(function(w, d, n, s, t) { w[n] = w[n] || []; w[n].push(function() { Ya. Context. AdvManager. render({ blockId: «R-A-76826-3», renderTo: «yandex_rtb_R-A-76826-3», async: true }); }); t = d. getElementsByTagName(«script»)[0]; s = d. createElement(«script»); s. type = «text/javascript»; s. src = «//an. yandex. ru/system/context. js»; s. async = true; t. parentNode. insertBefore(s, t); })(this, this. document, «yandexContextAsyncCallbacks»); 
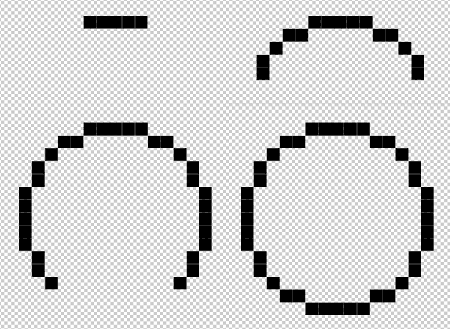
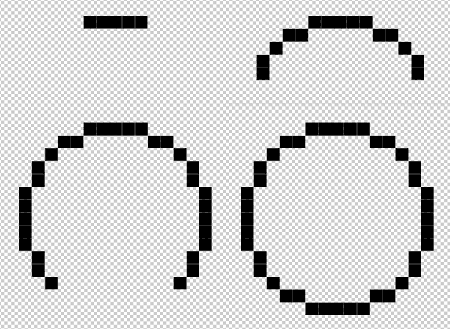
Шаг 1. Рисуем круглую основу для нашего смайлика. Для этого создаем новый документ в Adobe Photoshop Ctrl+N размером примерно 200px на 200px и делаем цвет фона прозрачным (Transparent). Для рисования будем использовать Инструмент Кариндаш Pencil Tool (B) с размером кисти 1pt. Увеличим картинку (например, используя Инструмент Масштаб Zoom Tool (Z) для увеличения) до 1500-1600%.
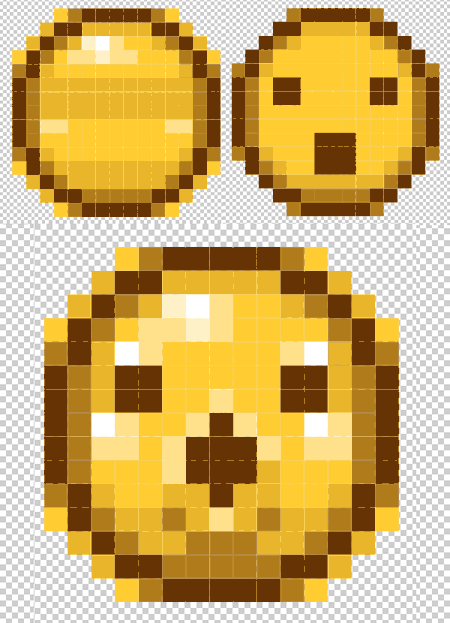
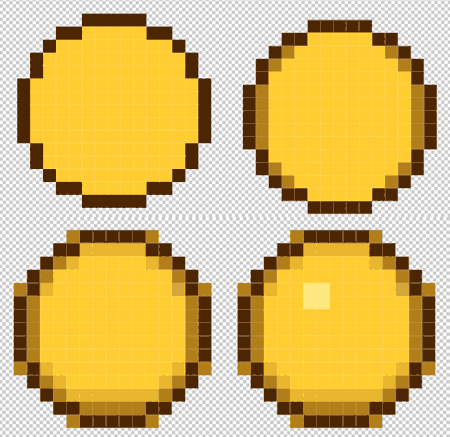
Круг рисуем просто: пять пикселей для верхней части, далее по два с каждой стороны, один диагональный и еще по два пикселя вниз с обеих сторон. Повторите эти действия для остальной части круга (см ниже).

