В данном уроке мы сделаем из фотографии с хорошей погодой, фото с плохой погодой. Добавим молний и темных облаков.


Шаг 1. Открываем фотографию (Ctrl+O) в Фотошопе и тут же копируем (Ctrl+J) слой с фоткой (появляется слой Layer 1 (Слой 1)).

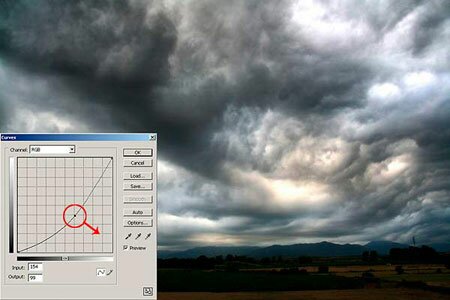
Шаг 2. Уменьшаем яркость на скопированном слое с помощью Инструмента «Кривые» (Curves Tool (Ctrl+M)).


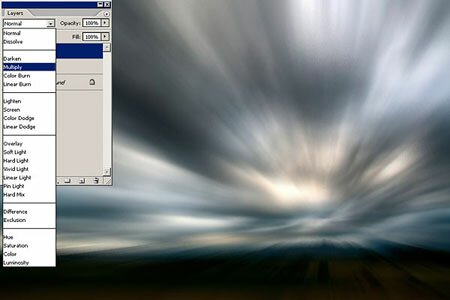
Шаг 3. Дублируем слой Layer 1 и идем Filter>Blur>Radial Blur>Zoom:80 (Фильтр>Размытие>Радиальное размытие, Тип — линейный, степень — около 80). Режим Смешивания (Blending Mode) для данного слоя выставляем на Умножение (Multiply).

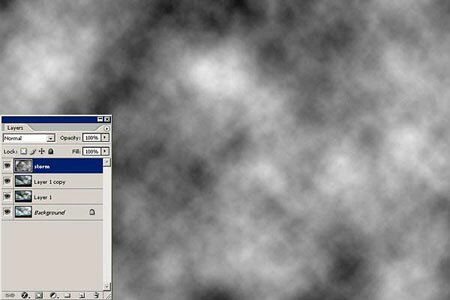
Шаг 4. Создаем новый слой (Shift+Ctrl+N), называем его «Storm» и применяем к нему фильтр Filter>Render>Clouds (Фильтр>Рендеринг>Облака).

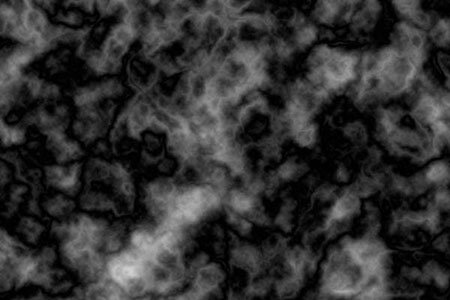
Шаг 5. Теперь, идем Filter>Render>Difference Clouds (Фильтр>Рендеринг>Облака с наложением). Нажимаем Trl+F (повтор последнего фильтра) несколько раз, пока результат нам не понравится.


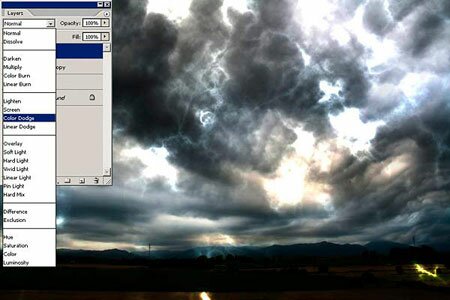
Шаг 6. Поработаем немного с Уровнями (Levels (Ctrl+L)) данного слоя и установим для него Blending Mode на Color Dodge (Осветление основы).

Шаг 7. Трансформируем (Ctrl+T) штормовой слой, чтобы подогнать под размер неба и добавить перспективы.


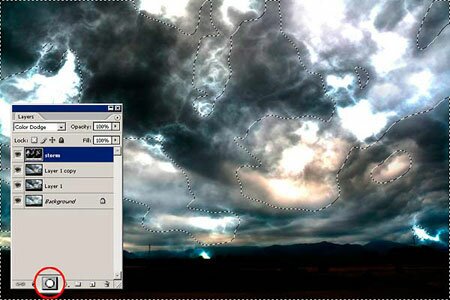
Шаг 8. Удалим слишком яркие области. Для этого: 1) Идем Window>Channel (Окно>каналы), чтобы перейти на Палитру Каналов; 2) Удерживая Ctrl, кликаем по Красному (Red) каналу, чтобы он выделился; 3) Инвертируем выделение (Ctrl+Shift+I); 4) Растушевываем его на 10 пикселей (Ctrl+Alt+D). Не снимая выделения, возвращаемся на Палитру Слоев, и превращаем выделение в маску, нажав на соответствующую кнопку внизу Палитры.

