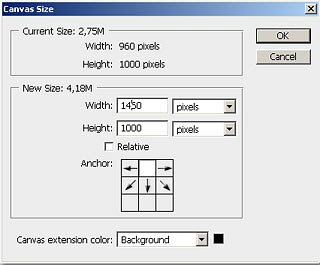
Шаг 1. Создаем новый документ (Ctrl+N) и заливаем его красным (#780000) цветом.


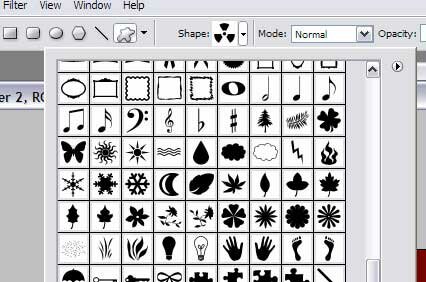
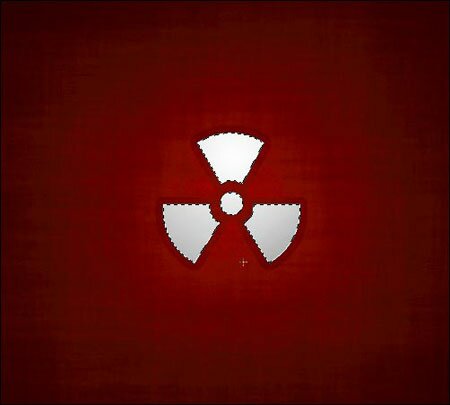
Шаг 2. Добавлем новый слой (Ctrl+Shift+N) и, используя Custom Shape Tool (Произвольня фигура (U)), рисуем значок радиационной опасности (обратите внимание, что фигуру на рисовать в режиме Filling pixels (заливка пикселей)).

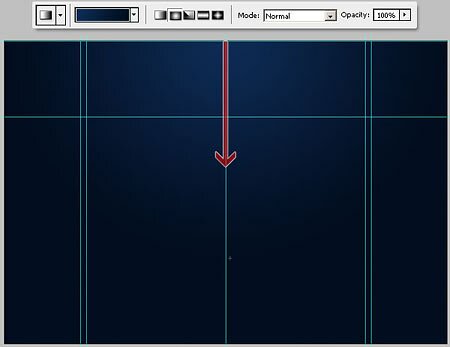
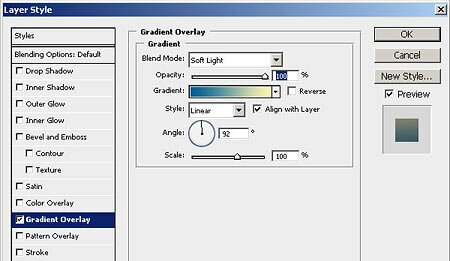
Шаг 3. Изменим фон с плоского цвета на Градиентную заливку. Для этого зададим: #830506 — Основной цвет (Foreground Color) и #370000 — Фоновый цвет (Background Color). И проводим Радиальным Градиентом (Gradient Tool в режиме Radial Gradient) так, чтобы получилось, как на рисунке

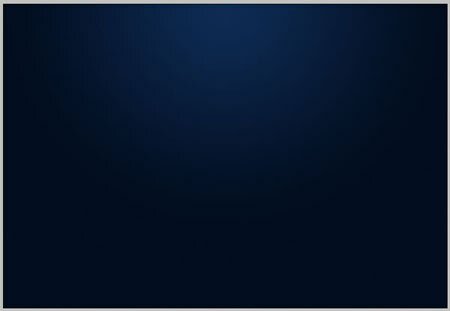
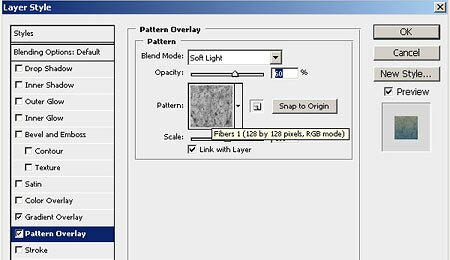
Шаг 4. Добавим текстуры. Дублируем слой с Градиентом и идем Filter>Render>Fibers (Фильтр>Рендеринг>Волокна), параметры фильтра оставляем заданные «по-умолчанию». Opacity (Непрозрачность) данного слоя снижаем до 30%.

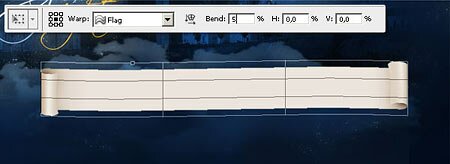
Шаг 5. Дублируем слой с текстурой (Ctrl+J) и нажимаем Ctrl+T для вызова Инструмента Free Transform (Свободная Трансформация), которым мы поворачиваем текстуру на 90 градусов.

