В данном уроке добавим огонь, который нарисуем сами, к фотографии с помощью Фотошоп.


Шаг 1. Открываем новый файл (Ctrl+N) с произвольными параметрами (например у нас это, размер — 600*800 пикселей, разрешение 300 dpi, цветовая палитра — RGB).

Шаг 2. Задаем цвета «по умолчанию» (нажав клавишу D) и заливаем фон белым (Ctrl+Backspace (так как белый у нас цвет фона).


Шаг 3. Идем Filter>Render>Difference Clouds (Фильтр>Рендеринг>Облака с наложением). Повторяем применение данного фильтра (Ctrl+F), пока не получится что-то такое:


Шаг 4. Теперь, идем Image>Adjustments>Hue/Saturation (Изображение>Коррекция>Цветовой тон/Насыщенность (Ctrl+U)) и задаем следующие параметры:


Шаг 5. Дублируем слой (Ctrl+J или идем Layer>Duplicate Layer (Слой>Создать дупликат слоя)) и для нового слоя задаем Blending Mode (Режим Смешивания) — Soft Light (Мягкий свет), хотя, в принципе, можно задать и Color Burn, Overlay или Vivid Light.

Шаг 6. Далее (находясь все еще на новом слое) идем Image>Adjustments>Color Balance (Изображение>Коррекция>Цветовой баланс (Ctrl+B)) и задаем параметры:


Шаг 7. Сливаем слои для этого нажимаем Ctrl+E или идем:
Результат



Шаг 8. Теперь, давайте уберем лишнее. Для этого, для начала, дублируем слой (Ctrl+J), возвращаемся на оригинальный слой и удаляем его (всё это мы сделали, чтобы в дальнейшем при удалении фрагментов изображения дырки становились прозрачной областью). После этого выбираем Инструмент Волшебная Палочка (Magic Wand Tool (W)) с Допуском (Tolerance) около 25 и кликаем ею (удерживая Shift) по лишним областям, чтобы удалить их (Delete) в конце выделения. Для снятия выделения нажимаем Ctrl+D.

Шаг 9. Инструментом Ластик (Eraser Tool (E)) стираем все, кроме одного огонька.

Шаг 10. Нажимаем M и, выбрав Rectangular Marquee Tool (Прямоугольная Область), выделяем область около огонька. Для траснсформации огонька нажимаем Ctrl+T и поворачиваем его. Ctrl+D, чтобы снять выделение.


Шаг 11. Далее будем работать с фильтром Liquify (Filter>Liquify (Фильтр>Пластика (Ctrl+Shift+X))), чтобы сделать пламя более реалистичным. В появившемся окне фильтра, выбираем Инструмент Rectangular Marquee Tool (Скручивание по часовой стрелке (С)) или любой другой подходящий для наших целей.



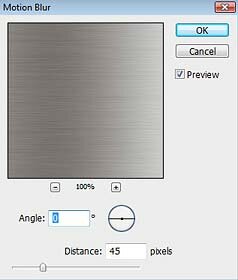
Шаг 12. Краешки пламени выглядят всё ещё резко, поэтому выбираем Инструмент Lasso (Лассо (L)), выделяем нужный край, растушевываем выделение (Ctrl+Alt+D) и размываем краешек (Filter>Blur>Motion Blur (Фильтр>Размытие>Размытие в движении)).

Шаг 13. Параметры для фильтра задаем наиболее подходящие конкретно вам. Результат можно посмореть тут же, если установить галку у пункта Preview (Превью). По окончании работы с фильтром, нажимаем Ctrl+D, чтобы снять выделение. Повторите эти шаги и для других краев пламени.


Шаг 14. Продолжаем смягчать края. Кликаем, удерживая Ctrl, по иконке слоя на Панели Слоев, чтобы веделить наш огонек. После этого идем Select>Modify>Contract (Выделение>Модификация>Сжать) и сужаем выделение на 2 пикселя.


Шаг 15. Теперь, инвертируем выделение (Select>Inverse (Выделение>Инверсия (Ctrl+Shift+I))) и размываем его (Filter>Blur >Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу)) с радиусом размытия около 1,5 пикселя (вы можете задать любой, естественно).



