В этом уроке мы узнаем, как сделать иконку в Фотошопе. Нарисуем иконку папки.



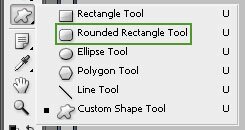
Шаг 1. Создаем новый документ в Фотошоп (Ctrl+N) размером 450*450 пикселей. Выбираем Инструмент Rounded Rectangle Tool (Прямоугольник со скругленными углами (U)) с радиусом скругления около 4 пикселей (его можно задать на Панели Свойств (наверху)) и рисуем Прямоугольник произвольного цвета (мы все равно потом его исправим с помощью Стилей Слоя).

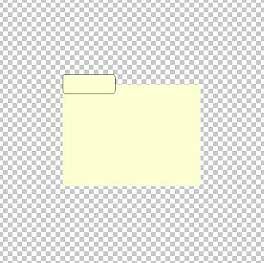
Шаг 2. Теперь, используя тот же Инструмент, рисуем ещё один прямоугольник меньшего размера (см. рисунок). Это будет ярлычок папки.

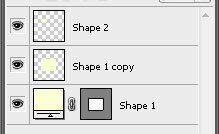
Шаг 3. Дублируем cлой с большим квадратом (Ctrl+J). Растрируем этот слой (кликаем по изображению правой кнопкой мыши и в появившемся меню выбираем — «растрировать слой») и слой с маленьким прямоугольником и сливаем их (Ctrl+E — находясь на верхнем (из пары) слое на Палитре слоев). Это будет задняя часть папки, так что переносим слитый слой вниз на Палитре Слоев.

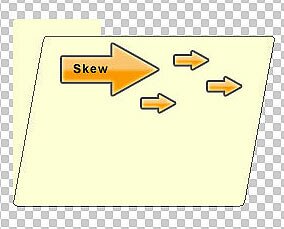
Шаг 4. Переходим на нерастрированный слой (он должен располагаться выше слитого растрированного слоя на Палитре Слоев, так как он будет передней стенкой папки). Нажимаем Ctrl+T, кликаем правой кнопкой по изображению и выбираем пункт Skew (Наклон). Хватаем мышкой средний верхний маркер и двигаем в нужном направлении. Угол наклона зависит может быть произвольный (но лучше будет смотреться небольшой).

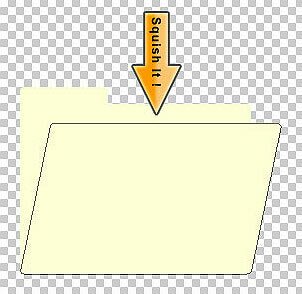
Шаг 6. Давайте ещё немного уменьшим высоту передней стенки. Для этого нажимаем Ctrl+T — Инструмент «Свободная Трансформация» и, хватая за верхнюю планку, чуть опускаем её вниз


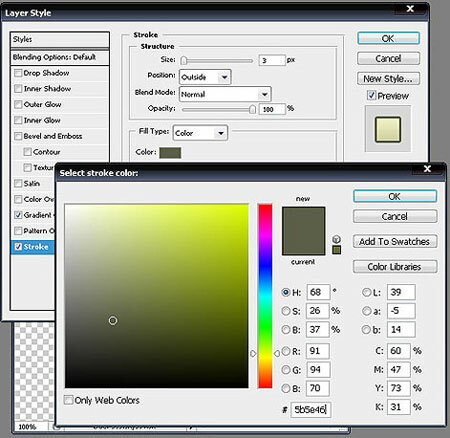
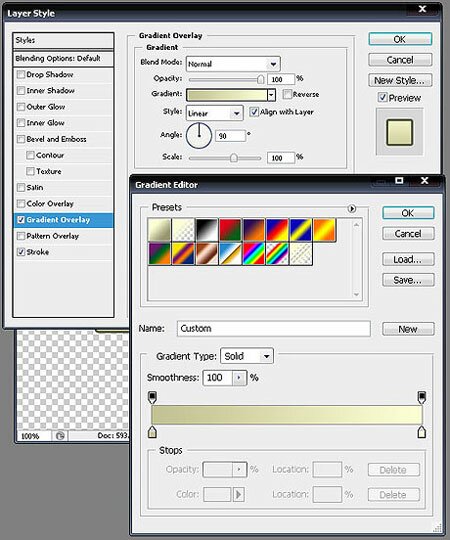
Шаг 7. Пришло время избавиться от плоских цветов. Для этого, находясь на слое с передней стенкой папки, идем в Палитру Layer Styles (Стили слоя), дважды кликнув по миниатюре слоя на Палитре Слоев. Задаем Обводку (Stroke) и Перекрытие Градиентом (Gradient Overlay). Параметры используем, как на рисунках внизу. Дальнюю стенку закрашиваем схожим образом. (Цвета для обаодки и Градиента можно использовать любые, лишь бы смотрелось хорошо.)

