В этом уроке мы с помощью Фотошопа нарисуем красивый постер с лилиями. Урок довольно длинный, на результат получается бесподобным.


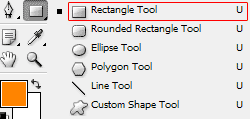
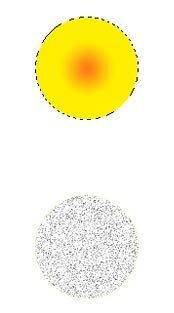
Шаг 1. Открываем новый документ (Ctrl+N) в Фотошопе размером 600*1129 пикселей. Начнем с создания центра цветка и пыльцы. Затем нарисуем лепестки. Для этого рисуем небольшой круг в ценре (с помощью Инструмента «Эллипс (Ellipse Tool (U))» в режиме «фигура» и удерживаем Shift, чтобы получился именно круг) и заливаем его #fcee10 цветом.

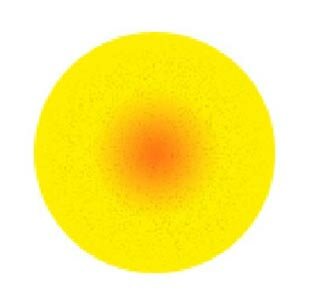
Шаг 2. Создаем новый слой (Ctrl+Shift+N) над слоем с кругом, задаем Режим Смешивания (Blending Mode) для данного слоя Multiplay (Умножение) и, используя Инструмент Градиент (Gradient Tool (G)), заливаем его радиальным градинтом от центра круга (цвет в центре делаем #f27d00), так чтобы получилось что-то в этом духе

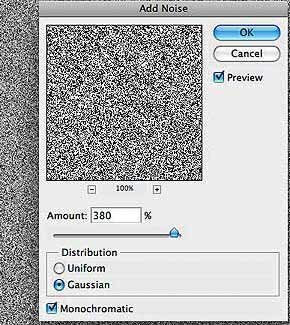
Шаг 3. Создаем новый слой и, выделив наш желтый круг (удерживая Ctrl, кликаем по миниатюре слоя на Панели Слоев), заливаем его белым цветом (Shift+F5). Далее идем Filter>Noise>Add Noise (Фильтр>Шум>Добавить шум) и задаем параметры, как на рисунке внизу. Для слоя с шумом выбираем Режим Смешивания — Multiplay (Умножение), Непрозрачность (Opacity) — 15%. После этого, добавляем Mask (Маску слоя), нажав на соответствующую кнопку внизу Палитры Слоев, и проходим черной Кистью (Brush (B)) по краям круга, чтобы убрать с них шум.



Шаг 4. Дублируем слой с шумом (Ctrl+J) и задаем Непрозрачность (Opacity) для этого слоя 5%. После этого создаем еще один новый слой и называем его «light». Рисуем на нём выделение (с помощью Инструмента Elliptical Marquee Tool ((Эллиптическое Выделение(M))) и заливаем его белым. Задаем для этого слоя Режим Смешивания — Hard Light (Жесткий свет). Выбираем Инструмент Ластик (Eraser Tool (E)) и стираем почти весь белый круг, оставив лишь тонкий блик наверху.




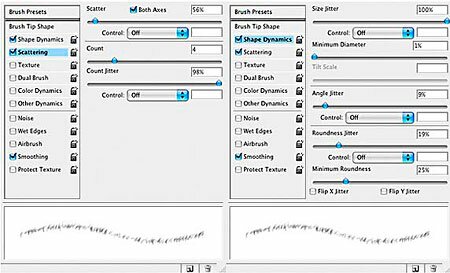
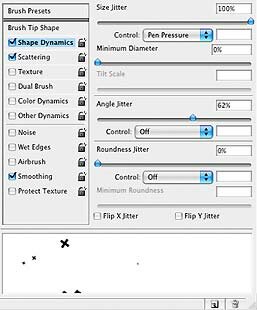
Шаг 5. На этом шаге создаем новый слой и помещаем его под слой «light». Называем его «pollen». Выбираем Инструмент Кисть (Brush Tool (B)) и задаем для неё на Палитре Кисти (Brushes (F5)) параметры, как на рисунке внизу. Цвет кисти тот же, что и у круга. Рисуем обводку вокруг круга и помощаем все ранее сделанные слои в отдельную папку (предварительно создав её, конечно же), назвав её «1».


