В этом очень простом уроке мы узнает, как поэтапно нарисовать море в Фотошопе.


Шаг 1. Сразу стоит оговориться, что данный урок можно выполнить только в Photoshop CS/CS2/CS3. Начнем. Создаем документ (Ctrl+N) размером 800*600 пикселей (с разрешением 72dpi). Создаем новый слой (Ctrl+Shift+N), называем его «Небо» и заливаем его Градиентом (Gradient Tool (G)) наподобие того, что на картинке внизу.

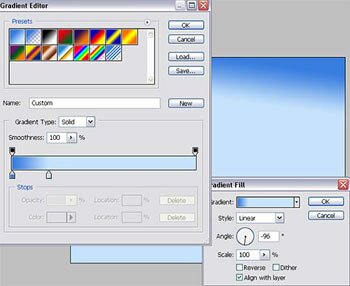
Шаг 2. Неважно каким способом Вы добьетесь такого эффекта, но я предпочетаю использовать новый слой заливки (New Fill Layer) или новый регулирующий слой (New Adjustment Layer) — значок, наполовину закрашенного круга на Палитре Слоев; нажимаем его и выбираем Градиент (Gradient). Так я смогу контролировать заливку с большей точностью. Вы можете использовать значения приведенные ниже. (Для вызова дополнительной палитры Gradient Editor (Редактор градиентов) достаточно кликнуть непосредственно по Градиенту на появившейся Палитре Gradient Fill (Градиентная Заливка)).

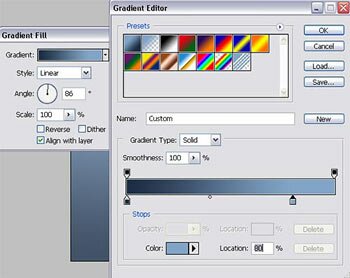
Шаг 3. Теперь создадим еще один новый слой (Ctrl+Shift+N) и назовем его «Море«. Закрасим его также градиентом.


Шаг 1. Начнём с открытия подходящего изображения камня (Ctrl+O) в Фотошопе. Вот такого, например:

Шаг 2. C помощью инструмента Горизонтальный Текст (Horizontal Text Tool (T)), выбрав подходящий шрифт, пишем что-нибудь на камне.

Шаг 3. Скрываем слой с текстом (кликая по глазике рядом с миниатюрой слоя на Палитре Слоев). Удерживая клавишу Ctrl, щёлкаем на миниатюре скрытго слоя, чтобы выделить наш текст. После этого, не снимая выделения, выбираем Фоновый слой (Background layer (слой с каменной текстурой)) и нажимаем Ctrl+J, чтобы скопировать выделенное на новый слой.

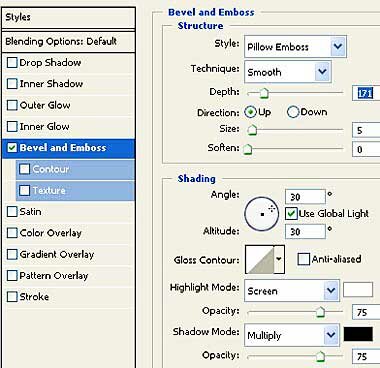
Шаг 4. Двойным щелчком на миниатюре слоя, открываем окно Стилей Слоя (Layer Styles) и выбираем стиль — Тиснение (Bevel&Emboss). Устанавливаем значения для стиля, как на рисунке внизу:


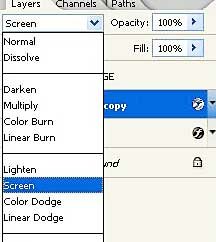
Шаг 5. Скопируем слой с текстом (Ctrl+J) и изменим Режим Смешивания (Blending Mode) на Экран (Screen).

Шаг 6. И вот результат.

В этом уроке по Фотошопу мы напишем золотым текстом в Фотошопе. Это очень красивый текстовый эффект, который позволит создавать вам прекрасные текстовые надписи.

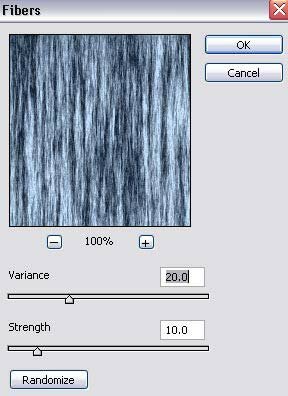
Шаг 1. Создаем новый документ (Ctrl+N) размером 500*500 пикселей (остальные установки оставляем по-умолчанию (RGB, 72dpi)). Заливаем фон любым цветом или градиентом (у нас это — радиальный градиент с цветами — #393943 и #100e19). Добавляем текстуру, свою мы сделали с помощью этого фильтра. Текстуру поместите на слой находящийся над фоновым (откройте её в фотошопе, нажмите Ctrl+A, чтобы выделить, Ctrl+C, чтобы скопировать, перейдите в основной документ и нажмите Ctrl+V, чтобы вставить).

Шаг 2. Поменяем Режим Смешивания (Blending Mode) слоя с текстурой на Overlay (Перекрытие). Непрозрачность (Opacity) ставим 15%.

Шаг 3. Создаем новый слой (Ctrl+Shift+N) и выбираем Инструмент Rectangular Marquee Tool (Прямоугольная область (M)) в режиме «Fixed Size (Заданный размер)», где размер будет равен половине длины и ширины размера файла. После этого создаем два прямоугольника, как показано на рисунке внизу и закрашиваем их цветом, который использовали ранее для градиентной заливки (любым из двух).

Шаг 4. Понижаем Непрозрачность (Opacity) данного слоя и, задав мягкую большую кисть, выбираем Инструмент Eraser Tool (Ластик) и стираем все примерно так, как на рисунке.