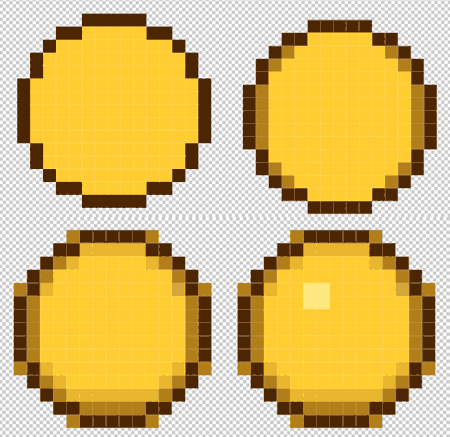
Шаг 2. Используя Paint Bucket Tool (G) (Инструмент Заливка), закрасьте кружок в ярко-желтой (R: 255 G: 204 B: 51). Убедитесь, что снята галочка Anti-alias (Сглаживание) у инструмента, а Contiguous наоборот проставлена. Черную обводку закрасьте в темно-желтый (R: 102 G: 51 B: 0).
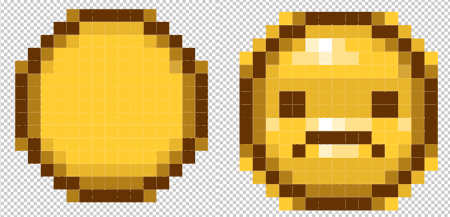
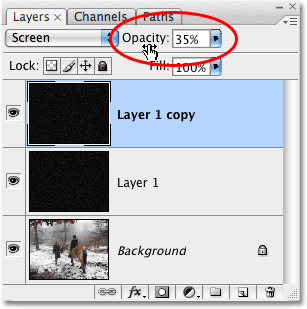
Для придания объема затеняем окружность, уменьшив непрозрачность ( Opacity) инструмента Карандаш на 50% и добавив пиеселей данног цвета внутри круга. Чтобы нарисовать такие же пиксели вне круга, надо узнать точный цвет используемых до того (кликнув по ним инструментом Пипетка Eyedropper Tool (I) и установить непрозрачность обратно в 100% . Ат так же рисуем дополнительно более светлые пиксели (но темнее, чем основной внутри круга) по котуру обводки внутри. Наша заготовка для лица готова.

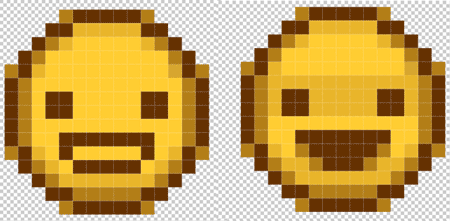
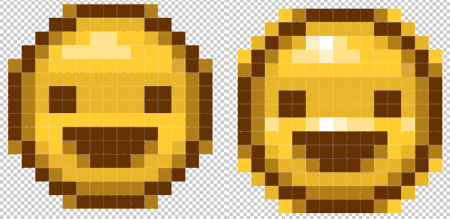
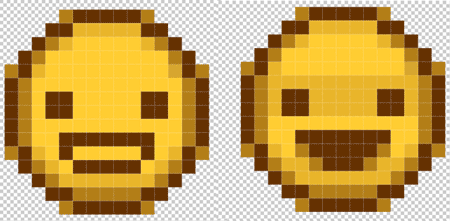
Шаг 3. Так как мы будем рисовать несколько лиц, создаем новый слой (Ctrl + Shift +N). Выбераеме темно-желтый цвет и нарисуем два квадратных глаза по четыре пикселя. Тень между глазами нарисуем, уменьшив Непрозрачность инструмента Карандаш до 20% или около того. Рот будет из семи пикселей в ширину с отступамит вниз (7-5-3) пикселя. А также добавляем затенения у рта смайлка из пикселей с 50% Непрозрачностью и тени с 20% Непрозрачностью.

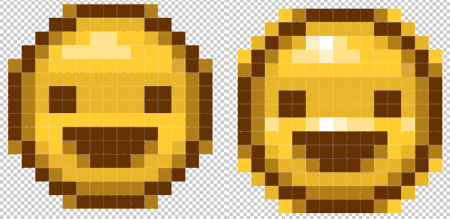
Шаг 4. Пришло время обавить светлых тонов (что еще больше придаст смайлику объемности). Для этого будем использовать белый цвет с Непрозрачностью в 100%, 50%, и 30% для лба, щек и над верхней губы смайлика. Обратите внимание на различные оттенки желтого на внешних краях круга, которые мы также дорисовываем, тобы сгладить края.