Шаг 6. Теперь, приступим к рисованию лепестков. Для этого создаем новый слой и, выбрав Инструмент Pen Tool (Перо (P)), рисуем поверхность, как на рисунке внизу. После этого рисуем тем же способом остальные лепестки. Всего их будет 12 и они должны находиться каждый в отдельной папке.


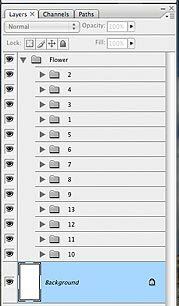
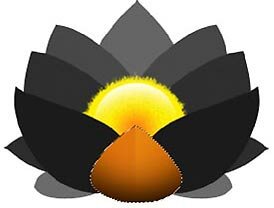
Шаг 7. Вот так должны выглядеть лепестки и Панель слоев по окончании просцесса рисования (цвет лепестков сделан разным лишь для облегчения восприятия). Номера лепестков соответствуют номерам папок на Панели Слоев.


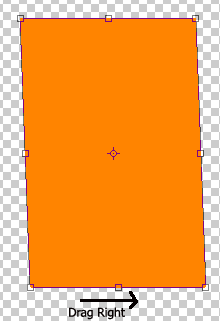
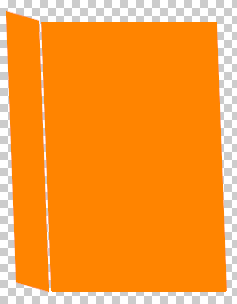
Шаг 8. Начнем с лепестка под номером «2«. Закрашиваем его #ce7e00 цветом. Выделяем лепесток (можно просто кликнув, удерживая Ctrl, по миниатюре соответствующего слоя на Палитре Слоев) и отрезаем половину с помощью Инструмента Rectangular Marquee Tool (Прямоугольное Выделение (M)). Создаем новый слой и, используя Линейный Белый Градиент, проводим им по выделенной половинке. Режим Смешивания устанавливаем Soft Light (Мягкий свет), Opacity (Непрозрачность) — 45%. После этого добавляем Маску слоя и, используя черную Кисть, стираем пока слишком светлые части (добавим реалистичности лепестку).





Шаг 9. Создаем новый слой, выделяем лепесток и проводим черным Линейным Градиентом сверху вниз. Режим Смешивания для данного слоя ставим Overlay (Перекрытие), Opacity (Непрозрачность) — 50%.



Шаг 10. Создаем новый слой и, используя Перо (Pen Tool (P)), рисуем контур у правой стороны лепестка (см. рисунок). После этого задаем для Кисти (Brush) цвет — белый, диаметр — 1 пиксель. Возвращаемся к Инструменту Перо и, кликнув правой кнопкой мыши по контуру, выбираем пункт Stroke Path (Выполнить обводку контура), а в появившейся Панели выбираем Brush (Кисть) с отключенным значением Simulate Pressure (Имитировать нажим). После этого удаляем контур (опять кликнув правой кнопкой мыши и выбрав Delete pat (Удалить контур)h). Непрозрачность (Opacity) слоя ставим — 50%.

Шаг 11. Дублируем слой, созданный в 8-ом Шаге перемещаем его наверх в пределах папки. Режим Смешивания задаем Normal, Opacity (Непрозрачность) — 40%. Ну и в конце, маскируем где надо этот слой. После этого проводим белую Линию с помощью Инструмента Line Tool (Линия). Выбираем Инструмент Eraser Tool (Ластик (E)) и стираем лишнее, как показано на рисунке. Непрозрачность этого слоя понижаем до 20%.





Шаг 12. Создаем еще один слой. Выделяем левую часть лепестка и заливаем её черным-прозрачным Градиентом, чтобы затенить её. После этого стираем Ластиком все ненужное и уменьшаем значение Непрозрачности.

Шаг 13. С этим лепестком закончили, перейдем к другим. Идем в папку «3«. И закрашиваем этот лепесток #ce7400 цветом. После этого создаем новый слой и рисуем в нем с помощью Инструмента Перо белую кривую. На основе этой кривой создаем новый слой, но меняем цвет кривой на черный. Для слоя с белой кривой задаем Режим Смешивания — Soft Light, Opacity — 86%, а для слоя с черной кривой Режим Смешивания — Soft Light, Opacity — 55%.




Шаг 14. Создаем новый слой. И используя мягкую черную Кисть, рисуем тени. После этого создаем ещё один новый слой на сей раз для светлых участков лепестка. Создайте выделение (см. рисунок внизу) и залейте его прозрачно-белым Градиентом. Пройдитесь, где надо Ластиком и установите Режим Смешивания для данного слоя — Soft Light, Opacity — 50%.




