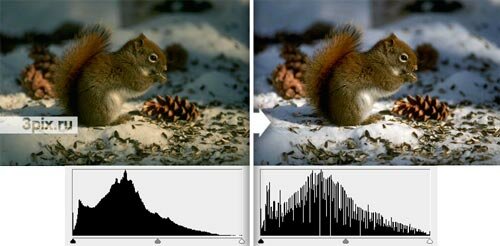
В предыдущем уроке рассказывалось про автоматическую коррекцию цвета фотографий, теперь пробуем применять на практике инструмент Auto Color.
У РПНПЭША жПФПЫПРБ НПЦОП УПЪДБФШ ФЩУСЮХ ЙОФЕТЕУОЩИ ФЕЛУФПЧЩИ ЬЖЖЕЛФПЧ. пДЙО ЙЪ ОЙИ НЩ Й РТЙЧЕДЕН Ч ЬФПН ХТПЛЕ.

ЫБЗ 1. оБЮОЈН, ЛПОЕЮОП ЦЕ, У УПЪДБОЙС ОПЧПЗП ДПЛХНЕОФБ (File>New), ТБЪНЕТПН 500*400px Й ГЧЕФПН ЖПОБ — ВЕМЩН. йУРПМШЪХС, ОБРТЙНЕТ, ЫТЙЖФ «Fertigo», РЙЫЕН МАВПЕ УМПЧП, ОБЮЕТФБОЙЕ ЫТЙЖФБ РХУФШ ВХДЕФ — Bold (ЦЙТОЩК).

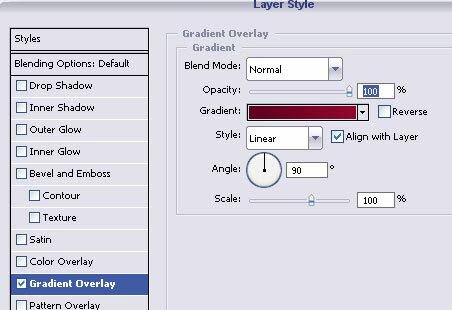
ЫБЗ 2. йДЈН ОБ РБОЕМШ Layer Styles (уФЙМЙ уМПС), ДЧБЦДЩ ЭЈМЛОХЧ РП УМПА У ФЕЛУФПН ОБ РБОЕМЙ уМПЈЧ, Й ЪБДБЈН УМЕДХАЭЙЕ РБТБНЕФТЩ (зТБДЙЕОФ ДЕМБЕН ПФ ГЧЕФБ #5f001f ДП ГЧЕФБ #8e082У):



Й ЧПФ, ЮФП Х ОБУ РПМХЮЙМПУШ:

ЫБЗ 3. уПЪДБЈН ОПЧЩК УМПК. чЩВЙТБЕН ЦЈУФЛХ ЛТХЗМХА ЛЙУФШ, ДЙБНЕФТПН ПЛПМП 35px (НПЦЕФ ВЩФШ Й ДТХЗЙН, ЧУЈ УЙМШОП ЪБЧЙУЙФ ПФ ЧЩВТБООПЗП ЧБНЙ ЫТЙЖФБ Й ЕЗП РБТБНЕФТПЧ). гЧЕФ ДМС ЛЙУФЙ ЧЩВЙТБЕН МАВПК, ОП ЦЕМБФЕМШОП РПСТЮЕ Й РТПУФП ЪБЛТБЫЙЧБЕН ПДОХ ВХЛЧХ.

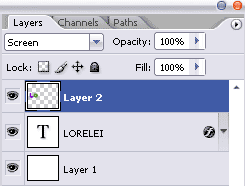
ЫБЗ 4. оЕ ХИПДС У ФПЗП ЦЕ УМПС, ЪБЛТБЫЙЧБЕН ПУФБМШОЩЕ ВХЛЧЩ Ч ДТХЗЙЕ ГЧЕФБ. й ФПМШЛП РПУМЕ ФПЗП, ЛБЛ ЪБЛТБУЙМЙ РПУМЕДОАА ВХЛЧХ, НЕОСЕН ТЕЦЙН уНЕЫЙЧБОЙС (Mode) ЬФПЗП уМПС ОБ Screen (ьЛТБО).