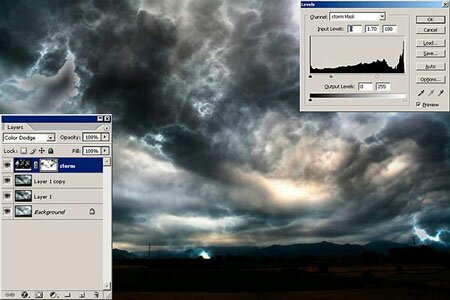
Шаг 9. Выбираем маску слоя со штормом и регулируем её яркость с помощью Уровней (Ctrl+L)


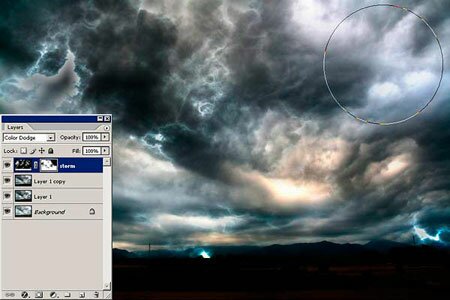
Шаг 10. Можно убрать ненужные яркие области неба, проведя мягкой черной Кистью по этим местам на маске слоя.

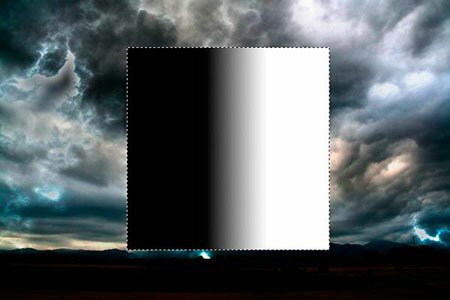
Шаг 11. Пришло время добавить вспышки молнии. Создаем новый слой (Ctrl+Shidt+N) и называем его «Lightning«. Используя Инструмент Rectangular Marquee tool (Прямоугольная область (M)) и удерживая Shift, рисуем квадратную область.


Шаг 12. Выбираем Инструмент Gradient Tool (Градиент (G)) и проводим черно-белый градиент

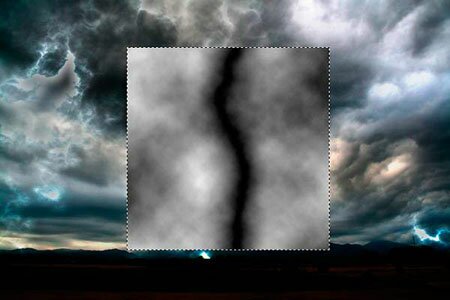
Шаг 13. Не снимая выделения, идем Filter>Render>Difference Clouds (Фильтр>Рендеринг>Облака с наложением) или нажимаем Ctrl+F, если именно этот фильтр вы применяли до этого.

Шаг 14. Нажимаес Ctrl+I, чтобы инвертировать изображение.


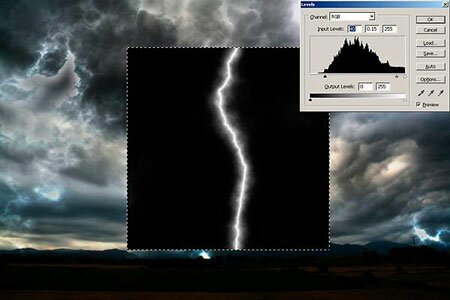
Шаг 15. Теперь Ctrl+L, чтобы отрегулировать Уровни. И меняем Режим Смешивания данного слоя на Screen (Осветление).

Шаг 16. Используя самый мягкий Ластик (Eraser Tool (E)) стираем видимые границы.

Шаг 17. Поворачиваем молнию на нужный угол с помощью Инструмента Свободная Трансформация (Ctrl+T).


Шаг 1. Создаем новый документ (Ctrl+N), размером 1280*1024 пикселей и разрешением 72 dpi. Нажимаем Shift+F5 и заливаем файл черным цветом.

Шаг 2. Теперь вбиваем текст, но только так, чтобы каждая буква (у нас цифра) была на отдельном слое. Параметры текста указаны внизу:




Шаг 3. Для первой цифры (двойки) идем в Параметры Наложения (Blending Options) (нажимаем на соответствующей кнопочке внизу Палитры Слоев) и выбираем пункт Gradient Overlay (Наложение Градиента). Чтобы вызвать окно Редактор Градиента (Gradient Editor), надо просто кликнуть по изображению градиента в Gradient Overlay.



Шаг 4. С другими цифрами поступаем аналогичным образом, меняя лишь цвета у градиента.





Шаг 5. Еще раз вбиваем цифры (каждую отдельно). Распологаем и окрашиваем каждую, как показано на рисунке внизу.

Шаг 6. Сливаем слои с новыми цифрами в один слой (для этого выделяем их, удеживая Ctrl, на Панели слоев и нажимаем Ctrl+E). Создаем копию этого слоя (Ctrl+J) и идем Filter>Blur>Motion Blur (Фильтр>Размытие>Размытие в движении). Этот размытый слой помещаем под слой с основными цифрами и задаем для него Непрозрачность (Opacity) — 72%.


