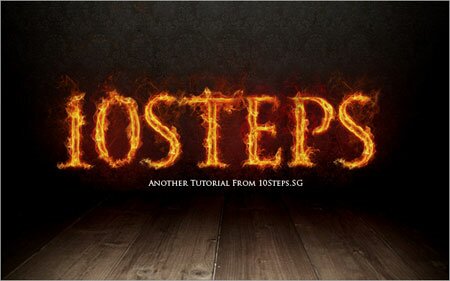
В данном уроке мы создадим текст из огненных букв в Фотошопе. Данный огненный текст смотрится очень эффектно.

Шаг 1. Создаем новый документ (Ctrl+N) в Фотошоп с черным фоном нужного размера. Вбиваем какую-нибудь букву или цифру. У нас это цифра 1 из шрифта Trajan Pro размером 280 пт.

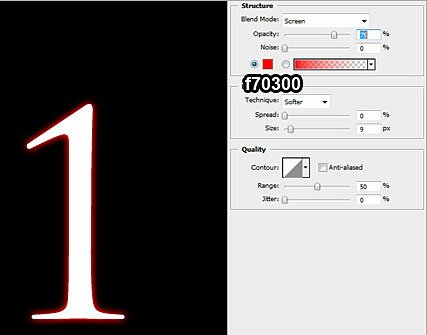
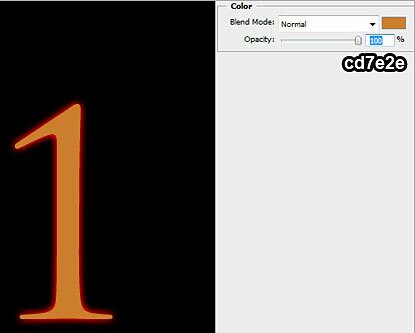
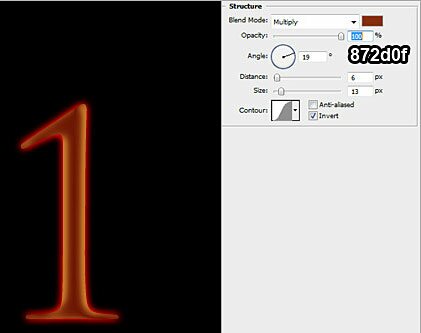
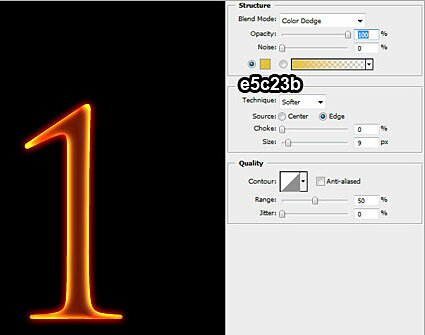
Шаг 2. Идем в Стили Слоя (Layer Styles) (можно через кнопоку внизу Палитры Слоев). Выбираем стили — Outer Glow (Внешнее Свечение), Color Overlay (Наложение цвета), Satin (Глянец) и Inner Glow (Внутренне Свечение). Параметры задаем как на рисунках.




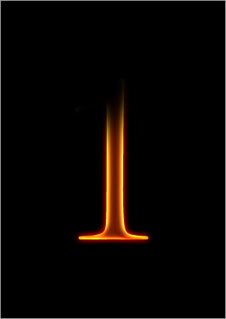
Шаг 3. Растрируем слой с текстом (кликаем правой кнопкой мыши по слою с текстом и выбираем пункт Rasterize (Растрировать Текст)). И, выбрав Eraser Tool (Ластик) с диаметром Кисти 200 пикселей (кисть выбираем мягкую), и стираем верхнюю чаcть цифры, котрая у нас как будто ужне сгорела.

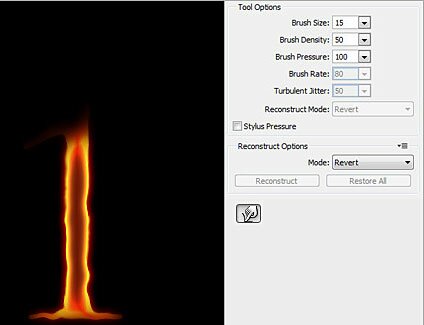
Шаг 4. Идем Filter>Liquify (Фильтр>Исказить), выбираем инструмент Forward Warp Tool (Деформация), задаем соответсвующие параметры и добавляем волну букве.

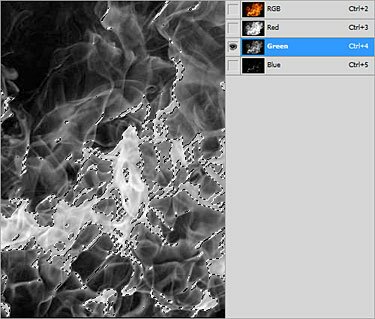
Шаг 5. Скачиваем фото огня. Загружаем её в фотошопе, идем на панель Channels (Каналы), а там преходим на Green (Зеленый) и кликаем по его миниатюре, удерживая Ctrl, чтобы выделить светлые участки данного канала.

Шаг 6. C помощью инструмента Move Tool (Перемещение) перетаскиваем выделение из файла с огнем в файл с цифрой.

Шаг 7. Используя Eraser tool (Ластик) диаметром 15 пикселей, стираем лишнее.

Шаг 8. Дублируем слой с огнем и задаем для копии Opacity (Непрозрачность) — 30%, Blending Mode — Overlay (Перекрытие).

Шаг 9. Повторяем процедуру с огнем необходимое число раз, пока не станет устраивать результат.

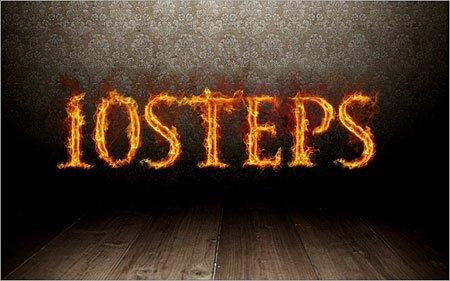
Шаг 10. Добавляем еще букв тем же способом.

Шаг 11. По желанию, можно добавать фон на задний план, вот такой, например. При необходимости масштабируем (Ctrl+T) и перемещаем его (Move Tool (V)).

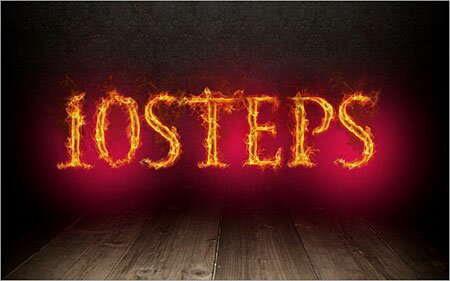
Шаг 12. Для усиления эффекта создаем новый слой над слоем с фоном и заливаем его черным цветом. После этого уменьшаем Непрозрачность (Opacity) слоя до 50% и стираем Ластиком все лишнее.

Шаг 13. Создаем ещё один слой и рисуем на нем мягкой Кистью 3 пятна, как на рисунке.

Шаг 14. Режим Смешивания для этого слоя ставим — Color Dodge. Ну вот и все, наш огненный текст готов.