Нарисуем кирпичи в Фотошопе и сложим их в кирпичную стену.


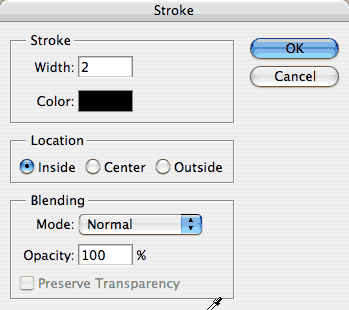
Шаг 1. Создаем новый документ, размером 50*50 пикселей, RGB, с белым (White background) фоном. Идём Selact>All (Выделение>Всё (Ctrl+A)). Далее Edit>Stroke (Редактирование>Выполнить обводку) и задаем параметры, как внизу.


Шаг 2. Выбираем Инструмент Линия (Line Tool)  и задаем для него такие параметры: Толщина — 4px, цвет — чёрный, стиль — выполнить заливку пикселов (fill pixel options)
и задаем для него такие параметры: Толщина — 4px, цвет — чёрный, стиль — выполнить заливку пикселов (fill pixel options) ![]() и выключаем сглаживание (anti-aliasing). Рисуем горизонтальную и вертикальную линии, как на рисунке внизу. После этого, выбрав Инструмент Выделение (Marquee Tool)
и выключаем сглаживание (anti-aliasing). Рисуем горизонтальную и вертикальную линии, как на рисунке внизу. После этого, выбрав Инструмент Выделение (Marquee Tool)  , выделяем правую и левую границы в верхней половине прямоугольника и удаляем их (см. рисунок).
, выделяем правую и левую границы в верхней половине прямоугольника и удаляем их (см. рисунок).


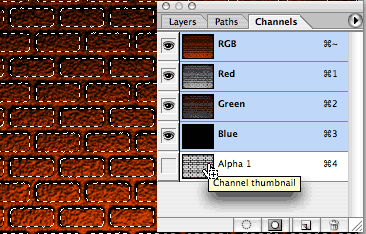
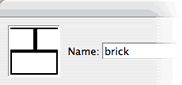
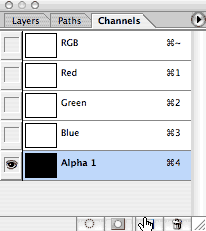
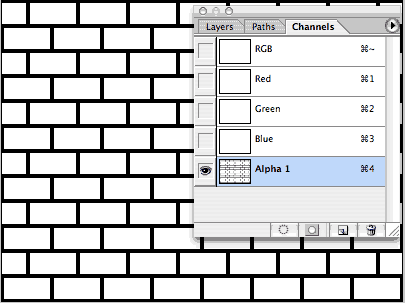
Шаг 3. Теперь, создадим ухор из полученного изображения, для этого нажимаеи Ctrl+A, чтобы выделеть весь рисунок и идем Edit>Define Pattern (Редактирование>Определить узор), назовём его Brick (кирпич). Закрываем этот документ, он нам больше не нужен. И тут же создаем новый, именно в нём мы будет создавать кирпичную стену (параметры документа: размер — 400*300px, RGB, цвет фона — белый). Выбираем Палитру Каналов (Channels) и создаём Новый альфа-канал (new alpha channel), нажав на соответствующую кнопочку внизу Палитры (см. рисунок).

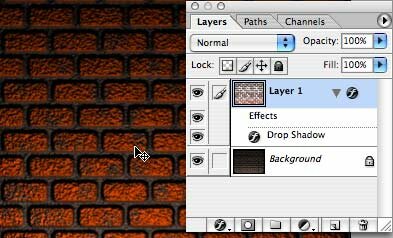
Шаг 1. Начнем урок с выбора Инструмента Произвольня Фигура (Custom Shape Tool (U)) и выбора формы сердца. Основным (foreground) цветом делаем #bb2525 и рисуем сердце.

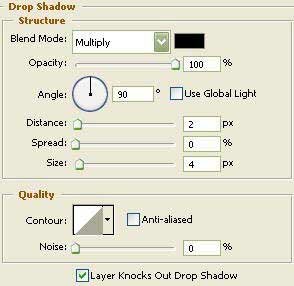
Шаг 2. Теперь, щелкаем правой кнопкой мыши на миниатюре слоя с сердцем на Палитре Слоев и выбираем пункт Параметры наложения (Blending Options). Выбираем подменю Тень (Drop Shadow) и задаем такие параметы: (О`кей пока не нажимаем)

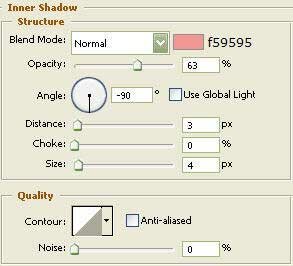
Шаг 3. Выбираем подменю Внутренняя Тень (Inner Shadow). Задаем параметры, как на картинке внизу и Окей опять не жмем.