Й ЧПФ ЛБЛХА ЛТБУПФХ НЩ РПМХЮБЕН:
lor.jpg)
ЫБЗ 5. еУМЙ ЧЩ ОЕ ИПФЙФЕ, ЮФПВЩ Х ВХЛЧ ВЩМП ЬФП ТБЪОПГЧЕФОПЕ УЧЕЮЕОЙЕ-ФЕОШ, РТПУФП ЧЩДЕМЙФЕ ВХЛЧЩ (ЭЈМЛОХЧ ОБ УМПЕ У ВХЛЧБНЙ У ХДЕТЦБООПК ЛМБЧЙЫЕК Ctrl), ЪБФЕН ЙОЧЕТФЙТХКФЕ ЧЩДЕМЕОЙЕ (Select>Inverse (чЩДЕМЕОЙЕ>йОЧЕТУЙС)) Й ОБЦНЙФЕ Del, ЮФПВЩ ХДБМЙФШ.
еУМЙ ЧЩ ОЕ РМБОЙТХЕФЕ ЬФПЗП ДЕМБФШ, ФП РТПУФП РТПРХУФЙФЕ ЬФПФ ЫБЗ.
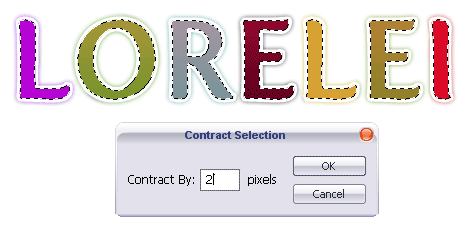
фЕРЕТШ, ЧЩДЕМСЕН ВХЛЧЩ, УРПУПВПН ПРЙУБООЩН ТБОЕЕ, Й ЙДЈН Select>Modify>Contract (чЩДЕМЕОЙЕ>нПДЙЖЙЛБГЙС>уЦБФШ) Й УЦЙНБЕН ЧЩДЕМЕОЙЕ ОБ 2 РЙЛУЕМС.

ЫБЗ 6. чЩВЙТБЕН йОУФТХНЕОФ Rectangular Marquee Tool (рТСНПХЗПМШОПЕ пВМБУФШ), ЪБДБЕН ДМС ОЕЗП тЕЦЙН «чЩЮЙФБОЙЕ ЙЪ ЧЩДЕМЕООПК ПВМБУФЙ» (subtract from selection) Й ЧЩТЕЪБЕН ОЙЦОАА ЮБУФШ Х ТБОЕЕ ЧЩДЕМЕООЩИ ВХЛЧ.

ЧЩДЕМЕОЙЕ РПЛБ ОЕ УОЙНБЕН. уПЪДБЕН ОПЧЩК УМПК, ЧЩВЙТБЕН ЙОУФТХНЕОФ зТБДЙЕОФ (Gradient) У ЪБМЙЧЛПК «ПФ ВЕМПЗП Л РТПЪТБЮОПНХ» Й РТПЧПДЙН ЙН УЧЕТИХ ЧОЙЪ (ЪБКДС РТЙ ЬФПН ЮХФШ ЪБ ЗТБОЙГЩ ЧЩДЕМЕООЩИ ВХЛЧ). й ЧПФ, ЮФП НЩ РПМХЮБЕН:

ЫБЗ 6. оБЫ ФЕЛУФ ЗПФПЧ!!!
нЩ ЕЭЈ ДПВБЧЙМЙ ЛТБУЙЧЩЕ ЧЕТФЙЛБМШОЩЕ РПМПУЛЙ (ЛПФПТЩЕ МЕЗЛП УПЪДБФШ РП БОБМПЗЙЙ У ФЕЛУФПН).




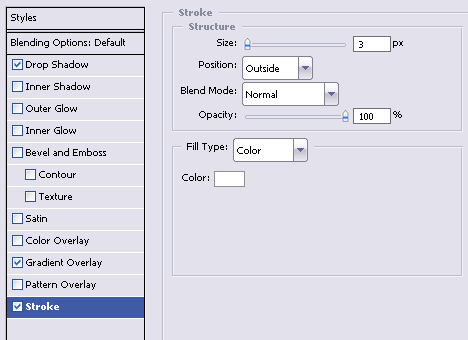
Шаг 1. Начнем с создания визитки. Для этого открываем новый документ (Ctrl+N) размером 1048*600 пикселей. Создаем новый слой (Ctrl+Shift+N) и называем его «Border». Будем рисовать в нем рамку для нашей визитки. Выделяем весь документ (Ctrl+A) и идем Edit>Stroke (Редактирование>Выполнить обводку). Параметры:


