Если есть прекрасное фото, но как будто на нем чего-то не хватает. Может быть это радуга? Так давайте же нарисуем ее с помощью Фотошопа. Причем очень быстро.



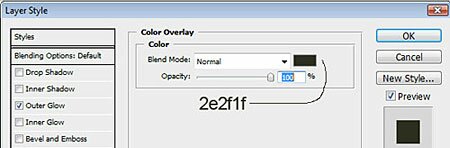
![]()

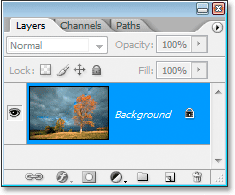
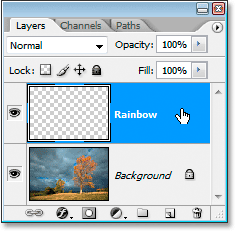
Шаг 1. Открываем фотографию (Ctrl+O) в Фотошопе (и видим, что наша фотка находится на слое Background на Панели Слоев) и создаем новый пустой слой (нажав на соответствующую кнопку внизу Панели Слоев). Новый слой будет автоматически назван Layer1, дважды кликнув по имени слоя, получаем возможность переименовывать его и называем его Rainbow.






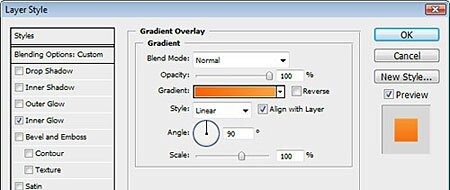
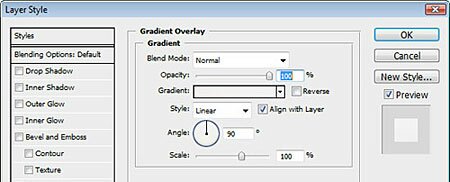
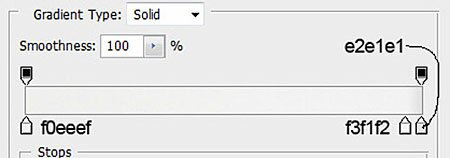
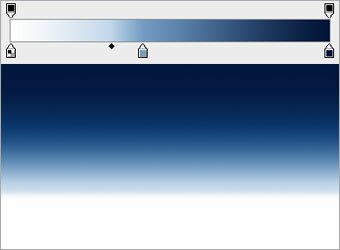
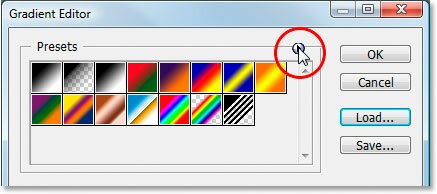
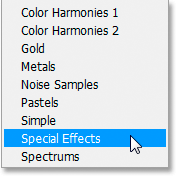
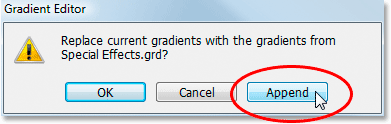
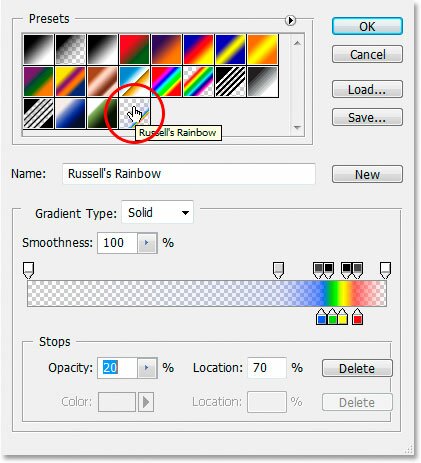
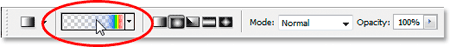
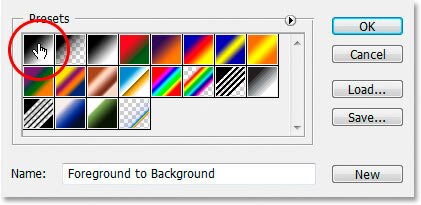
Шаг 2. Выбираем Инструмент Градиент Gradient tool на Панели Инструментов и кликаем по Градиентой шкале на Панели Свойств инструмента. В появившемся окне Gradient Editor (Редактор Градиентов) идем по стрелочке и выбираем пункт Special Effects и кликаем по Append. В Редакторе Градиентов появилась возможность выбора градиента типа Радуга (Rainbow).

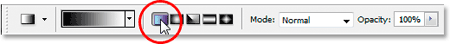
Шаг 3. Меняем тип Градиента на Radial Gradient (Радиальный Градиент).


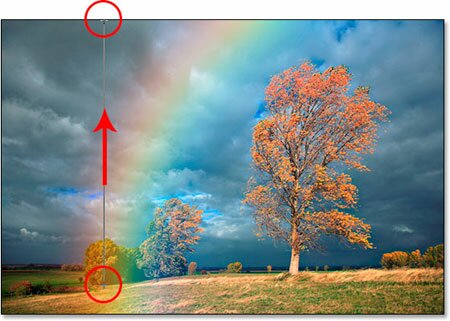
Шаг 4. Пришло время нарисовать саму радугу. С выбранным градиентом типа Russells Rainbow и Radial Gradient, проводим градиент, как показано на рисунке внизу (чтобы горизонтальная линия была абсолютно горизонтальной, при ее рисовании удерживаем клавишу Shift).


