|
Нажимаем Ctrl+T, чтоб вызвать Инструмент Свободная Трансформация, далее кликаем правой кнопкой мыши и в появившемся меню выбираем пункт Distort (Искажение). Меняя положение боковых маркеров фигуры, добиваемся схожести с этой

|
Идем Filter>Blur>Gausian Blur (Фильтр>Размытие>Размытие по Гауссу), радиус размытия ставим 1.0. Для этого слоя Opacity (Непрозрачность) выставляем на 45%.

Шаг 7. Повторяя предыдущий шаг, рисуем еще одну фигуру:

Шаг 8. Создаем новый слой и, задав основной цвет #f26521 и выбрав Инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool (U)) с радиусом скругления 20 пикселей, рисуем фигуру

|
Теперь, выбираем Инструмент Прямоугольное выделение (Rectangular Marquee Tool (M)), выделяем прямоугольную область (см. рисунок) и удаляем (Delete) её.

Шаг 9. Создаем новый слой. Удерживая клавишу Ctrl, кликаем по иконке предыдущего слоя (с прямоугольником) на Палитре слоев, так чтобы он выделился. Задаем для Основного (foreground) цвета — #f7aa4e, Фона (background) — #f26521 и, выбрав Инструмент Градиент (Gradient Tool (G)), заливаем им, чтоб получилось, как на картинке

Шаг 10. Повторяем два предыдущих шага для верхней фигуры

Шаг 11. Скачайте отсюда иконки которые мы будем использовать. Создаем новый слой и помещаем в него изображение, как показано внизу, изменив, конечно, его размер и положение.

Шаг 12. Создаем еще один новый слой (Ctrl+Shift+N) и, выбрав Инструмент Rectangle Tool (Прямоугольник (U)), рисуем прямоугольник, как показано внизу. После этого идем в Layer Styles (Стили Слоя) (кликнув дважды по иконке слоя на Панели Слоев), выбираем пункт Наложение Градиента (Gradient Overlay) со следующими цветами: #cd0000 и #ff1a00.

Шаг 13. Создаем новый слой. Кликаем, удерживая Ctrl, по предыдущему слою, чтобы выделить прямоугольник и заливаем его Градиентом от «Белого» к «Прозрачному» от верхней границы прямоугольнико до примерно 1/4. Выставляем Непрозрачность (Opacity) слоя на 30%. Вот, что должно у вас получиться в итоге

Шаг 14. Создаем новый слой и, выбрав Инструмент Линия (Line Tool (U)) цвета — #942236, рисуем вертикальную линию у правой границы, фигуры сделанной ранее

|
Теперь, выбираем Инструмент Прямоугольное выделение (Rectangular Marquee Tool (M)) и выделяем прямоугольник, как показано внизу. Создаем новый слой и, выбрав Инструмент Кисть (Brush Tool (B)) диаметром около 20px, рисуем тень, как на рисунке

Шаг 15. Осталось только вставить ещё одну иконку из скачанных ранее.
Финальный шаг. Ну вот и все. Добавим текст и наша шапка готова.

|
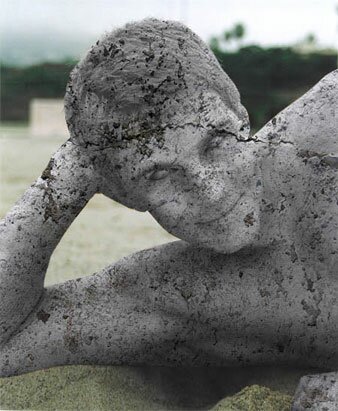
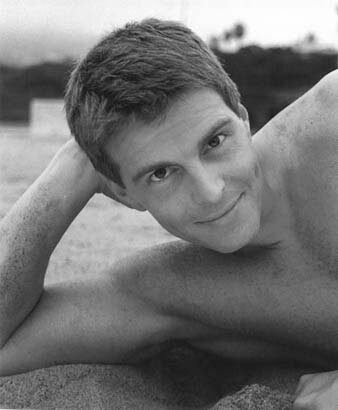
Для слоя с текстурой задаем Режим Смешивания (Blending Options) — Multiplay (Умножение). Вот как теперь выглядит фото.

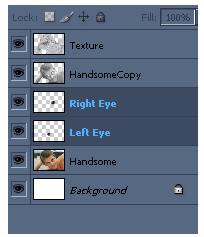
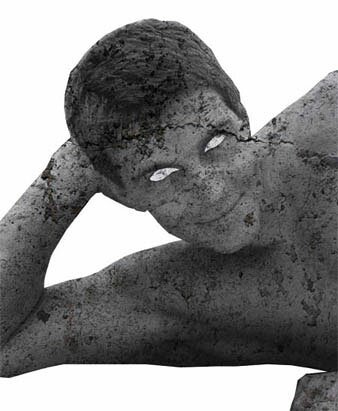
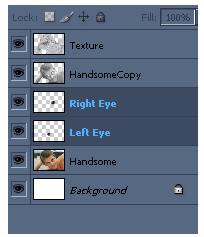
Шаг 6. Пришло время поработать над глазами. Начнем с того, что, находясь на слое с текстурой, с помощью Инструмента Полигональное Лассо (Polygonal Lsso Tool (L)), выделяем участок чуть ниже глаза, далее нажимаем Ctrl+J и наше выделение переносится на новый слой. Делаем это для обоих глаз, соответствующие слои называем “Left Eye” (левый глаз) и “Right Eye” (правый глаз).