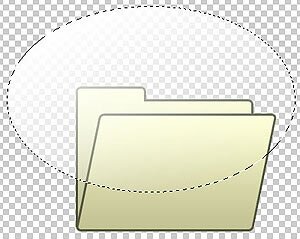
Шаг 8. Теперь, (на новом слое (Ctrl+Shift+N)) рисуем овал с помощью Инструмента Овальная область (Ellipse Marquee) и заливаем его бело-прозрачным Градиентом (Gradient Tool (G)). Снимаем выделение (Ctrl+D) и тут же загружаем новое, кликнув, удерживая Ctrl, по миниатюре слоя с передней частью папки на Палитре Слоев. Инвертируем выделение (Ctrl+Shift+I) и, находясь на слое с Градиентом, нажимаем Delete.


Шаг 1. Вначале, открываем в Фотошопе фотографию которую будем обрабатывать File>Open (Файл>Открыть).


Шаг 2. Копируем слой с фотографией, нажав, например, Ctrl+J (находясь, естественно, в это время на копируемом слое) и идём на Панель Каналов (Chanel Tab). Выбираем Голубой канал (Blue Chanel) и нажимаем Ctrl+I, чтобы инвертировать его.

В этом бесплатном уроке на русском языке мы научимся рисовать красивое яркое свечение в Photoshop. Всего 4 шага и эффект свечения готов

Шаг 1. Начнем с создания приятного фона. Создаем новый Фотошоповский файл (Ctrl+N) и закрашиваем его черным. Теперь, создаем новый слой (Ctrl+Shift+N) и заливаем его белым. Идем Filters>Render>Lighting Effects (Фильтр>Рендеринг>Эффекты освещения) и задем параметры, как на рисунке внизу. Цвет можно задать любой темный, мы остановилиcь на темно розовом/пурпурном (второй цвет — черный).

Шаг 2. Пришло время создать яркий световой шар, основу будущего свечения. Начнем с создания нового слоя (Ctrl+Shift+N) и установки для него Режима Смешивания (Blending Mode) — Screen (Экран). Затем, используя Инструмент Овальная область (Elliptical Marquee Tool (M)), рисуем круговое выделение и растушевываем его (Select>Modify>Feather (Выделение>Модификация>Растушевка (Alt+Ctrl+D))) с радиусом растушёвки около 20 пикселей, это создать мягкий ореол при будущей заливке круга. Заливаем наше выделение с помощью Радиального Градиента (Radial Gradient Fill tool) со следующими параметрами.

Шаг 3. Делаем копию слоя с шаром и работем далее с ней, а оригинал скрываем. Рисуем вспышки вокруг будущего свечения. Идем Edit>Transform>Scale (Редактирование>Трансформирование>Масштабирование) и делаем из шарика полоску (см. рисунок).

Шаг 4. Переходим к самому интересному. Применяем к нашей световой полосе два фильтра Wave (Filter>Distort>Wave (Фильтр>Искажение>Волна)) и Twirl (Filter>Distort>Twirl (Фильтр>Искажение>Скручивание)). Параметры фильтров можно установить любые, а можно воспользоваться нашими. Фильтры можно применять по несколько раз.
Осталось только сделать видимым слой с основным шаром и всё, наш потрясающий световой эффект готов!!!



|
Шаг 9. Добавим тень внутри папки. Выделяем фронтальную строну папки, создаем новый слой и помещаем его между слоями со сторонами папки. Перемещаем её немного левее и заливаем подходящим цветом (Shift+F5). Осталось только размыть нашу тень (Filter>Blur>Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу)) и обрезать лишнее (также, как мы делали это в прошлом шаге).
Шаг 10. Ну вот и всё! Иконка папки готова. Поздравляю! |
Идем в композитный RGB-канал и вот, что мы видим
Шаг 3. Возвращаемся на Панель Слоёв (Layer Tab) и изменяем Режим Смешивания (Blending Mode) на Overlay (Перекрытие). Увеличиваем контраст, для этого создаем Новый Корректирующий слой (New Adjustment Layer), нажав (см. рисунок) на соответствующую кнопку в нижней части Панели Слоёв и выбрав из появляющегося списка пункт Уровни (Levels). Выставляем значения, как на рисунке:
Шаг 4. Аналогичным образом создаем Корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность). Для него параметры
|
Ну вот и всё! Вот наше финальное изображение |