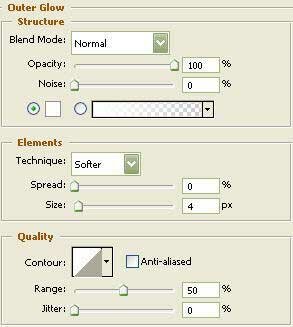
Шаг 4. Выбираем подменю Внешнее Свечение (Outer Glow). Окей опять не жмем.

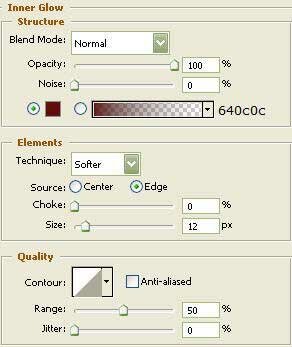
Шаг 5. Выбираем подменю Внутреннее Свечение (Inner Glow). Окей все еще не нажимаем.

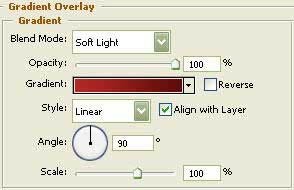
Шаг 6. Выбираем подменю Наложение Градиента (Gradient Overlay). Окей опять не жмем.

Шаг 7. Используем параметры для градиента, как на картинке внизу.

Шаг 8. Выбираем подменю Наложение узора (Pattern Overlay). Задаем параметры, как на картинке внизу и, наконец, жмем Окей.

Шаг 9. У вас должно получиться что-то вроде этого.

Шаг 10. Я добавил еще стрелки и вот, что у меня получилось.

В этом уроке Фотошопа мы научимся создавать эффект Tilt-Shift фотографии. Это очень интересный фотоэффект, способный придать необычности вашему пейзажу.


Шаг 1. Открываем подходящую фотографию в Фотошопе Ctrl+O, у нас это фото Times Square в обычный рабочий день.

Шаг 2. Теперь, переходим в Режим «Быстрой маски» (Quick Mask Mode), нажав клавишу Q или кликнув по соответствующими пункту на Панели Инструментов.

Шаг 3. Выбираем инструмент Gradient Tool, нажав клавишу G или выбрав Иконку Gradient Tool на Панели Инструментов. Режим для этого инструмента выбираем, как показано на рисунке внизу.


Шаг 4. С выбранным Инструментом Gradient Tool, проводим линию, как показано на рисунке внизу. И получем маску слоя (закрашена красным).

Шаг 5. Нажимаем Q, чтобы выйти из Режима «быстрой маски». На месте, где раньше была маска, образовалось выделение.

Шаг 6. Далее (не снимая выделения) идем Filter>Blur>Lens Blur (Фильтр>Размытие>Размытие по малой глубине резкости).

Шаг 7. Параметры для фильтра устанавливаем примерно, как на рисунке внизу.