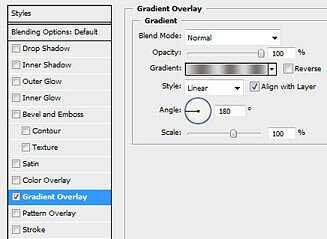
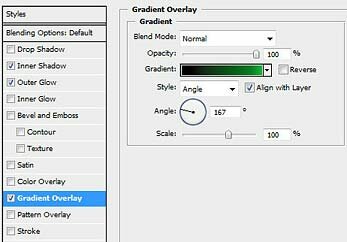
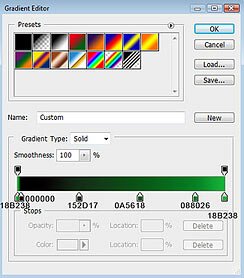
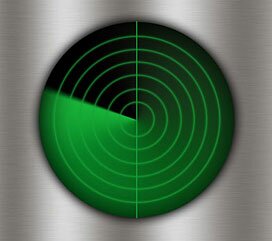
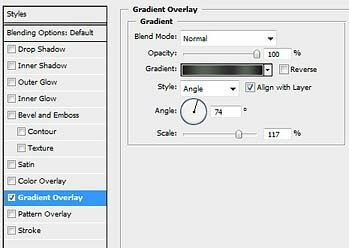
Шаг 1. Создаем новый документ (Ctrl+N) размером 1280*1024 пикселей и разрешением 72 dpi. выбираем Инструмент Rectangle Tool (Прямоугольник (U)) и рисуем прямоугольник такого размера, каким хотим видеть будущее изображение (он будет фоновой картинкой). Идем в Стили Слоя (Layer Styles), нажав на соответствющую кнопочку внизу Палитры Слоев (вторая слева), а там идем в Gradient Overlay (Наложение Градиента) и задаем параметры, как на рисунке внизу. (Чтобы вызвать Gradient Editor (Редактор Градиента) надо кликнуть по картинке градиента.)




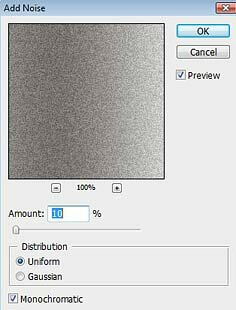
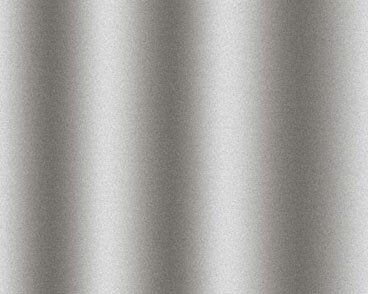
Шаг 2. Далее идем Filter>Noise>Add Noise (Фильтр>Шум>Добавит шум) и Filter>Blur>Motion blur (Фильтр>Размытие>Размытие в движении), и задаем следующие параметры:




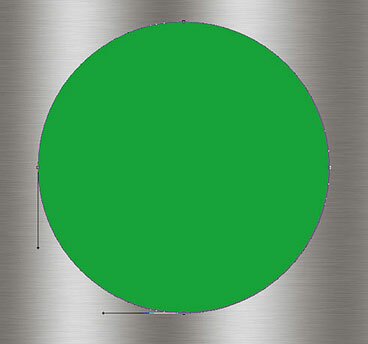
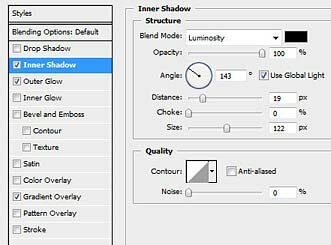
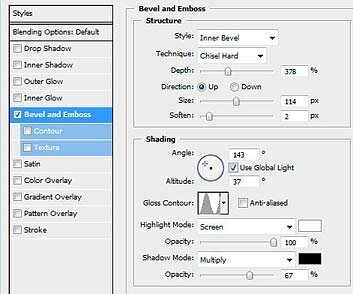
Шаг 3. Теперь, нарисуем сам радар. Для этого используем Ellipse Tool (Эллипс (U)). Стили Слоя для круга устанавливаем такие:






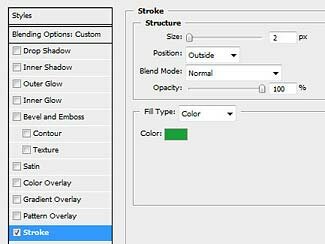
Шаг 4. Тем же Инструментом Эллипс рисуем еще один круг, с центом в той же точке, но меньше. Fill (Заливка) слоя пусть будет 0%. Идем в Стили Слоя и задаем Обводку (Stroke) зеленого цвета. Этот шаг (с рисованием и Стилями Слоя) повторяем несколько раз, пропорционально уменьшая диаметр круга, необходимое количество раз.