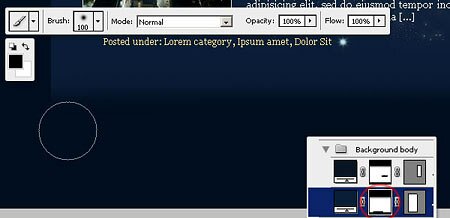
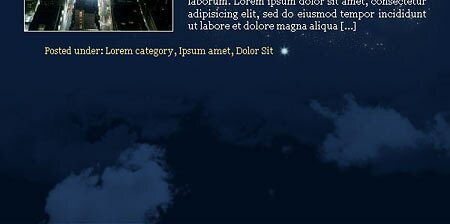
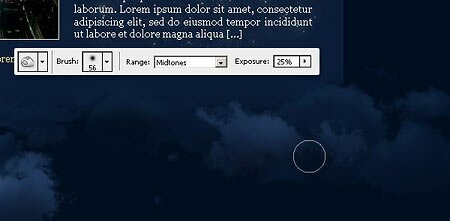
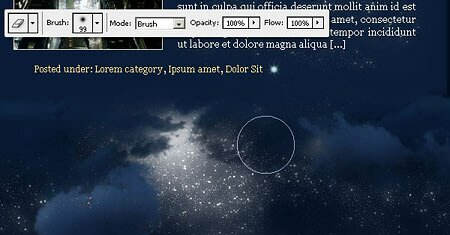
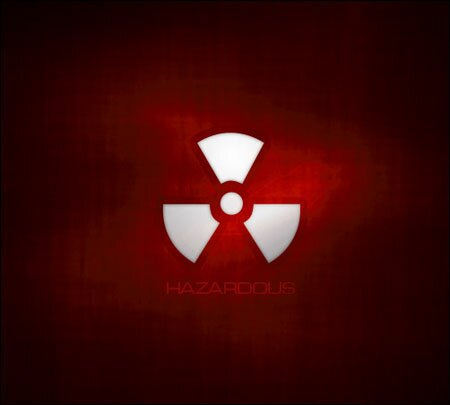
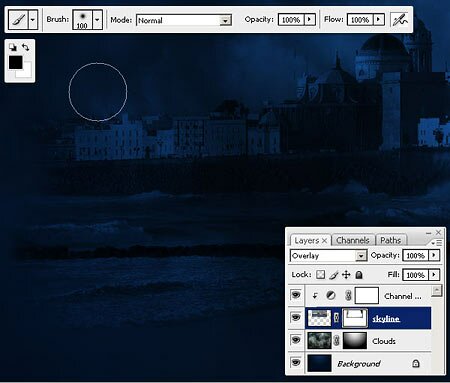
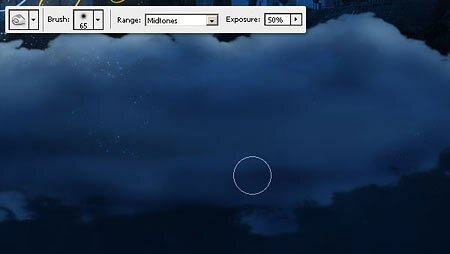
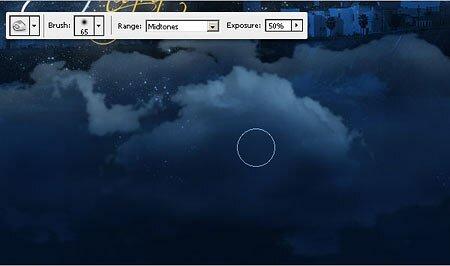
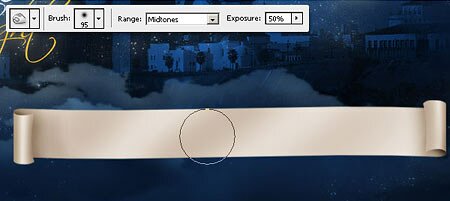
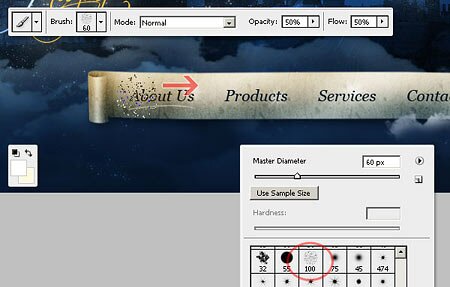
Шаг 6. Для усиления эффекта драматизма затемним с помощью большой черной мягкой Кисти края плаката.