Шаг 7. Теперь, перемещаем слои с глазами под слой “HandsomeCopy”.

Шаг 8. Используя Инструмент Перемещения (Move Tool (V)), переносим глаза на место

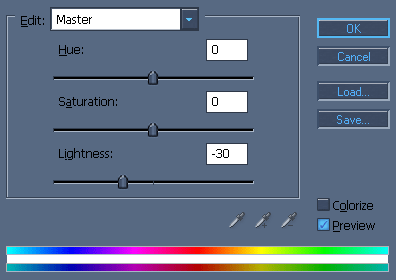
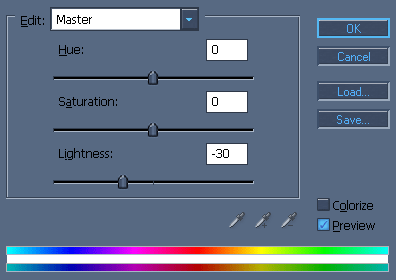
Шаг 9. Чтобы отрегулировать Яркость (Lightness) глаз идем Image>Adjustment>Hue/Saturation (Изображение>Коррекция>Цветовой тон/Насыщенность) и выставляем ползунок Яркость на -30, дабы сделать глаза темнее.

Шаг 10. Выбираем Инструмент Burn Tool (Затемнитель (O)), задаем параметр Highlights (Света) и Exposure (Экспозиция) — 30% и, используя этот инструмент, затеняем уголки глаз.


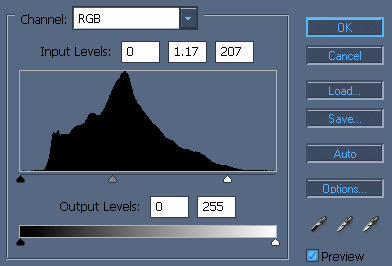
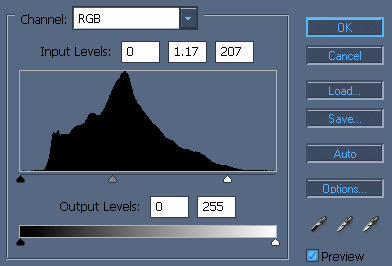
Шаг 11. Переходим на слой «HandsomeCopy» и немного осветляем его. Для этого идем Image>Adjustments>Levels (Изображение>Коррекция>Уровни) и задаем следующие параметры

Шаг 12. Займемся волосами. Для начала, выделим их с помощью Полигонального Лассо (Polygonal Lasso Tool (L)), находясь при этом, естественно, на слое “HandsomeCopy”.


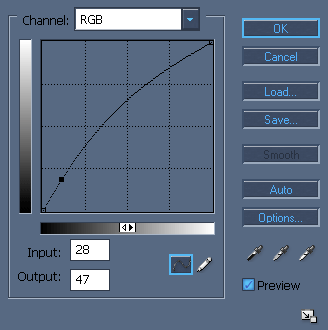
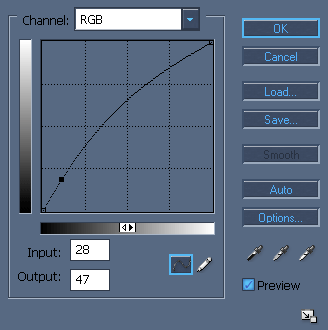
Шаг 13. После этого идем Image>Adjustments>Curves (Изображение>Коррекция>Кривые) и придаем кривой вид

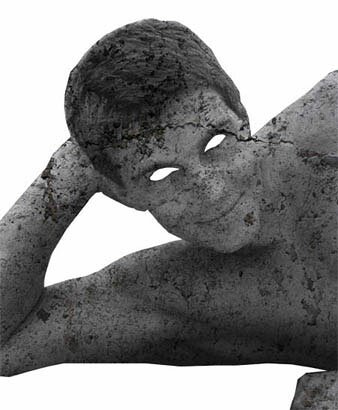
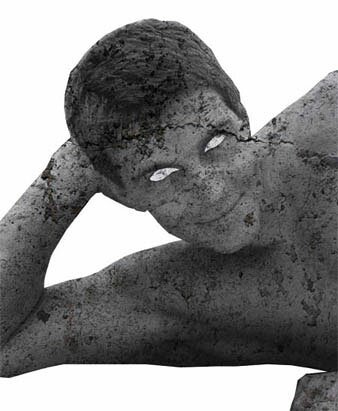
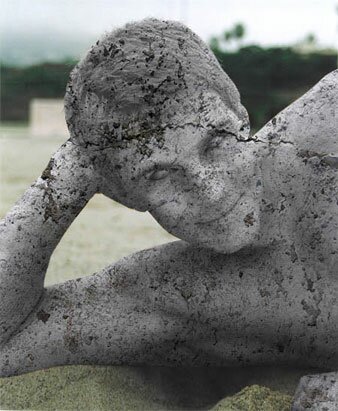
Шаг 14. Осталось только с помощью Инструмента Затемнитель Burn Tool (O)) затемнить некоторые области (например, нос) и сделать видимым слой “Handsome”, чтоб появился фон. Все готово! Вот он наш каменный человек!
|