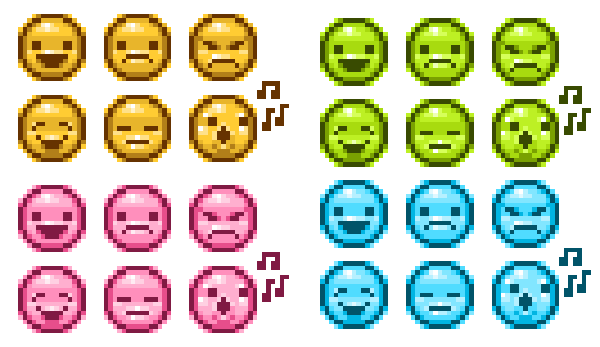
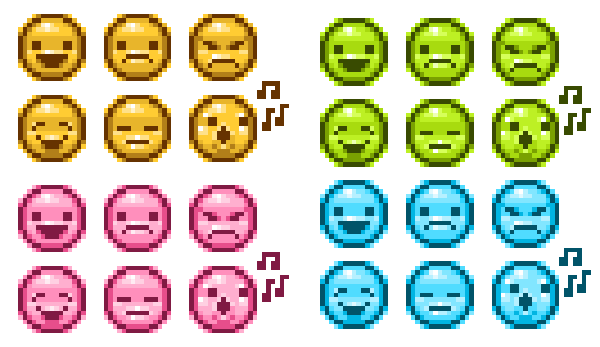
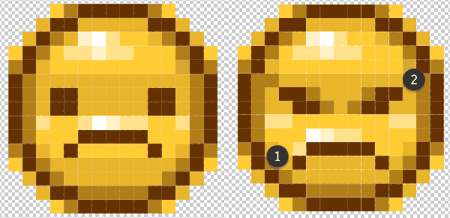
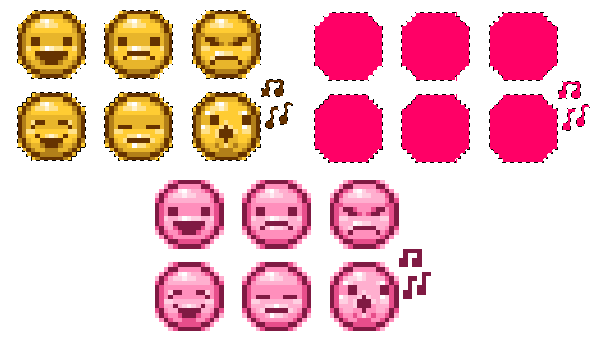
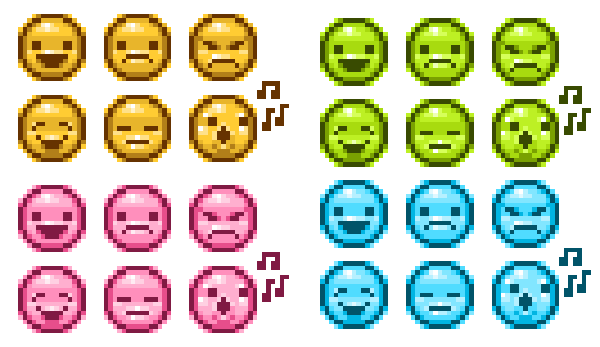
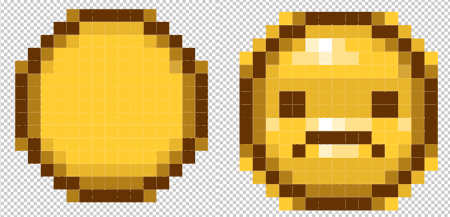
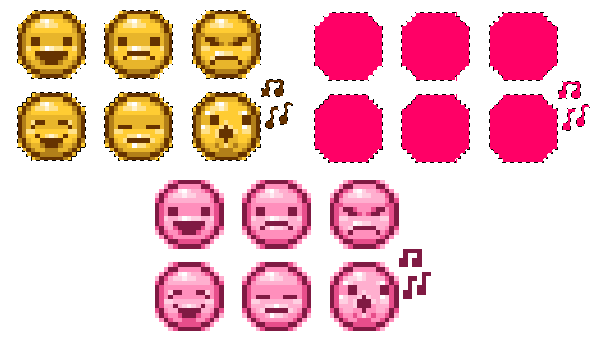
Шаг 5. Рисуем альтернативные выражения лица у нашего смайлика. Копируем базовый круг на новый слой. Процесс рисования для грустного выражения лица смайлика такой же, как и в предыдущей части (с улыбающимся смайликом), но рот рисуем грустным.

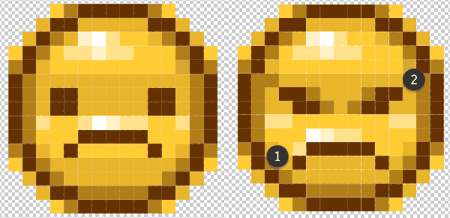
Шаг 6. Для сердитого выражения лица, копируем грустное лицо на новый слой. Перемещаем рот вниз (самый простой способ состоит в использовании инструмент Выделение Marquee Tool (M), чтобы выбрать рот и окружающие тени и блики, и переместите его вниз на один пиксель. Затем, продливаем глазные пиксели в грозные z-формы. Таким образом глаза стали сердито щуриться.