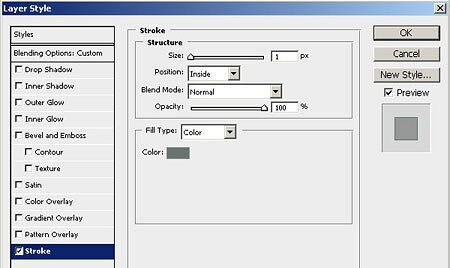
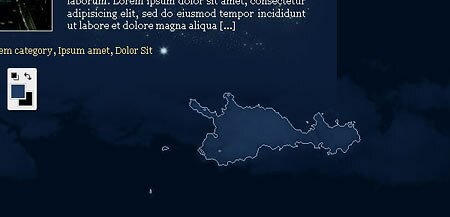
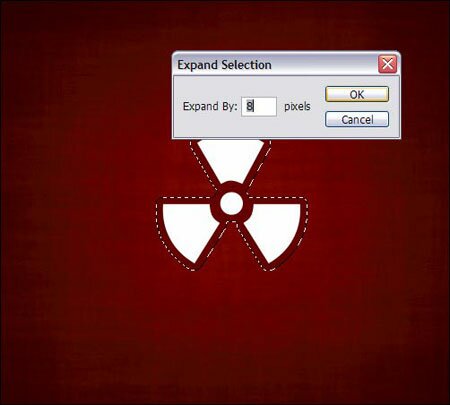
Шаг 7. Добавим обводку к нашему значку. Создаем новый слой под слоем со значком и, удерживая Ctrl, кликаем по миниатюре слоя со значком (находясь при этом на новом слое). Дальше идем Select>Modify>Expand (Выделение>Модификация>Расширить), задаем там 8 пикселей и нажимаем Ок. Затем заливаем (Shift+F5) эту область черным цветом и выставляем Непрозрачность (Opacity) данного слоя на 25%.

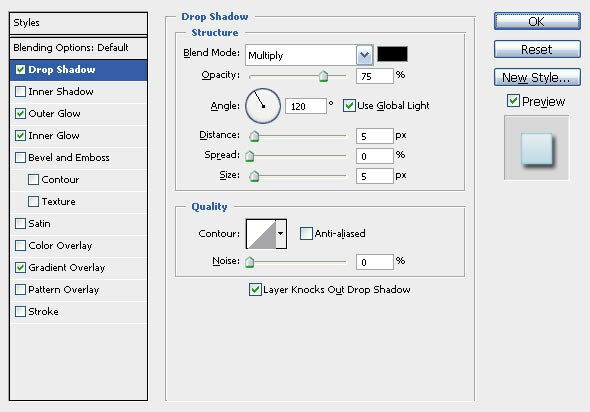
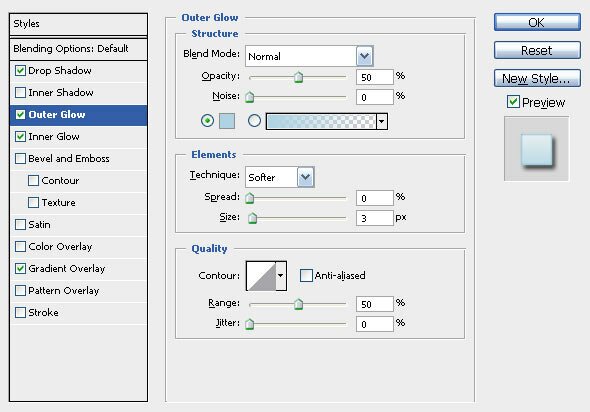
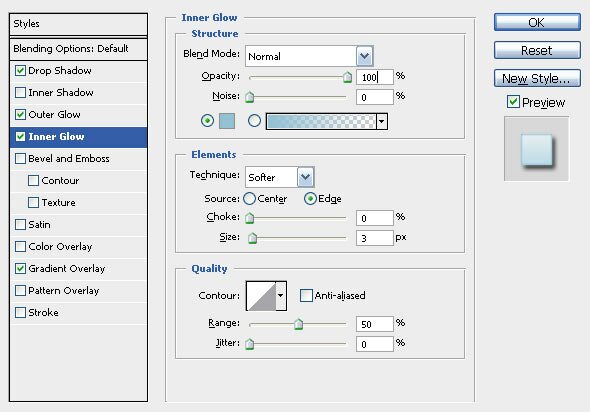
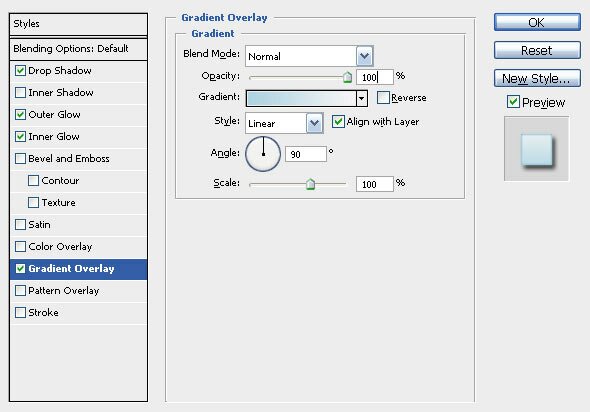
Шаг 8. Добавим объема значку. Создаем новый слой и располагаем его над слоем со значком. Загружем в новый слой выделение по контуру знака (как мы делали это в прошлом шаге) и закрашиваем его Радиальным градиентом: Foreground color — #fffefe, Background color — #b4b4b4.