Шаг 7. Теперь, выбираем копию, применяем к ней тот же фильтр, но с другими параметрами. Помещаем его прямо над размытым в предыдущем шаге и задаем Режим Смешивания — Saturation (Насыщенность), Непрозрачность — 54%.


Шаг 8. Цифра 2 довольно грубо перекрывает цифру 0, чтобы смягчить этот переход, надо воспользовать Ластиком (Eraser Tool (E)) c Opacity — 10%.

Шаг 9. Осталось только добавит эффект отражения. Для этого копируем все слои (за исключением фонового) и сливаем их. После этого отражаем буквы по горизонтали (например с помощью Инструмента Свободная Трансформация (Ctrl+T)) и стираем лишнее. Всё! наши разноцветные буквы готовы!

(function(w, d, n, s, t) { w[n] = w[n] || []; w[n].push(function() { Ya. Context. AdvManager. render({ blockId: «R-A-76826-3», renderTo: «yandex_rtb_R-A-76826-3», async: true }); }); t = d. getElementsByTagName(«script»)[0]; s = d. createElement(«script»); s. type = «text/javascript»; s. src = «//an. yandex. ru/system/context. js»; s. async = true; t. parentNode. insertBefore(s, t); })(this, this. document, «yandexContextAsyncCallbacks»); 
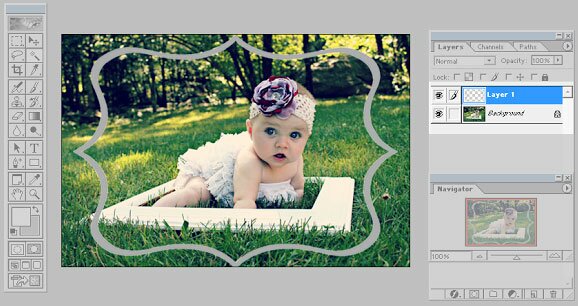
В этом уроке я расскажу как создаются классные фигуры, которые часто используются в блогах. Фигуры можно скачать здесь.
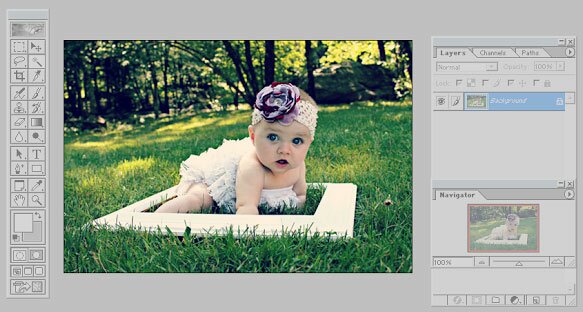
Шаг 1. Открываем фотографию в Фотошопе

Шаг 2. Помещаем выбранную фигуру на слой выше слоя с фото и перейдите на него

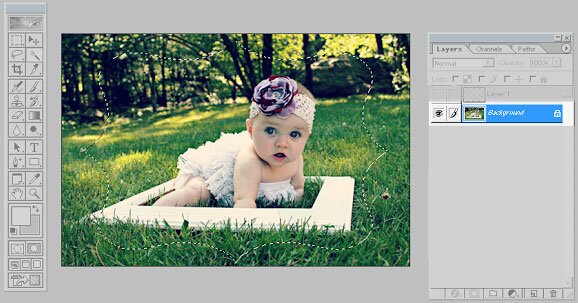
Шаг 3. Используя Magic Wand Tool (Инструмент Волшебная Палочка (W)), щелкните по области внутри рамки. После этого скройте Слой, клиунув по глазику на Панели Слоев у этого слоя. У нас останется только фото девочки с бегающим вделением по фигуре.

Шаг 4. Переходим на слой с основным фото (не снимая выделения)

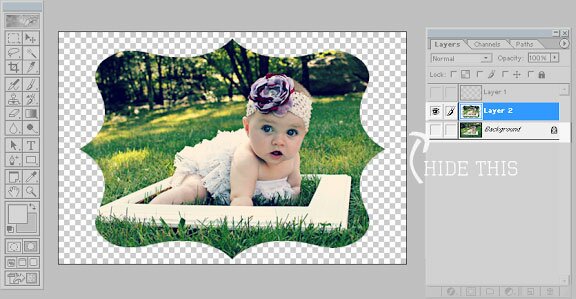
Шаг 5. Нажимаем Ctrl + C, а затем Ctrl + V. И осталось только скрыть основное изображение. Наша фигурная фотка готова. Наслаждайтесь.

Последний совет. Когда вы будете сохранять фото в формате png (чтобы сохранить прозрас\чность в файле) выберите Interlaced.

| Осталось только добавить другую молнию, чуть подправить их яркость (всё это по-желанию) и можно давать штормовое предупреждение! |