Шаг 15. Создаем новый слой на основе выделенного лепестка (выделяем лепесток и нажимаем Ctrl+J). Удаляем некоторые света сделанные ранее (ну и все, что не очень нравится) и выставляем Режим Смешивания на Overlay (Перекрытие), Opacity (Непрозрачность) на 48%.


Шаг 16. Повторяем шаг с черной и белой кривой (форму см. на рисунке), Режим Смешивания для обеих кривых — Soft Light (Мягкий свет), Opacity (непрозрачность) — 50%. Плюс стираем Ластиком (Eraser (E)) края.


Шаг 17. Создаем опять новый слой с выделенным лепестком и рисуем Кистью, как на рисунке внизу. Режим Смешивания ставим — Overlay, Opacity — 30%.

Шаг 18. Используя ту же технику, что и в предыдущих шагах, рисуем остальные лепестки.










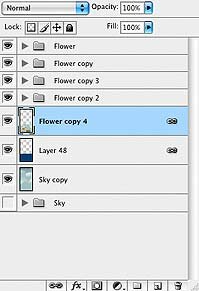
Шаг 19. С цветком мы закончили. Перейдем к фону. Перемещаем все слои, связанные с цветком в новую папку, которую назовем «Flowers». После этого создаем новую папку «Sky» и помещаем ее под папку «Flowers» на Панели Слоев. Скрываем папкус цветком и создаем новый слой в папке с фоном. Используя Gradient Tool (Градиент (G)), рисуем Линейный Градиент с цветами #9fc1c2 и #283333. Далее добавляем облаков.


Шаг 20. Теперь, создаем новый документ (Ctrl+N) размером 100*100 пикселей. Также убедитесь, что фон файла будет Прозрачным. Рисуем черный крест с помощью Инструмента Rectangle Tool (U) и создаем из этой фигуры кисть. Для этого идем Edit>Define Brush Preset, как-нибудь называем её и сохраняем.

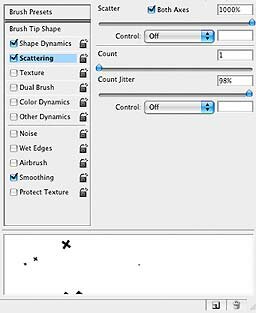
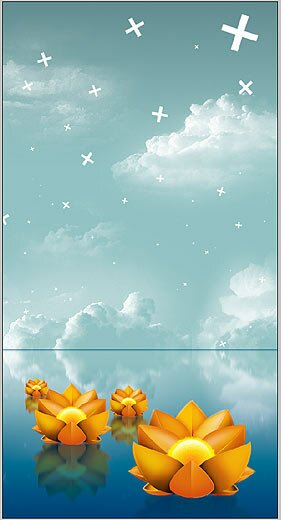
Шаг 21. Закрываем этот документ и переходим в основной «sky». Создаем новый слой, идем в Палитру Кисти (Brushes (F5)), задаем следующие параметры и украшаем наш фон милыми крестиками. Полсе этого делаем видимым цветок и дублируем его несколько раз (Ctrl+J). Скопированные цветы раскидываем (Инструментом Move (Перемещение (V))) по нижней части плаката, плюс меняем их размер (Ctrl+T — Инструмент «Свободная Трансформация») и рисуем отражение (для этого дублирем их ещё раз, поворачиваем на 180 градусов и перемещаем вниз).