Шаг 5. Повторяем тоже самое, но с другими углами и другим цветом (вторым из использованных для заливки фона).

Шаг 6. Для завершения работы с фоном, давайте добавим немного гранжевого эффекта. Для этого на новом слое рисуем фактуру цветом чуть светлее, чем используемые цвета ранее. Режим Смешивания устанавливаем на Multyply (Умножение), Непрозрачность (Opacity) — 40%.

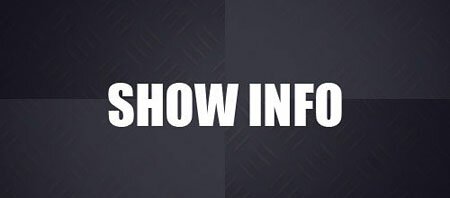
Шаг 7. Займемся текстом. Мы будем использовать шрифт Impact, 60 pt (сойдет и любой другой шрифт, главное, чтоб был жирным и нравился вам). Выбираем инструмент Horizontal Type Tool (Горизонтальный текст (T)) и пишем любую фразу.

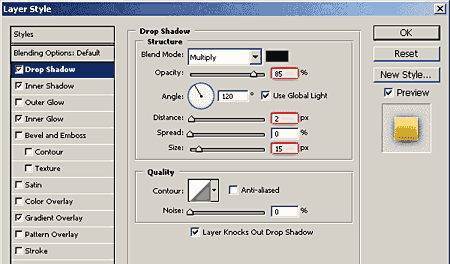
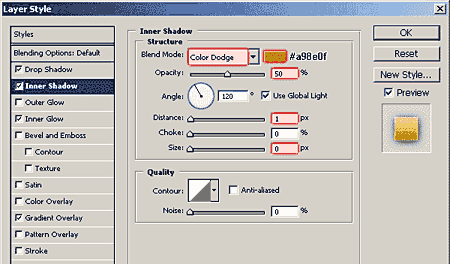
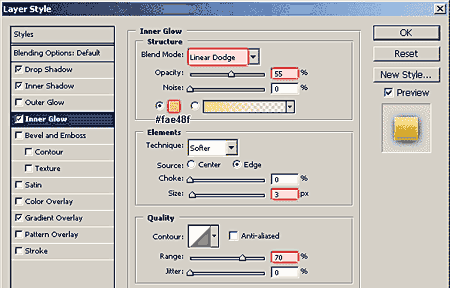
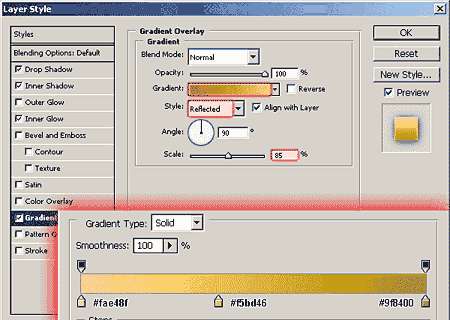
Шаг 8. Применим к нашему тексту следующие Стили Слоя (для вызова окна со Стилями достаточно дважды кликнуть по миниатюре слоя на Палитре Слоев или выбрать соответствующий пункт внизу той же Палитры). Параметры у вас могут быть несколько другими, все зависит от выбранного вами шрифта и его размера.


|
Вот, что мы получаем.
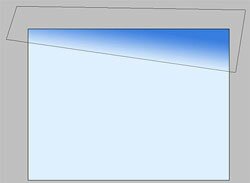
Шаг 4. Теперь обрежим часть слоя с морем, чтобы увидеть небо. Отключим слой с морем (кликнув по глазику рядом с миниатюрой нужного слоя на Палитре слоев) и, выбрав инструмент Полигональное Лассо (Poligonal Lasso Tool (L)) (можно найти на Панели Инструментов в подменю Инструмента Лассо (Lasso Tool (L))), создаем выделение, как на рисунке.
Шаг 5. Активируем слой с морем и выбираем Выделение>Модификация>Растушевка>3px (Сtrl+Alt+D) и нажимаем Удалить (Delete) (находясь на слое с морем) на клавиатуре. Создаем новый слой (Ctrl+Shift+N), называем его «Волны«, и заливаем его каким-нибудь цветом.
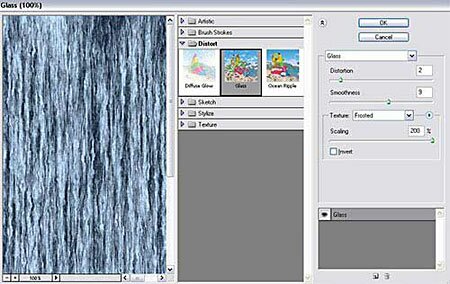
Шаг 6. Затем идем в Фильтр>Дисторсия>Стекло (Filter>Distort>Glass) и задаем следующие параметры.
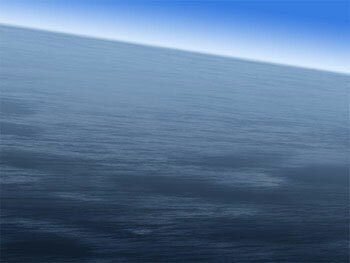
Шаг 7. Поверните холст обратно и у вас должно получиться что-то вроде того.
Шаг 8. Теперь осталось только довести нашу картинку до совершенства. Для этого можно использовать Ластик (Eraser Tool (E)) и инструменты для Осветления (Dodge Tool (O)) и Затемнения (Burn Tool (O)) изображения. Вот, что получилось у меня. |
 
Вот, что должно у вас получиться. Шаг 9. Осталось добавить только немного красоты, в виде звездых бликов и наш золотой текст готов! |