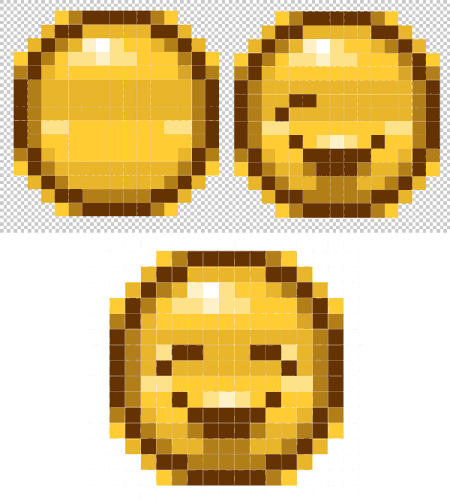
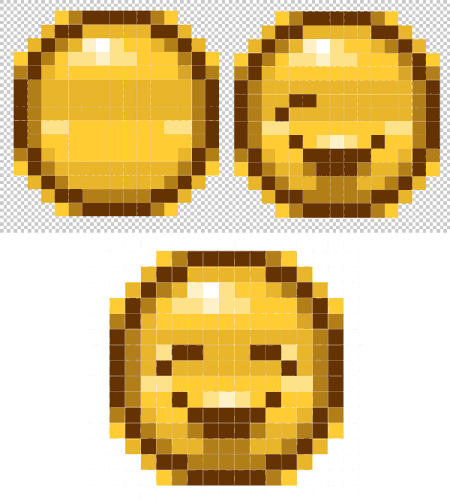
Шаг 7. Смеющийся смайлик нарисуем с закрытыми глазами. Еще раз, скопируйте основной круг, на этот раз с линиями теней в середине и внизу (смотрите ниже). Глаза закрыты и направлены вниз, в то время как рот наоборот тянется вверх с теневыми пикселей, покрывающими большую часть нижней половины круга.

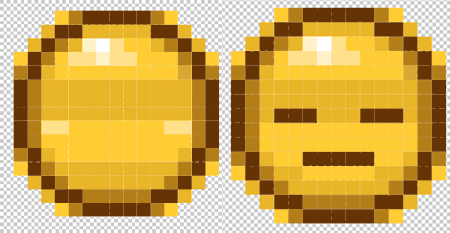
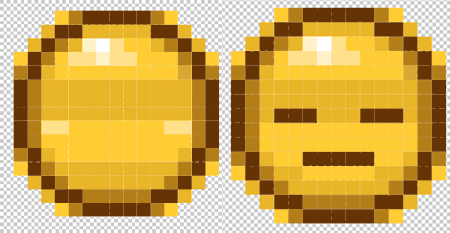
Шаг 8. Это эмоция проста: и нарисовать ее просто: три пикселей для каждого глаза, и пять для рта.

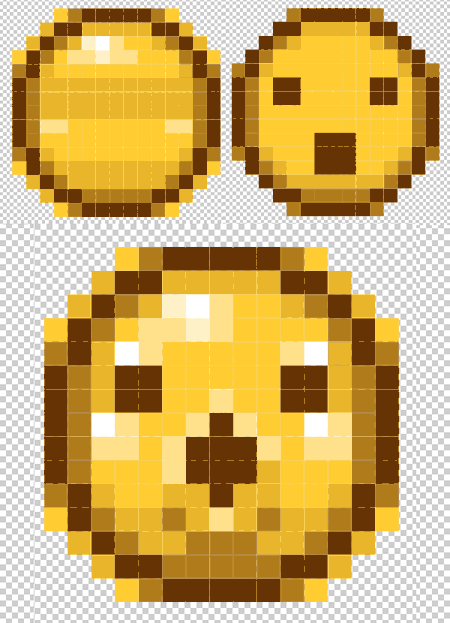
Шаг 9. Наконец, поющий / свистящий смайлик. Лицо начинается с той же базы, как все другие. Глаза четыре-на-четыре квадраты. Рот два ряда в три пикселя и поодному в центре сверху и снизу. Плюс добавляем акценты в виде темных и светлых пикселей.

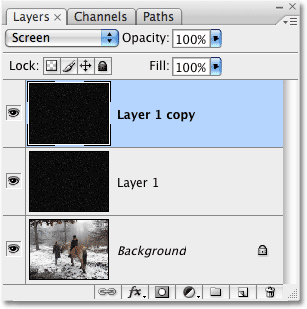
Шаг 10. Легко меняем цвет смайлика. Выбераем свои смайлики (например, слив все слои в один (Ctrl + E) и создаем новый слой. Используя Paint Bucket Tool, заполняем выделение на новом слое нужным цветом (чтобы получить выделение содержания нужного слоя просто кликните по нему на Панели Слоев). Теперь, осталось только изменить режим смешивания на Color на Панели Слоев.

Вот и все! Теперь вы можете рисовать любые смайлики совершенно произвольных цветов.