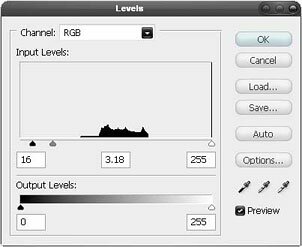
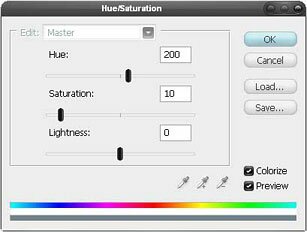
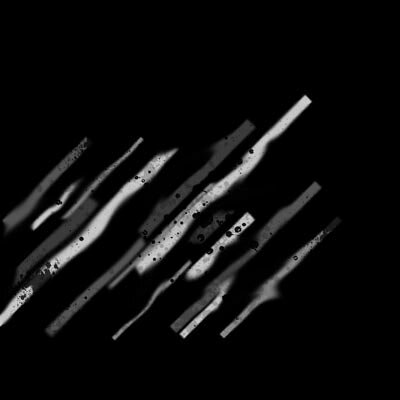
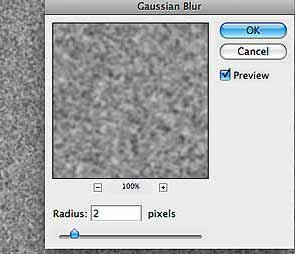
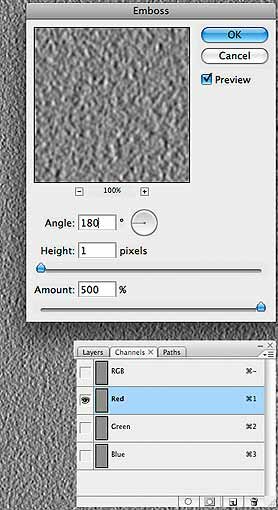
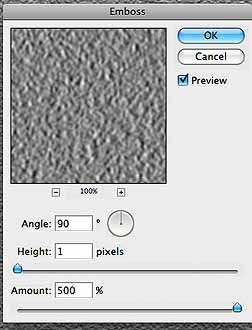
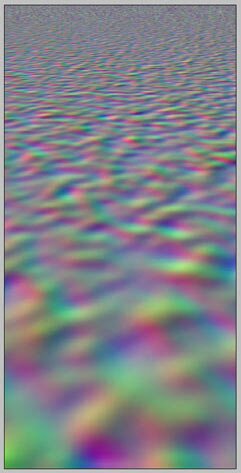
Шаг 22. Теперь, когда эта сцена закончена, создаем еще один новый документ размером 1000*2000 пикселей и будем работать с ним. Применим фильтры Filter>Noise>Add Noise (Фильтр>Шум>Добавить шум), Filter>Blur>Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу) с радиусом размытия 2 пикселя. Далее идем в Палитру Channels (Каналы), выбираем Channel 1 и идем в Filter>Stylez>Emboss (Фильтр>Стилизация>Тиснение). Для Channel 2 выбираем тот же фильтр, но с другими параметрами.




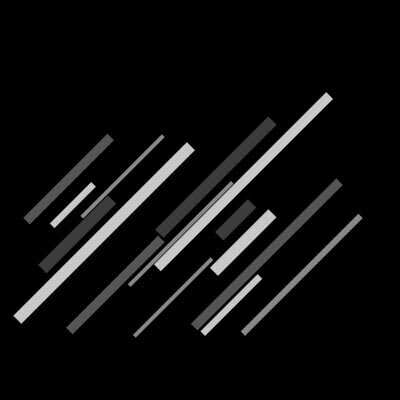
Шаг 23. Добавим перспективы нашей будущей воде. Для этого идем Edit>Transform>Perspective (Редактирование>Трансформирование>Перспектива) и увеличиваем длину нижней стороны где-то в 6 раз. После этого нажимаем Ctrl+Shift+T, чтобы повторить трансформацию. Выделяем изображение (Ctrl+A) и обрезаем его Image>Crop (Изображение>Кадрировать). Ну и в конце, уменьшаем высоту изображения, сделав из него квадрат.



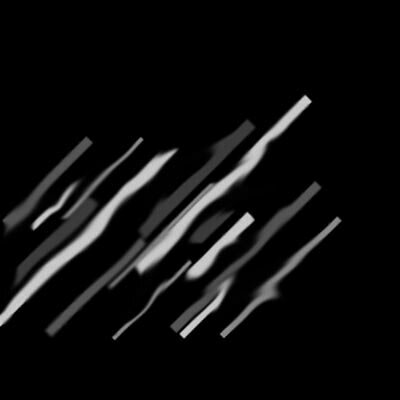
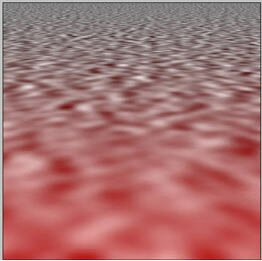
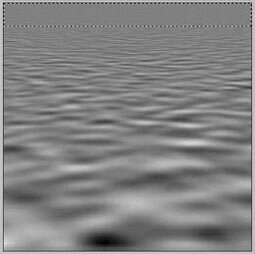
Шаг 24. Увеличим ощущение перспективы. Для этого идем опять на Палитру Channel, а там в Channel 1. Нажимаем клавишу Q, чтобы перейти в режим «Быстрой маски» и, выбрав Инструмент Gradient Tool (Градиент), проводим им, как показано на первом рисунке. Выходим из этого режима (нажимаем опять Q), получаем выделение (второй рисунок), которое зальем серым цветом (#7f7f7f). Проводим аналогичную операцию с Channel 2 (третий и четвертый рисунки). Итоговая картинка показана на последней картинке. Сохраняем этот документ, назвав его «water» и возвращаемся в основной документ с цветами.