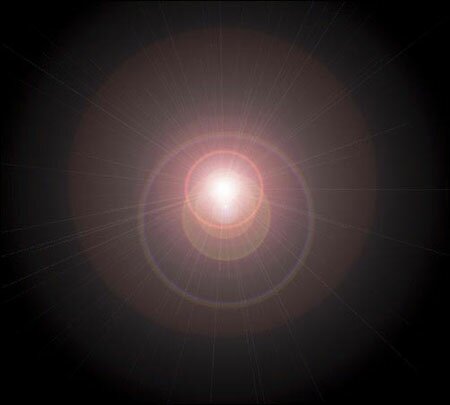
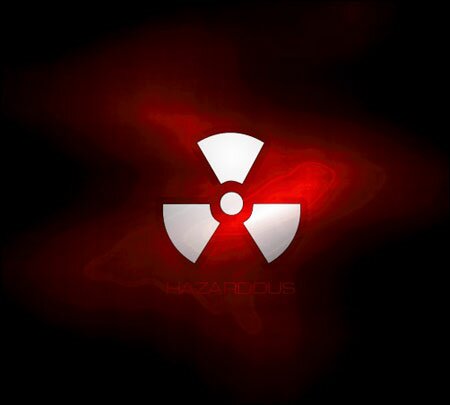
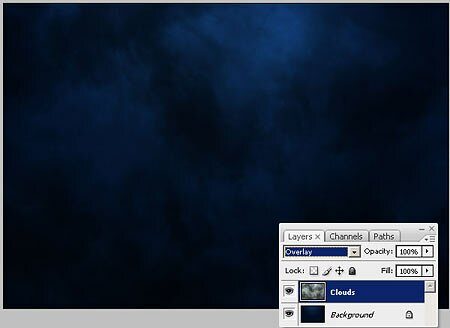
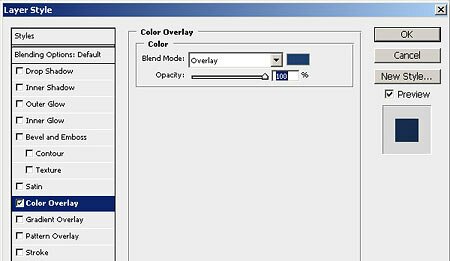
Шаг 9. Теперь, создадим ещё один новый слой (сделав его самым верхним), закрасим его черным цветом, идем Filter>Render>Lens Flare (Фильтр>Рендеринг>Блик) и добиваем картинки, как на рисунке внизу. Режим Смешивания для данного слоя ставим Overlay (Перекрытие), Непрозрачность снижаем до 45%.

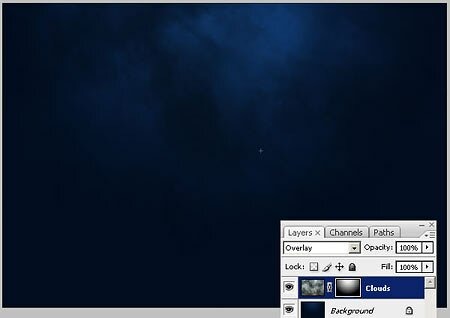
Шаг 10. Далее идем Filter>Distort>Wave и искажаем пропорции блика.

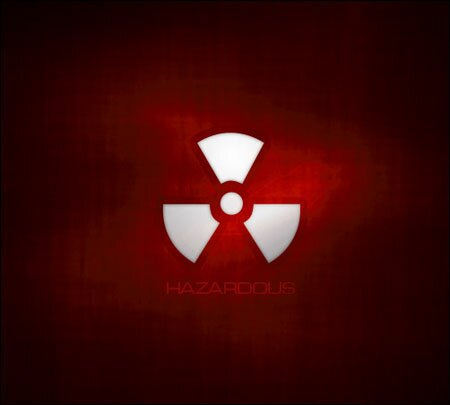
Шаг 11. Ну вот и все! Можно ещё внести небольшие изменения для улучшения внешнего вида, но это уже, как говориться, по желанию.





































































































 < /td>
< /td>


 < /td>
< /td>