Шаг 5. Теперь, сгруппируем все слои с кругами, для этого выделяем их на Панели слоев (удерживая Ctrl) и нажмите Ctrl+G. Далее сливаем все эти слои в новой группе (выделяем их и нажимаем Ctrl+E). Fill (Заливка) данного слоя ставим на 46%. Объединенный слой автоматически растрировался. Копируем его (Ctrl+J), Fill возврвщаем на 100%. Размываем слой с помощью Инструмента Blur Tool (Размытие (R)). Размытый слой должен быть самым верхним.


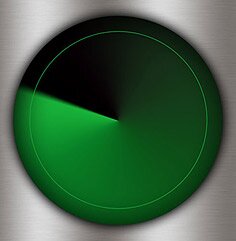
Шаг 6. Рисуем вертикальную линию с помощью Инструмента Line Tool (Линия (U)). Цвет линии делаем #18A139. после этого копируем Линию 5 раз и с помощью Инструмента Free Transform (Свободнвя Трансформация (Ctrl+T)) поворачиваем Линии, как показано на картинке внизу.


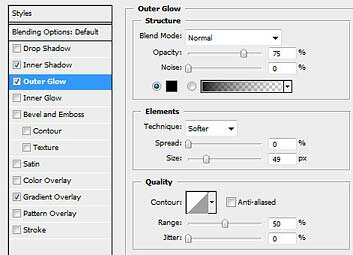
Шаг 7. Нарисуем металическую рамку у радара. Для этого опять воспользуемся Инструментом Ellipse Tool, только теперь нарисуем не круг а ободок, чтобы это сделать надо нарисовать 2 круга и при рисовании второго (внутренного) удержать Alt, дабы он вычелся из первого. К получившемуся бублику применим следующие Стили Слоя:



Шаг 8. Нарисуем второй внутренний ободок и применим к нему тоже Стили Слоя:




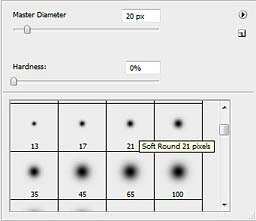
Шаг 9. оживим наш радар. Для этого добавим несколько точек-целей. Выбираем Инструмент Brush Tool (Кисть (B)) и рисуем эти самые цели. А для дополнительного реализма размажем их с помощью Инструмента Smudge Tool (Палец (R)).



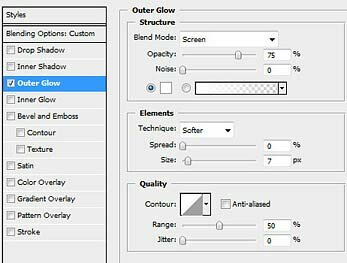
Шаг 10. Осталось только добавить карту. Её можно довольно легко найти в Интернете. Нмного размываем её с помощью Стиля Слоя — Outer Glow (Внешнее Свечение) и всё! Наш поисковый радар готов!



В данном уроке мы научимся заменять лицо в Фотошопе. Просто и быстро перенесем лицо с одной фотографии на другую, используя Photoshop, на примере двух известных актеров.

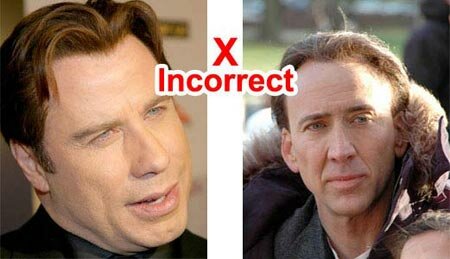
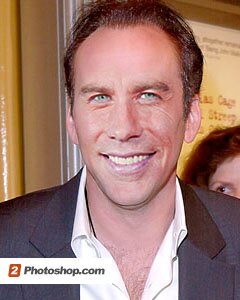
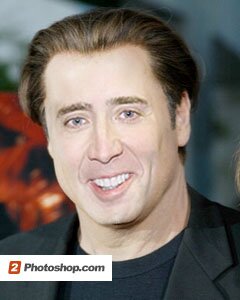
Шаг 1. Для начала, открываем обе фотографии в Фотошопе. Желательно, чтобы люди на фотках имели одинаковую ориентацию относительно камеры, были одинаково освещены и т. д. Слева показан примеры неподходящей (верхняя) и подходящей (нижняя) пары фоток. Вы можете использовать свои фотки, но я Вам пока порекомендовал бы использовать теже, что и я (Джона Траволты и Николаса Кейджа).


