В этом уроке мы покажем несколько легких приемов для создания металлической текстуры с помощью Фотошопа. Созданная таким образом текстура металла получается очень натуральной.


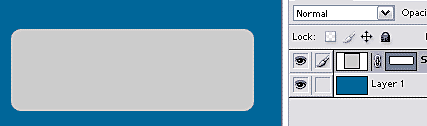
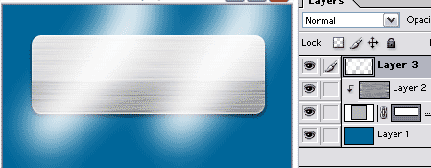
Шаг 1.Для начала рисуем прямоугольник с закругленными краями и закрасим его светлосерым цветом.

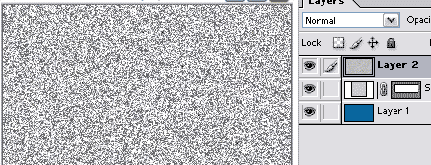
Шаг 2. Создаем новый слой и заливаем его тем же цветом. В этом слой у нас и будет металлическая текстура.

Шаг 3.Добавляем шум (filter>noise>add noise (фильтр>шум>добавить шум)).

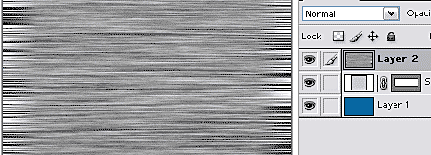
Шаг 4. Теперь, идем в Filter>blur>motion blur (фильтр>размытие>размытие в движении) и ставим значения для Угла (angle) — 0, для дистанции (distance) — 70px. После этого нажимаем Ctrl+Shift+L, чтобы увеличить контраст изображения.

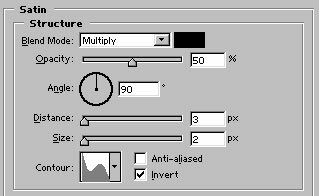
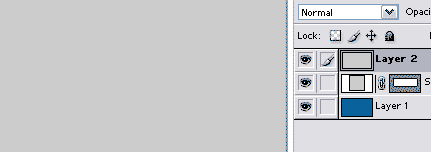
Шаг 5. Нажимаем Ctrl+G (для группировки), теперь у нас нижний слой с фигурой (прямоугольником) стал маской для верхнего (с текстурой). Для того, чтобы текстура стала более реалистичной поменяем у слоя с ней Режим смешивания (Blending Options), например, на Soft light (мягкий свет).

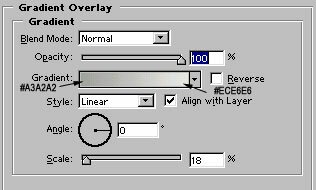
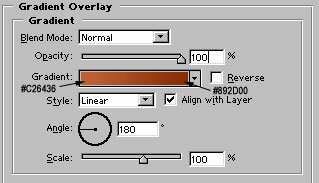
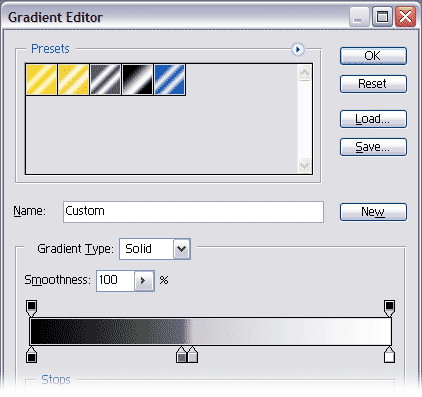
Шаг 6. Теперь, сделаем очень интересный ход — создадим градиентную заливку, которая придаст нашей металлической структуре объемность. Выбираем Shape layer. Открываем для него Стили слоя (blending options), и там выставляем градиент «от белого к черному» и заходим в режим редактирования градиента (Gradient editor), просто щелкнув по картинке с градиентом. Создаем Градиент, как на картинке внизу (для этого добавляем два новых указатель цвета и задаем для них серые цвета).

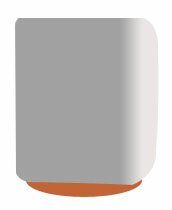
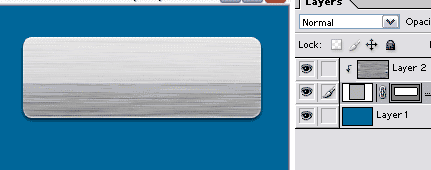
Шаг 7. После этого меняем Режим Смешивания у слоя на Overlay (Перекрытие) или Soft Light (Мягкий свет).

Шаг 8. Это еще не все. Создаем новый слой и, используя большую мягкую кисть, рисуем две белые диагональные линии (можно их также после этого размыть). Затем нажимаем Ctrl+G, для группировки слоев и опять меняем Режим смешивания на Overlay или Soft ligh.

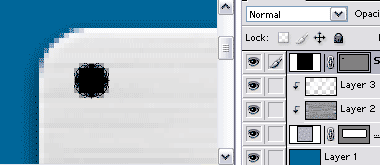
Шаг 9. Сама табличка готова, осталось только добавить болты для крепления ее на стене. с помощью Инструмента Circle (Эллипс), рисуем маленький кружок (удерживая Shift, чтобы нарисовать именно круг). Вы можете сделать его как белым, так и черным, мы все равно сделаем его в конце прозрачным.

Шаг 10. Повторяем предыдущий шаг 3 раза.

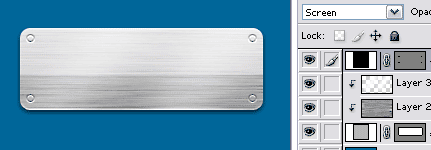
Шаг 10. Шаг 11. Теперь, если кружки были белыми — ставим для них Режим Смешивания Multiply, если черными — Screen. И в Layer Style (Стиль слоя) во вкладке Bevel and Emboss (тиснение) ставим стиль Pillow emboss, размер — 0, режим подсветки (highlight mode) — Color dodge. Вот и все! наша металлическая табличка готова.