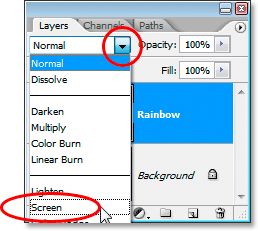
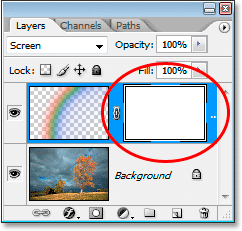
Шаг 5. Находясь на слое с радугой меняем Режим Смешивания (Blending Mode) данного слоя на Осветление (Screen).


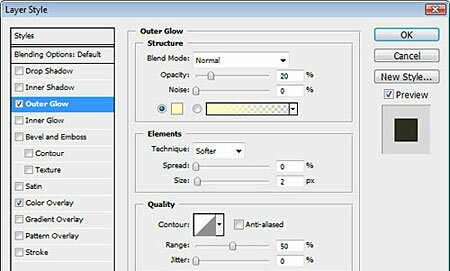
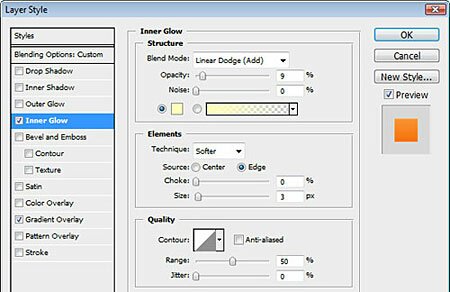
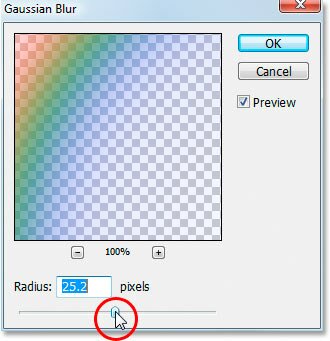
Шаг 6. Размоем слишком резкие очертания радуги, для этого идем Filter>Blur>Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу). Параметры размытия выставляем любые подходящие, мы поставили такие:


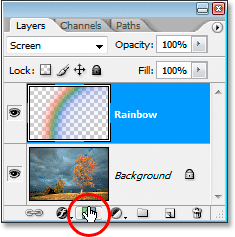
Шаг 7. Чтобы оставить радугу только в нужных местах, добаляем к слою с ней Маску слоя, для этого нажимаем соответствующую кнопочку на Панели слоев.



Шаг 8. Находясь на маске слоя, нажимаем клавишу D, чтобы установить цвета «по-умолчанию» и выбираем градиент «Foreground to Background» (от основного цвета к фоновому). Тип градиента — Linear Gradient.


Шаг 9. Проводим (удерживая Shift) градиентом



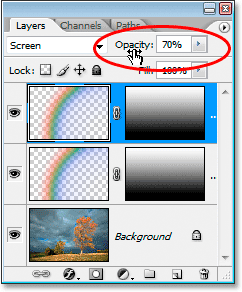
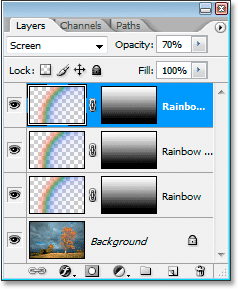
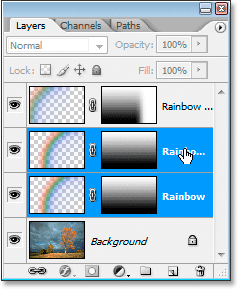
Шаг 10. Дублируем слой с радугой (Ctrl+J) и уменьшаем Непрозрачность (Opacity) этого слоя до 70%. Повторяем процедуру.


Шаг 11. Выбираем Инструмент Move (Перемещение (M)) и переносим чуть влево вторую копию радуги.

Шаг 12. Размываем эту дублирующую радугу. Для этого можно просто нажать Ctrl+F, чтобы повторить предущий фильтр (т. к. это было размытие, то оно и повторится).


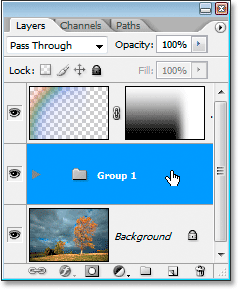
Шаг 13. Группируем слои с основной радугой, для этого выделяем эти два слоя (удерживая Shift) и нажимаем Ctrl+G.


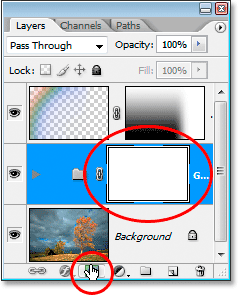
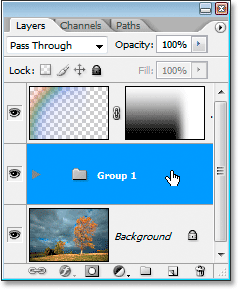
Шаг 14. Добавляем маску слоя к этой группе.



Шаг 15. Выбираем Инструмент Brush tool (Кисть (B)), черного цвета, мягкую и стираем лишнюю радугу. Ну вот и все! Наша радугв готова.