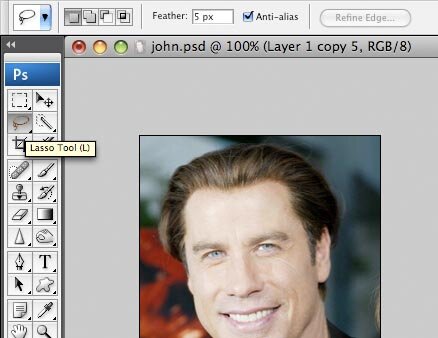
Шаг 2. Приступим. Выбираем Инструмент Lasso Tool (Лассо (L)) и задаем величину Feather (Растушевка) — 5px.

Теперь, осторожно обводим этим инструментом лицо, захватывая все морщинки и складки (но лоб обрисовываем чуть-чуть). После этого копируем выделенный участок (Edit>Copy (Редактирование>Скопировать (Ctrl+C))).

Шаг 3. Переходим на вторую фотку и, создав новый слой (Layer>New>Layer (Слой>Новый>Слой (Ctrl+Shift+N))), вставляем туда скопированное ранее лицо (Edit>Paste (Редактирование>Вставить (Ctrl+V))).

Шаг 4. Начнем с изменения размером нового лица и, если необходимо, угла. Для этого будем использовать Инструмент Free Transform (Свободная трансформация) для активации которого идем Edit>Free Transform (Редактирование>Свободное трансформирование) или нажимаем Ctrl+T. Для нашей фотки пришлось лишь слега изменить угол наклона лица и чуть сузить его.

Корректируем цвета. Для этого будем работать с командами Hue/Saturations (Цветовой тон/Насыщенность) и Brightness/Contrast (Яркость/Контраст).
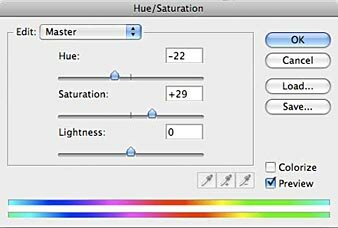
Начнем с цвета. Идем на слой с новой головой (если вы уже не там) и выбираем Layer>New Adjustment Layer>Hue/Saturations (Слой>Новый корректирующий слой>Цветовой тон/Насыщенность). В появившемся окошке ставим галочку у пункта «Use Previous Layer to Create Clipping Mask» (Использовать предыдущий слой для создания обтравочной маски) и нажимаем Ok. Если вы работаем с нашими фотками, то параметры устанавливаем, как на рисунке.


Шаг 6. Теперь займемся Яркостью и Контрастом. Аналогичным образом создаем новый Корректирующий слой, только на этот раз Brightness/Contrast (Яркость/Контраст). Важно, уже в этом шаге добиться максимальной естественности по цветам и контрасту в наложении лица на новую голову.


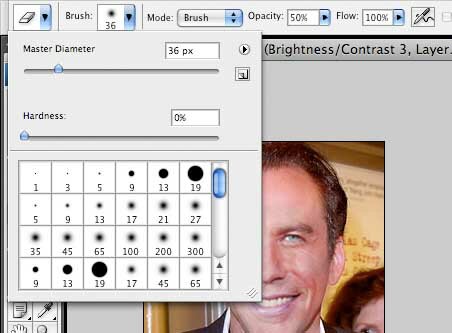
Шаг 7. Выбираем мягкую кисть и с помощью Инструмента Ластик (Eraser Tool) стираем все лишнее.


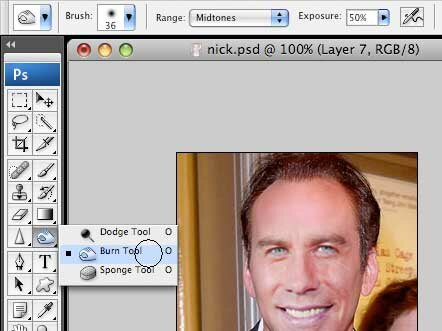
Шаг 8. Этот шаг выполняется по желанию или по необходимости. Добавим теней и светлых участков с помощью Инструментов Burn (Затемнитель) и Dodge (Осветлитель). Кисть для этих Инструментов можно оставить ту же, что мы использовали в Шаге 7. Уже и не скажешь, что лицо от другого человека :)


Шаг 9. Опять же по желанию вы можете добавить резкости Filter>Sharpen>Sharpen (Фильтр>Резкость>Резкость).

Ну вот и всё! Поздравляю! Теперь вы знаете, как поменять лицо в фотошопе. Используя тот же метод, но немного другие параметры, можно поиздеваться и над Николасом Кейджем.

|
Всё! Наш огонек готов. Осталось только добавить его на вашу фотку. У нас это фото девушки. Правда здорово получилось? |