|
Шаг 4. Идем в Edit>Fill (Редактирование>Выполнить заливку) и выбираем наш кирпичный узор.
Шаг 5. Вот и готова наша базовая кирпичная стена, которую мы, заметьте, поместили в новый альфа-канал.
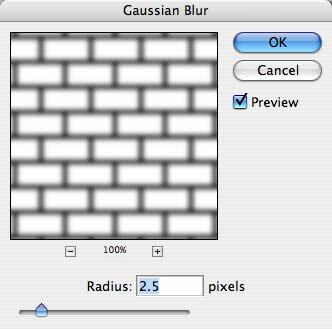
Шаг 6. Закруглим края у наших кирпичиков. Для этого идём в Filter>Blur>Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу).
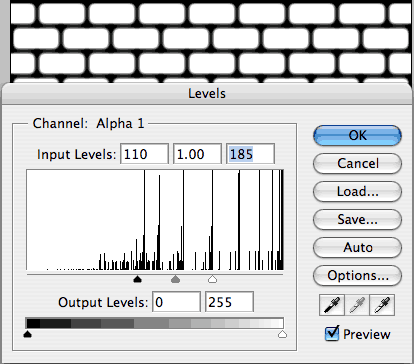
Шаг 7. После этого выбираем Image>Adjustment>Levels (Изображение>Коррекция>Уровни) и сдвигаем ползунки, как на рисунке внизу. |
|
|
Шаг 8. Опять выбираем Filter>Blur>Gaussian Blur и задаем такие значения, чтобы границы между кирпичами были еще видны, но сами кирпичи стали бы серыми. И после этого ничего не трогаем!
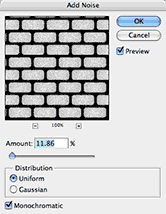
Шаг 10. Пришло время добавить текстуру. Для этого идем в Filter>Noise>Add Noise (Фильтр>Шум>Добавить шум).Параметры задаём, как на картинке внизу.
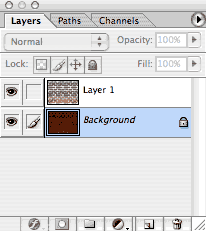
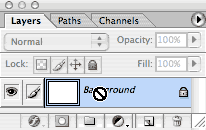
Шаг 11. Возвращаемся к обычному режиму отображения на Панели Слоев (Layers). Задаем для Основного цвета (foreground) 50% серый, а для фона — белый и, выбрав Инструмент Градиент (Gradient Tool)
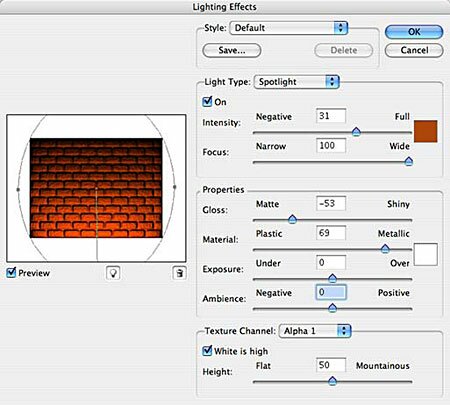
Шаг 12. Идём Filter>Render>Lighting effects (Фильтр>Рендеринг>Световые эффекты) и вводим значения, как на рисунке внизу. В пункте Texture Channel выбираем наш недавно сделанный альфа-канал.
Шаг 13. Уже почти всё готово. Возвращаемся в канал Alpha1 и, удерживая Ctrl, кликаем по значку канала, чтобы выделить кирпичи.
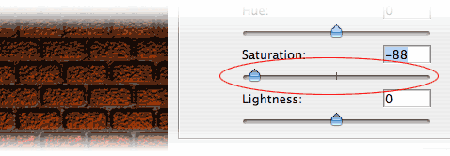
Шаг 14. Возвращаемся на Панель Слоёв (Layers) на слой Background (Задний план) и нажимаем Ctrl+J, чтобы сделать копию выделенных элементов данного слоя. Идём на слой Background и далее Image>Adjustment>Hue/Saturation (Изображение>Коррекция>Цветовой тон/Насыщенность). Параметры устанавливаем, как на рисунке внизу.
Шаг 15. Финальным штрихом добавляем Тень (Shadow) к верхнему слою (дважды щёлкаем по слою, открывается окно Стилей Слоя, а там выбираем Тень). Для дополнительной реалистичности можно пройтись Ластиком (Eraser Tool) по стыковкам кирпичей, добавив тем самым им некой побитости. Ну вот и всё! Наша стена готова! |
У вас должно получиться что-то наподобии этого.
Шаг 8. Нажав Ctrl+D, снимаем выделение.
Шаг 9. Для усиления эффекта поработаем с цветами. Для этого нажимаем Ctrl+U или идем Image>Adjustments>Hue/Saturation (Изображение>Коррекция>Цветовой тон/Насыщенность).
Шаг 10. Добавляем Насыщенности.
Шаг 11. Ещё давайте слегка добавим контраста с помощью Кривых, для этого нажимаем Image>Adjustments>Curves (Изображение>Коррекция>Кривые) или Ctrl+U.
Шаг 12.Для нашей фотографии форму Кривой мы сделали такой.
Шаг 13. Ну вот и всё! Наш игрушечный мир готов! |






 , проводим им так, чтобы получилось, как на картинке внизу.
, проводим им так, чтобы получилось, как на картинке внизу.