Шаг 25. Сливаем слой в группе «Sky«. Выделяем часть неба (первый рисунок), копируем его (на новый слой), поворачиваем на 180 градусов, помещаем вниз, как будто это отражениие нашего облачного неба (см. второй рисунок) и сливаем этот слой со слоем с отражением цветов.




Шаг 26. Создаем новый слой и помещаем его под слой с отражением. Кликаем, удерживая Ctrl, по миниатюре слоя с отражением на Палитре Слоев и заливаем новый слой #003d72 (синий) цветом. Для слоя с отражением создаем «маску слоя» и проводим по ней черно-белым Градиентом

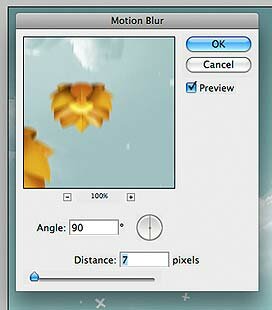
Шаг 27. Выделяем слой с отражением (кликаем по миниатюре слоя на Палитре Слоев удерживая Ctrl) и идем Filter>Blur>Motion Blur (Фильтр>Размытие>Размытие в движении). После этого нажимаем Ctrl+F, чтобы повторить фильтр и стираем Ластиком (Eraser Tool (E)) всё лишнее.



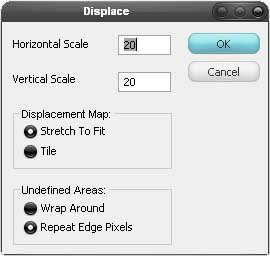
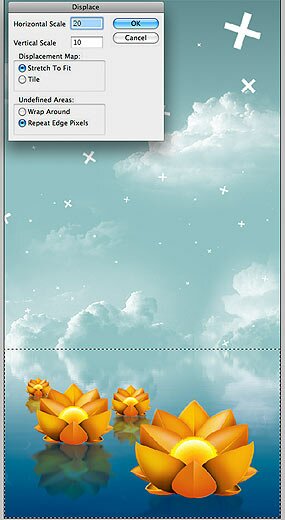
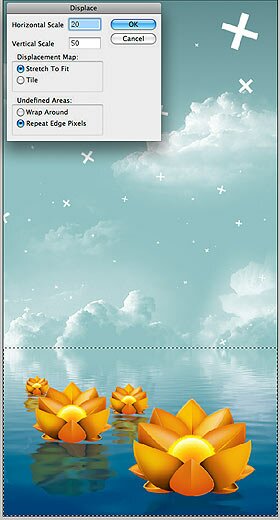
Шаг 28. Пришло время добавить воду. Выделяем слой с отражением и идем Filter>Distort>Displace (Фильтр>Искажение>Смещение). Параметры, как на втором рисунке внизу, а в качестве Карты смещения (displacement map) используем файл Water. psd, сохраненный ранее. После этого повторяем фильтр, но используем другие параметры (третий рисунок) с той же картой смещения.



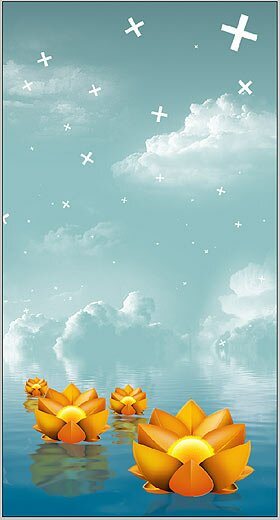
Шаг 29. Теперь, уменьшаем Непрозрачность (Opacity) слоя под слоем с отражением (с синей заливкой) до 70%. Создаем ещё один (последний) слой над слоем с отражением, кликаем с Ctrl по миниатюре слоя с отражением, чтобы на его основе создать выделение на новом слое, и проводим по новому слою черно-прозрачным Градиентом (Gradient Tool), как показано на картинке внизу. Режим Смешивания для данного слоя ставим Soft LIght (Мягкий Свет).


Ну вот и все! Наш постер с лотусами готов!