Шаг 2. Создаем новый слой, помещаем его под слой «Border» и называем его «Black». Задаем для Основного (foreground) слоя #000000 (черный) цвет. Выбираем Инструмент Перо (Pen Tool(P)) (в режиме «Shape (Слой-фигура)») и рисуем замкнутую кривую, как на рисунке

Шаг 3. Создаем опять новый слой, помещаем его под слой «Black» и называем его «Grey». Задаем основной цвет — #c8c9cb и рисуем пером Фигуру, как в предыдущем шаге.

Шаг 4. Создадим еще один слой (Ctrl+Shift+N), помещаем под предыдущий и называем “Black1”. Рисуем:

Шаг 5. Еще один новый слой “Blue“, помещаем под слой “Black1” и повторяем рисование Пером, цвет фигуры делаем голубым:

Шаг 6. Теперь, под слой с голубой фигурой помещаем новый слой «Orange», содержащий оранжевую (#ffb03a) фигуру

|
Вот, что у нас получилось в итоге
Шаг 7. Осветлим некотрые участки созданных фигур на слоях «Black», «Grey», «Black1», «Blue» и «Orange». Для этого выбираем Инструмент Осветлитель (Dodge Tool (O)), выставляем параметры дипазон на Highlights (Света) и Exposure (Экспозиция) на 20%. А к слою «Orange» применим еще и Инструмент Затемнитель (Burn Tool (O)) с диапазоном — Shadow (Тени)
Шаг 8. Осталось только добавить текст и логотип. Текст можно набить используя Инструмент Горизонтальный Текст (Horizontal Type Tool (T)).
Шаг 9. Пришло время заняться текстурой дерева для стола. Создаем новый документ (Ctrl+N) размером 2000*1600 пикселей. Для Основного (foreground) цвета задаем #b7722d. Выбираем Инструмент Заливка (Paint Bucket Tool (G)) и закрашиваем наш документ.
Шаг 10. Далее идем Filter>Noise>Add Noise (Фильтр>Шум>Добавить шум). Amount (Количество) ставим 40%.
Шаг 12. Теперь, выбираем Инструмент Овальная область (Elliptical Marquee Tool (M)) и выделяем область, как на рисунке внизу. Затем идем Filter>Distort>Twirl (Фильтр>Искажение>Скручивание), Угол (Angle) ставим 220. И применяем этот прием к 3 областям.
Шаг 13. Текстура готова, будем делать стол. Для этого идем Edit>Transform>Distort (Редактирование>Трансформирование>Искажение) и двигаем угловые маркеры
Шаг 14. Теперь, помещаем сделанную ранее визитку (предварительно объединив слои (Ctrl+Shift+E)) в файл с текстурой на новый слой “Business card1“.
Шаг 15. Далее идем Edit>Transform>Distort (Редактирование>Трансформирование>Искажение) и «кладем» визитку на стол.
Шаг 16. Добавим еще визитку. Для этого просто копируем уже имеющуюся (и помещаем на новый слой), поворачиваем её и изменяем с помощью все того же Edit>Transform>…
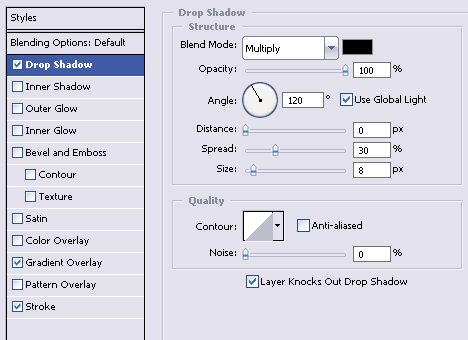
Шаг 17. Для большей реалистичности добавим тень визиткам. Дважды кликаем по иконке слоя на Панели Слоев, в появившемся окне Layer Styles (Стили Слоя) идем в пункт Drop Shadow (Тень) и задаем праметры, как на картинке внизу. Для второй визитки делаем тоже самое.
|
Осталось только чуть пройтись по столу Инструментом Затемнитель (Burn Tool (O)) для добавления контраста. Ну вот и всё! Наша визитка изящно лежащая на деревянном слоле готова! |